JOOMLA! Overrides #JD17NL
A presentation at Joomladagen in March 2017 in Zeist, Netherlands by Hans Kuijpers

JOOMLA! Overrides #JD17NL

HansSophia Elisa Kuijpers Foltyn Aboutmich Über me JOOMLA! Lead Designerin Selbstständig coolcat-creations aus Nürnberg Dipl. Kommunikationswirtin Mediendesignerin (digital/print) HansSophia Elisa Kuijpers Foltyn @ Joomladay · coolcat-creations.com NL 2017 @ Joomlacamp Essen 2017

Hans Kuijpers About me HKweb Perfect Web Team Joomladagen JUG073 Joomla! & Magento Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Overrides vs. Alternate layouts Difference • When you create a override you copy/change usually a default.php file in your template and override the default-output. • Creating an alternate Layout means to create a file named by your own and putting it into your template. For example portfolio.php Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Why do i need that? Usecases • Change Bootstrap 2 based output for own preferences. • Create an individual Layout without the need of Extensions. • Output the new Custom Fields in a nice way. Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Why do i need that? Reasons • Stay Update-Able. Never change Joomla! core files. (Core Hacks = NOGO) • Save Third-Party extensions and release yourself from updating them. Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Why does it work? • Works for every component, module, plugin,… that is build in the MVC principle. • Logic and output are mostly separated, so you can define the style yourself. Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Articles Categories Contacts Modules jLayouts Plugins Third Party Extensions (MVC) Hans Kuijpers @ Joomladay NL 2017 Where can i create Overrides and AL ?

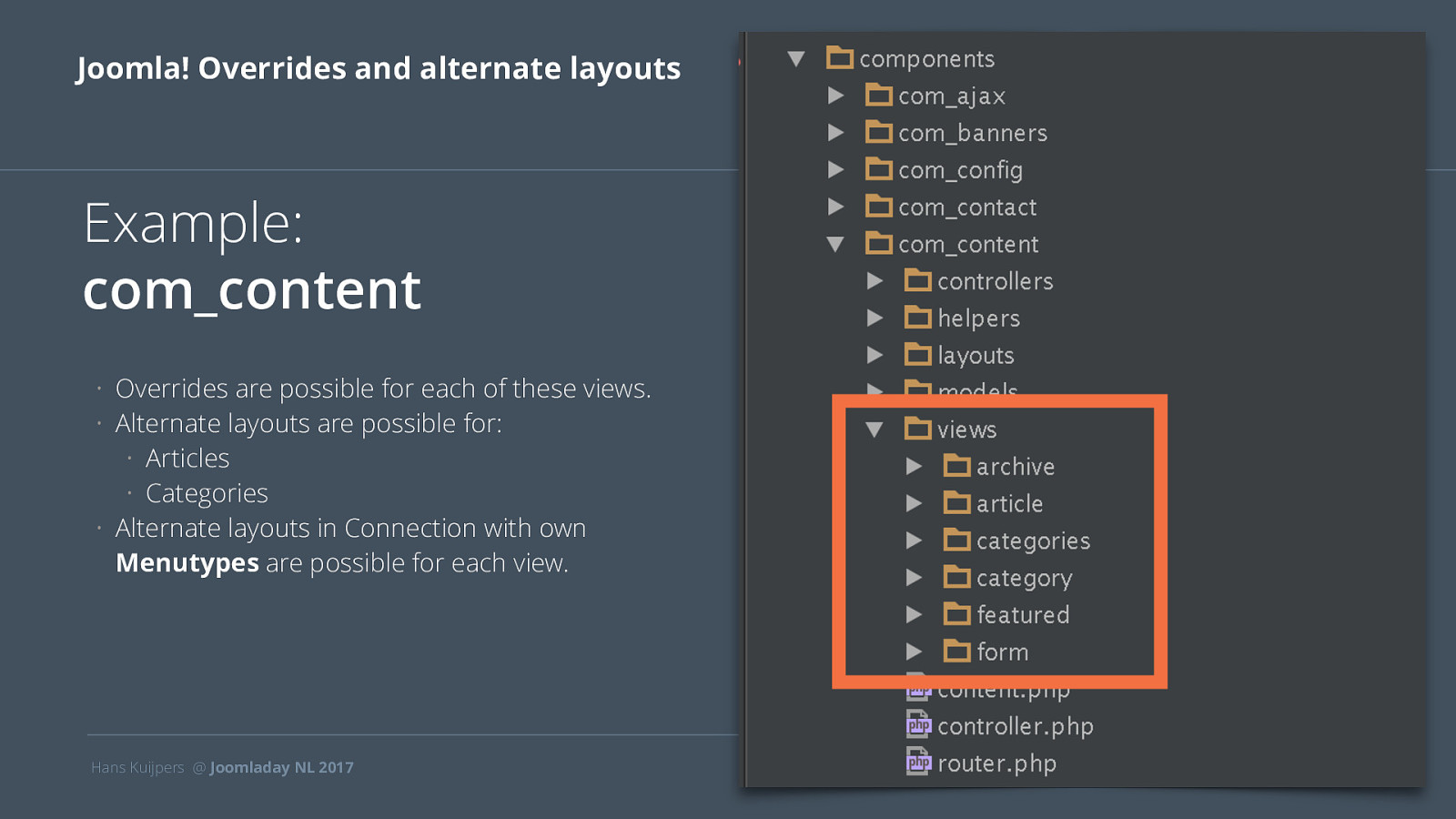
Joomla! Overrides and alternate layouts Example: com_content • • • Overrides are possible for each of these views. Alternate layouts are possible for: • Articles • Categories Alternate layouts in Connection with own Menutypes are possible for each view. Hans Kuijpers @ Joomladay NL 2017

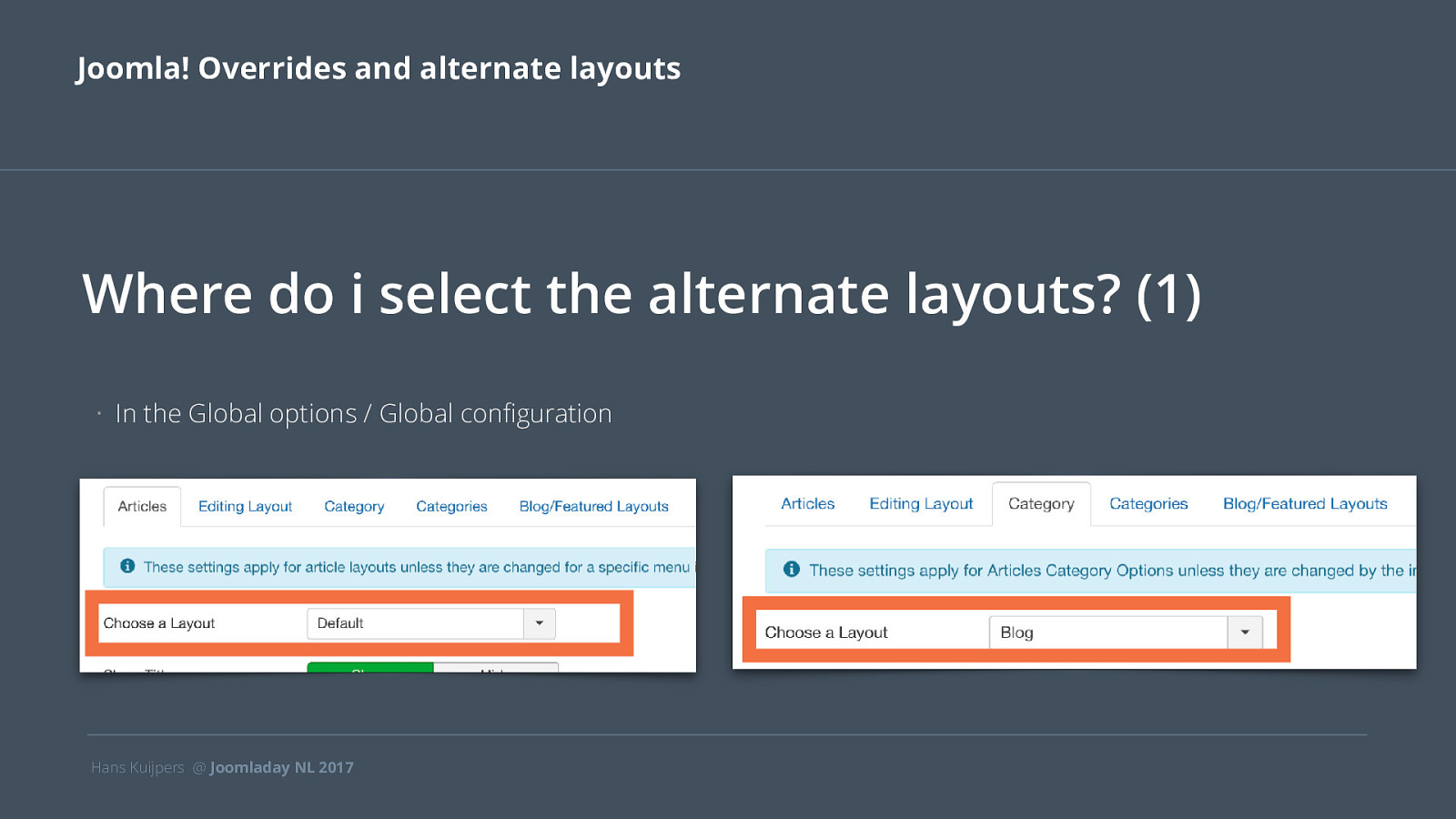
Joomla! Overrides and alternate layouts Where do i select the alternate layouts? (1) • In the Global options / Global configuration Hans Kuijpers @ Joomladay NL 2017

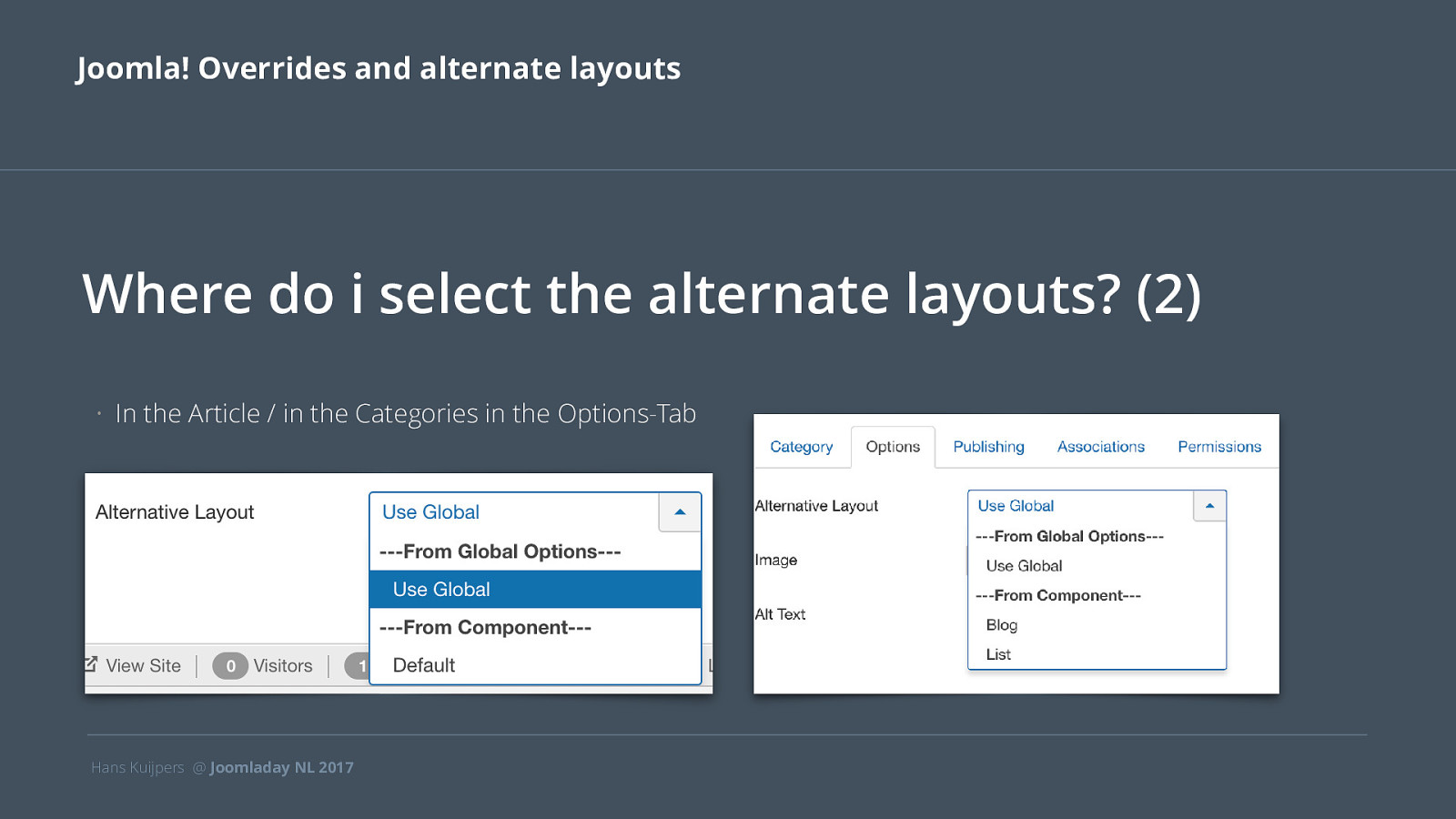
Joomla! Overrides and alternate layouts Where do i select the alternate layouts? (2) • In the Article / in the Categories in the Options-Tab Hans Kuijpers @ Joomladay NL 2017

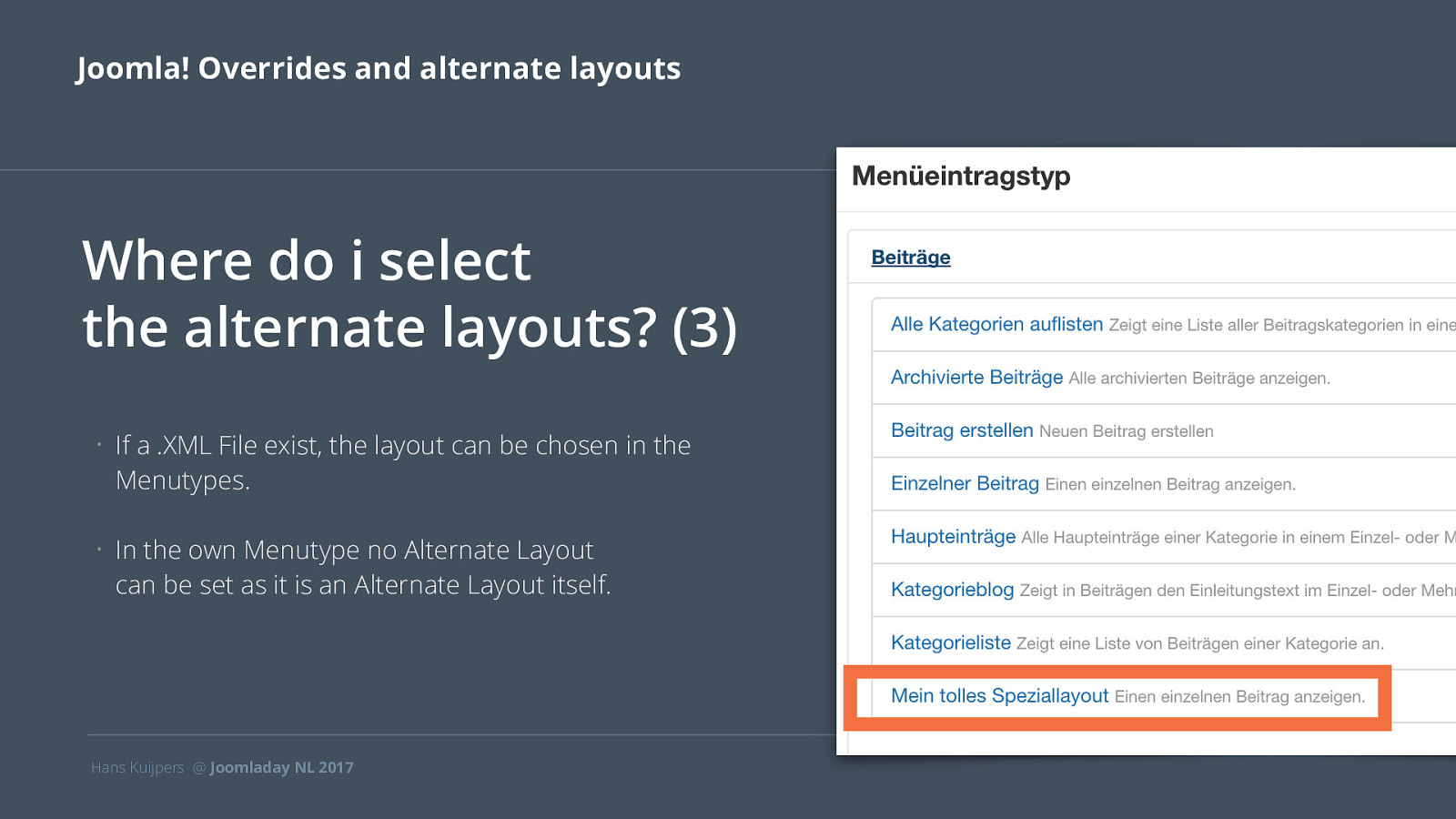
Joomla! Overrides and alternate layouts Where do i select the alternate layouts? (3) • If a .XML File exist, the layout can be chosen in the Menutypes. • In the own Menutype no Alternate Layout can be set as it is an Alternate Layout itself. Hans Kuijpers @ Joomladay NL 2017

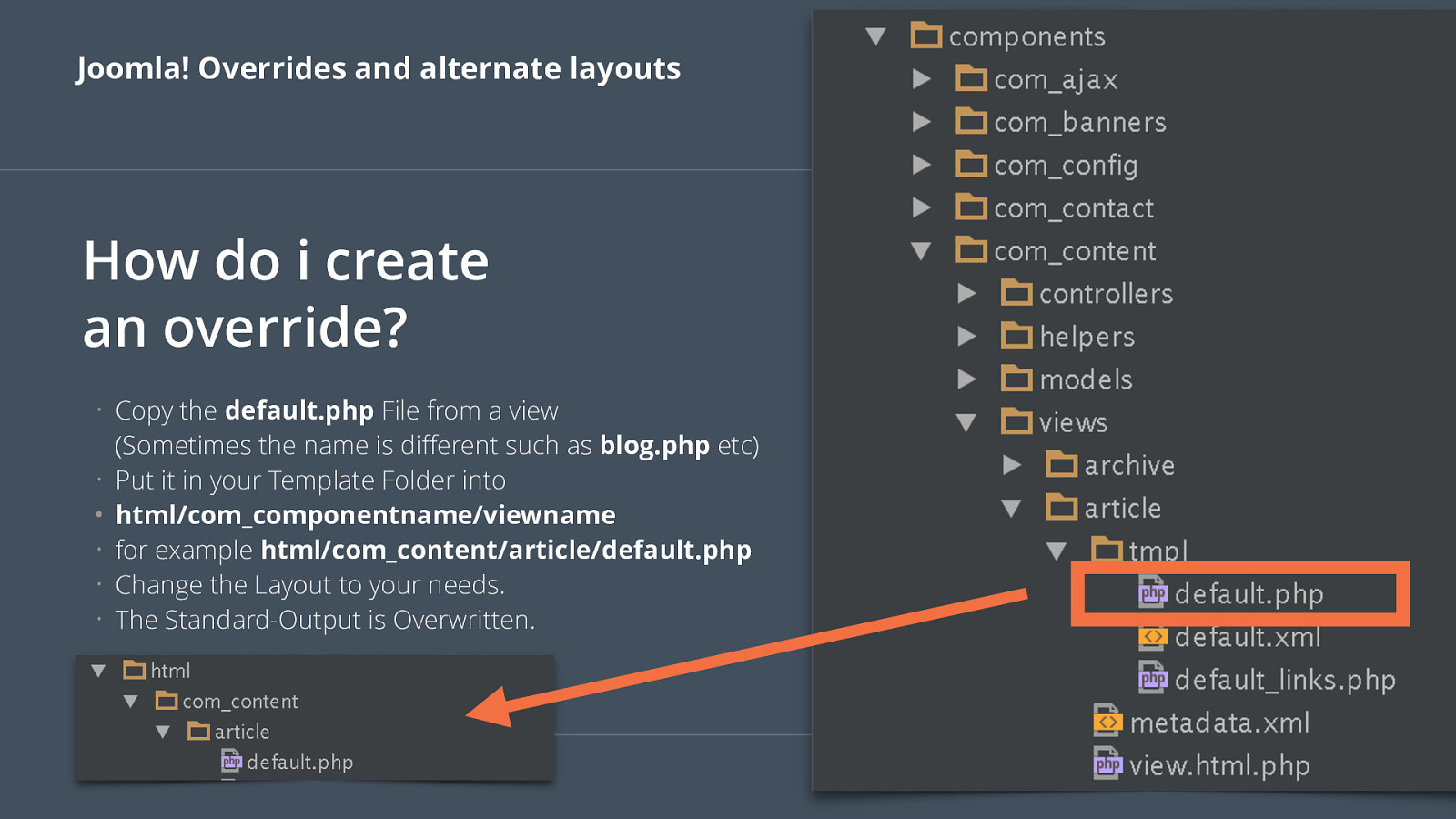
Joomla! Overrides and alternate layouts How do i create an override? • • • • • • Copy the default.php File from a view (Sometimes the name is different such as blog.php etc) Put it in your Template Folder into html/com_componentname/viewname for example html/com_content/article/default.php Change the Layout to your needs. The Standard-Output is Overwritten. Hans Kuijpers @ Joomladay NL 2017

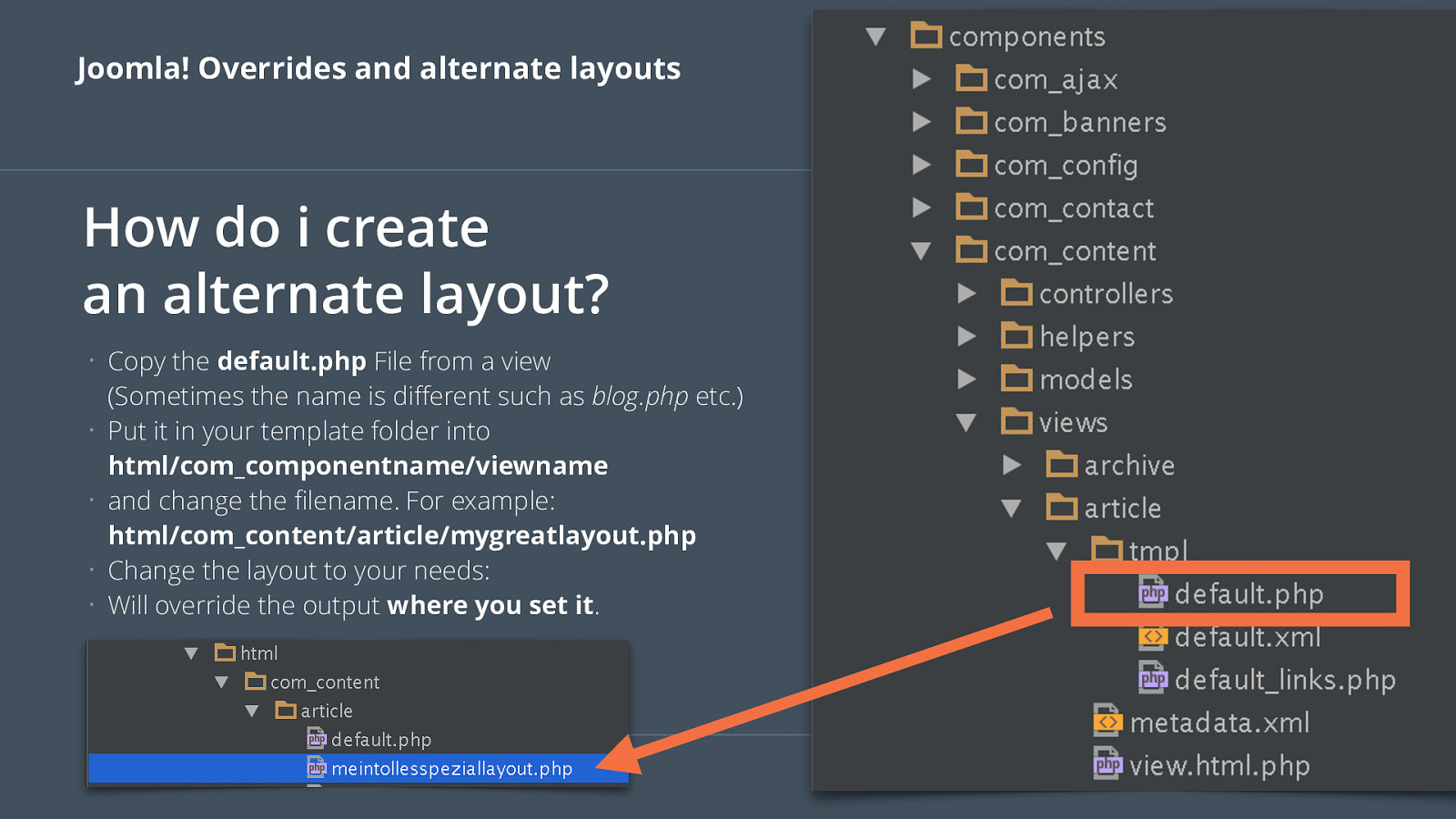
Joomla! Overrides and alternate layouts How do i create an alternate layout? • • • • • Copy the default.php File from a view (Sometimes the name is different such as blog.php etc.) Put it in your template folder into html/com_componentname/viewname and change the filename. For example: html/com_content/article/mygreatlayout.php Change the layout to your needs: Will override the output where you set it. Hans Kuijpers @ Joomladay NL 2017

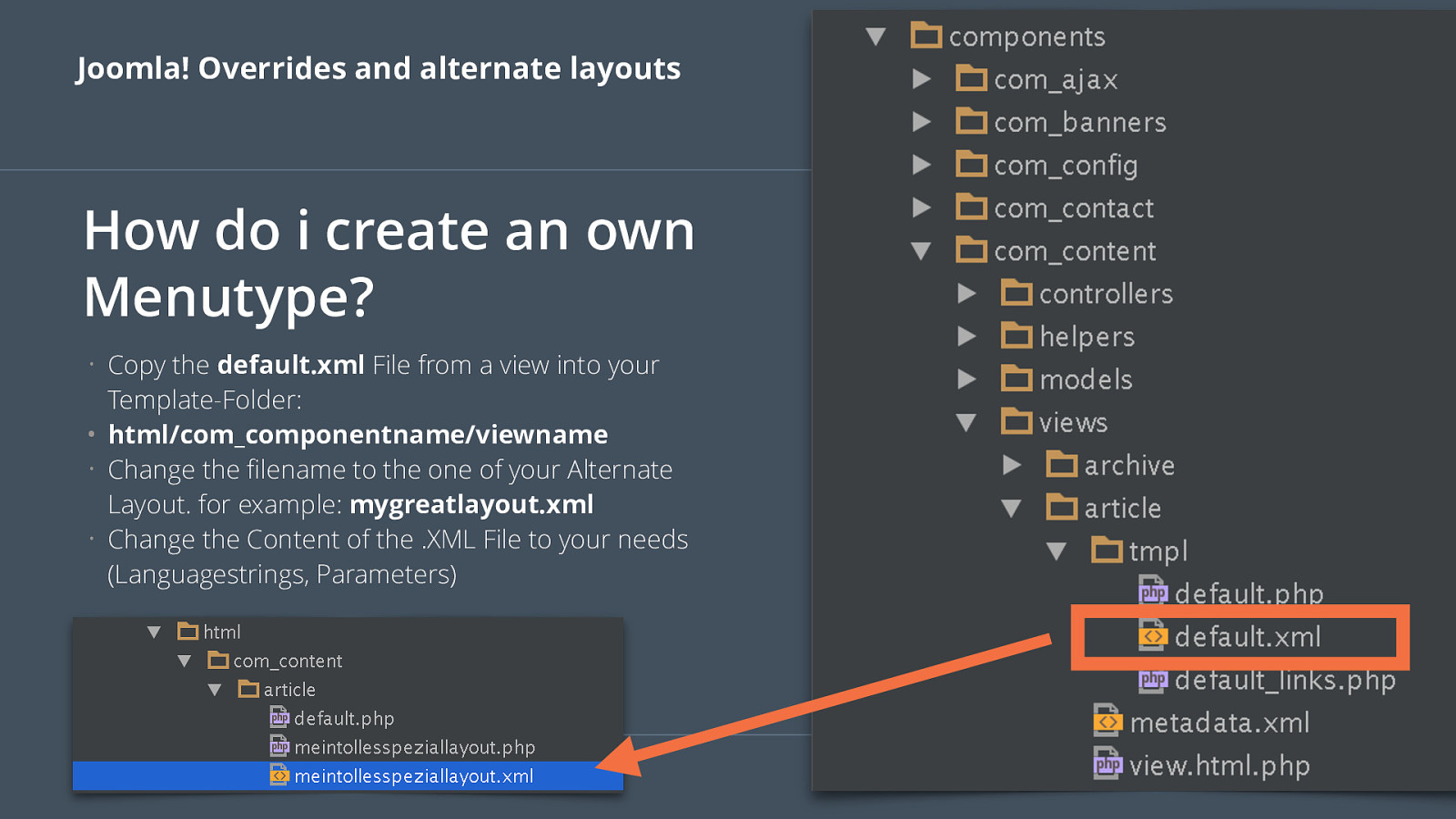
Joomla! Overrides and alternate layouts How do i create an own Menutype? • • • • Copy the default.xml File from a view into your Template-Folder: html/com_componentname/viewname Change the filename to the one of your Alternate Layout. for example: mygreatlayout.xml Change the Content of the .XML File to your needs (Languagestrings, Parameters) Hans Kuijpers @ Joomladay NL 2017

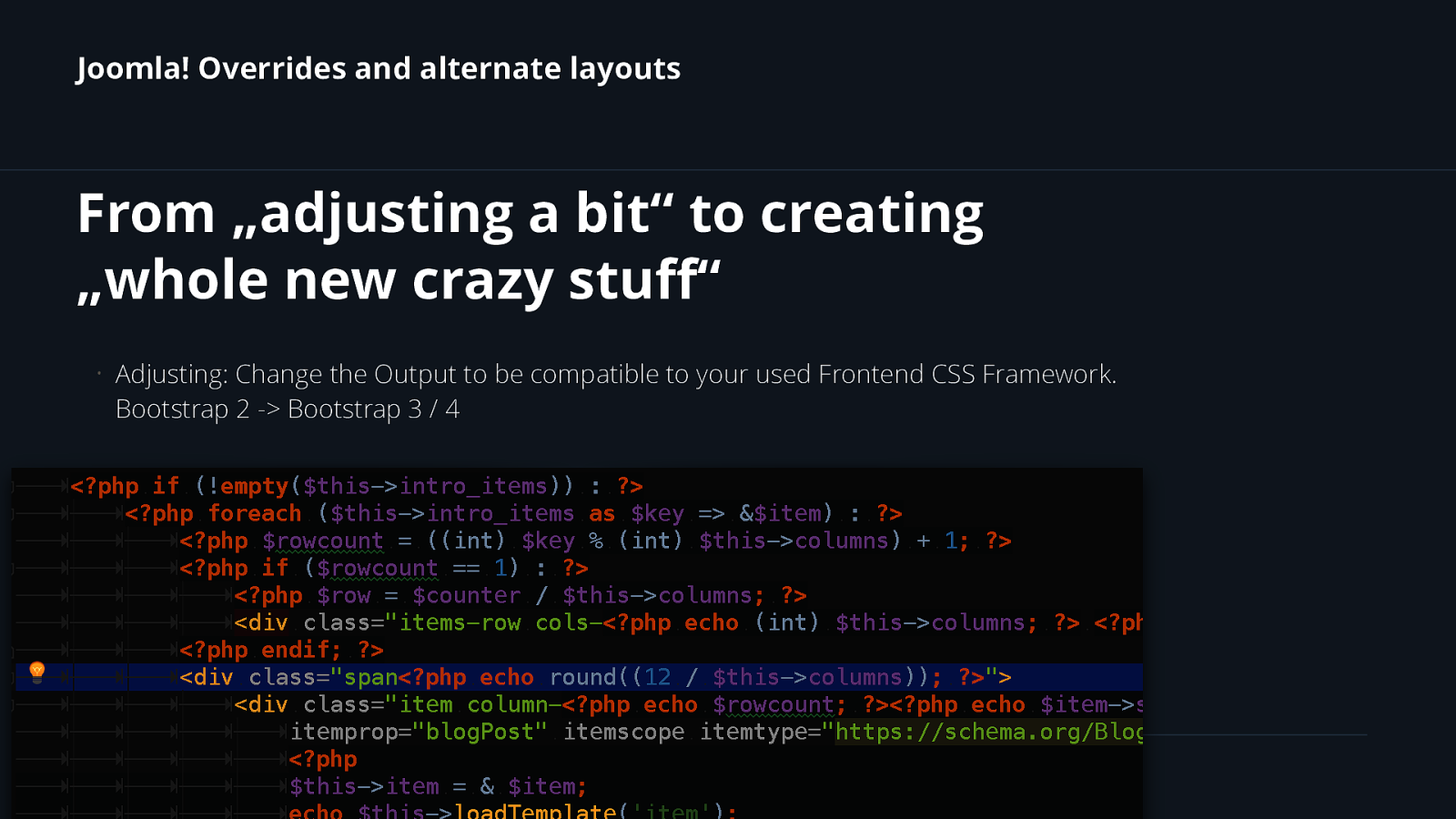
Joomla! Overrides and alternate layouts From „adjusting a bit“ to creating „whole new crazy stuff“ • Adjusting: Change the Output to be compatible to your used Frontend CSS Framework. Bootstrap 2 -> Bootstrap 3 / 4 Hans Kuijpers @ Joomladay NL 2017

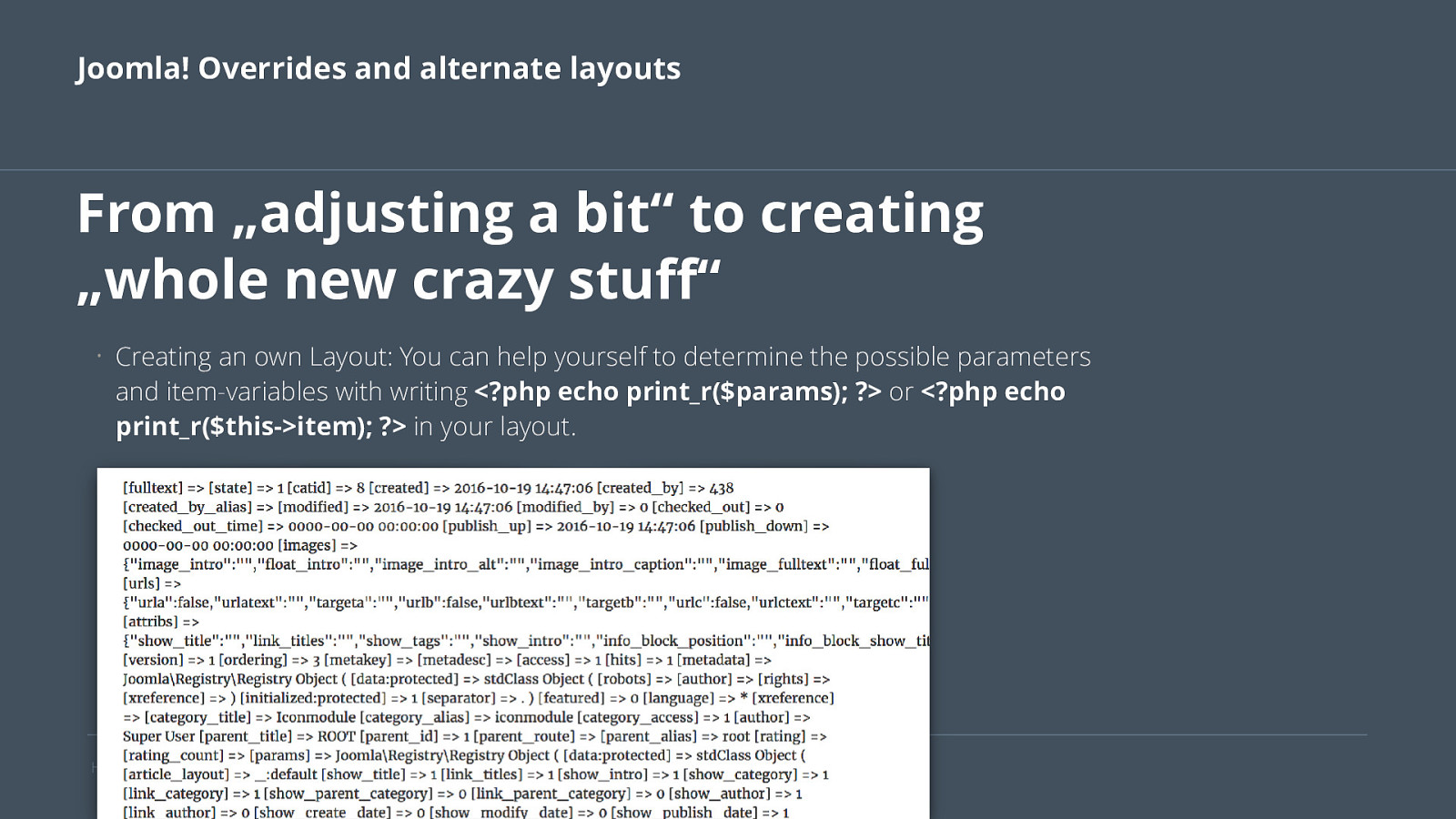
Joomla! Overrides and alternate layouts From „adjusting a bit“ to creating „whole new crazy stuff“ • Creating an own Layout: You can help yourself to determine the possible parameters and item-variables with writing <?php echo print_r($params); ?> or <?php echo print_r($this->item); ?> in your layout. Hans Kuijpers @ Joomladay NL 2017

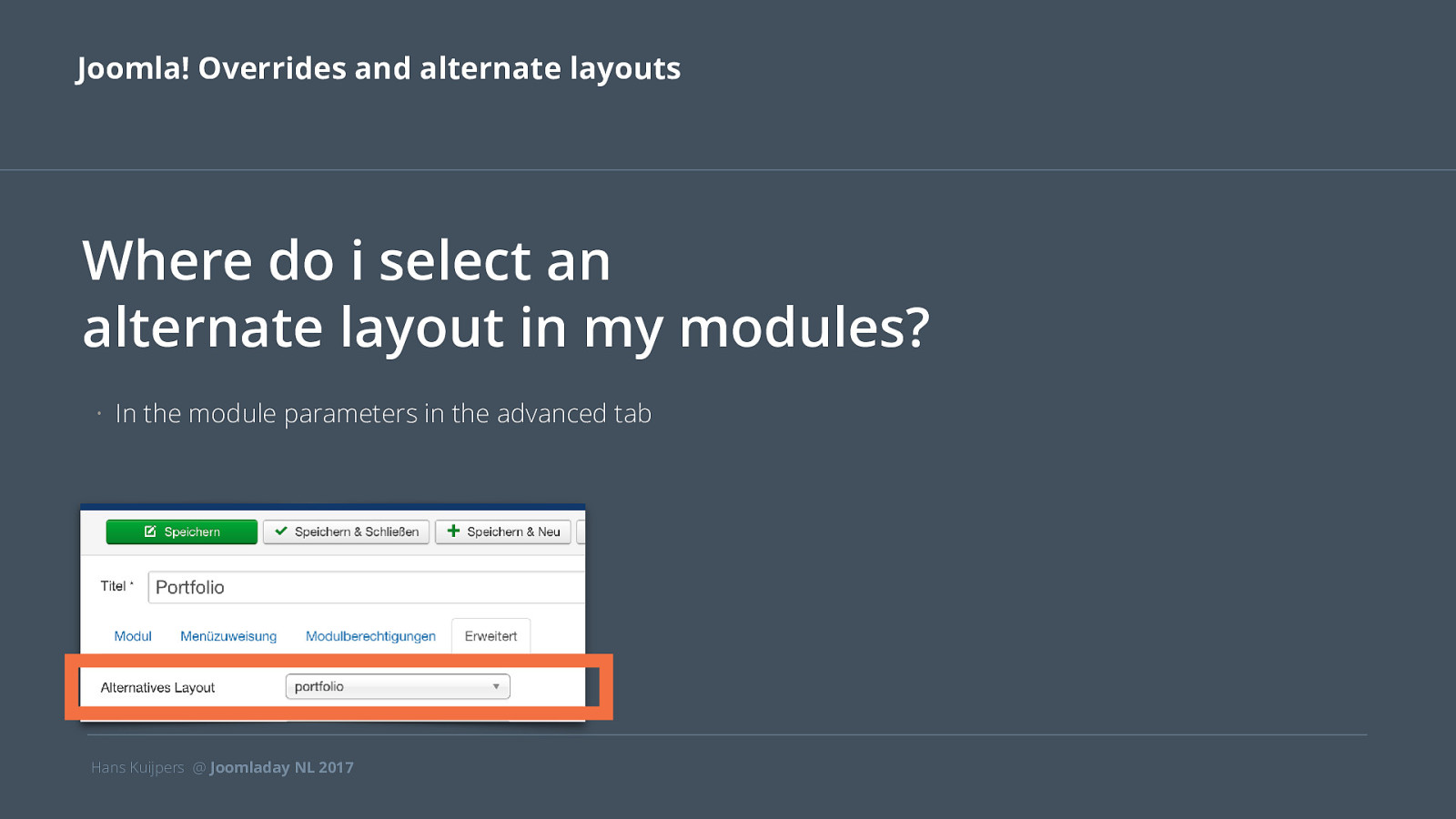
Joomla! Overrides and alternate layouts Where do i select an alternate layout in my modules? • In the module parameters in the advanced tab Hans Kuijpers @ Joomladay NL 2017

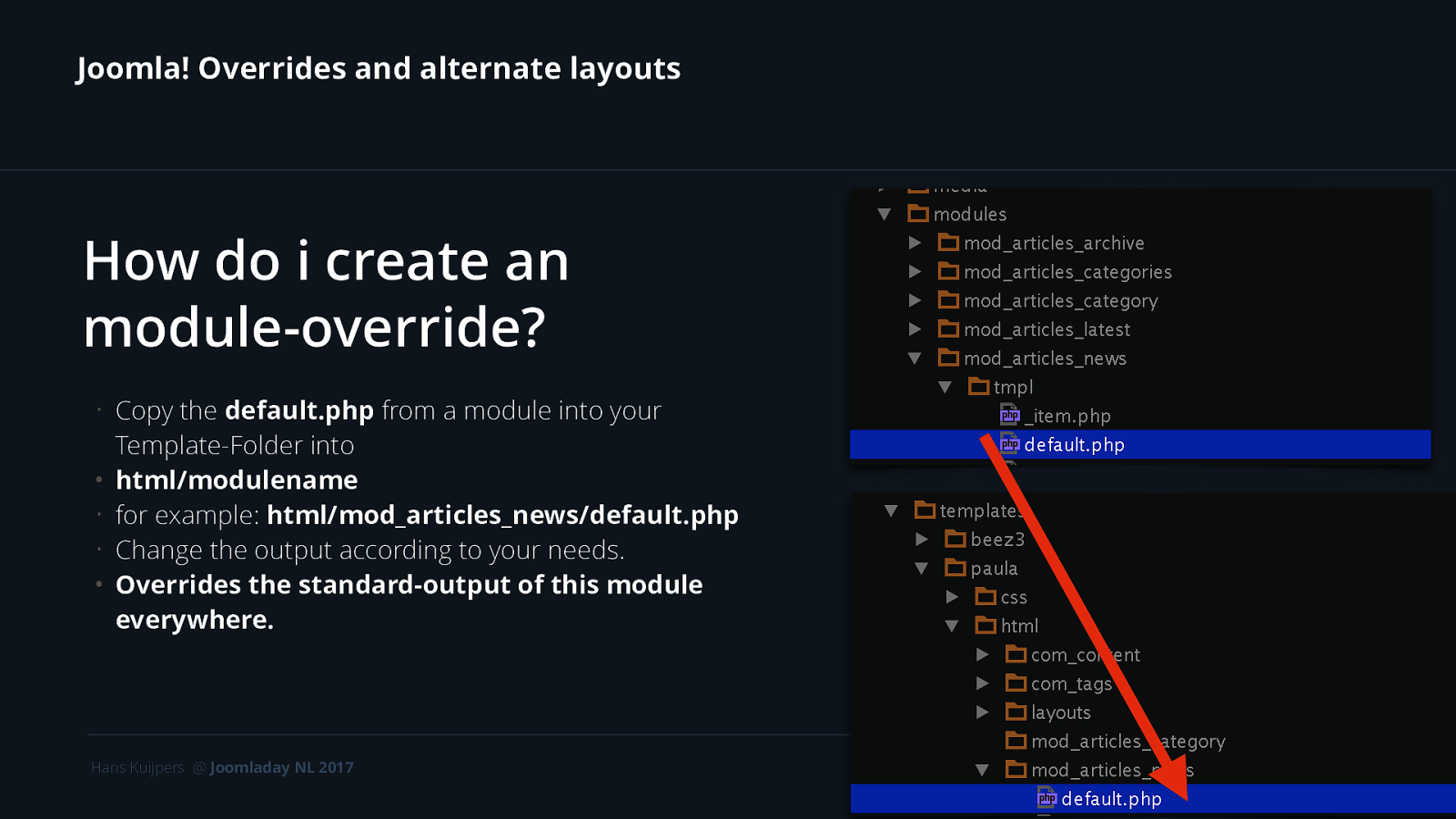
Joomla! Overrides and alternate layouts How do i create an module-override? • • • • • Copy the default.php from a module into your Template-Folder into html/modulename for example: html/mod_articles_news/default.php Change the output according to your needs. Overrides the standard-output of this module everywhere. Hans Kuijpers @ Joomladay NL 2017

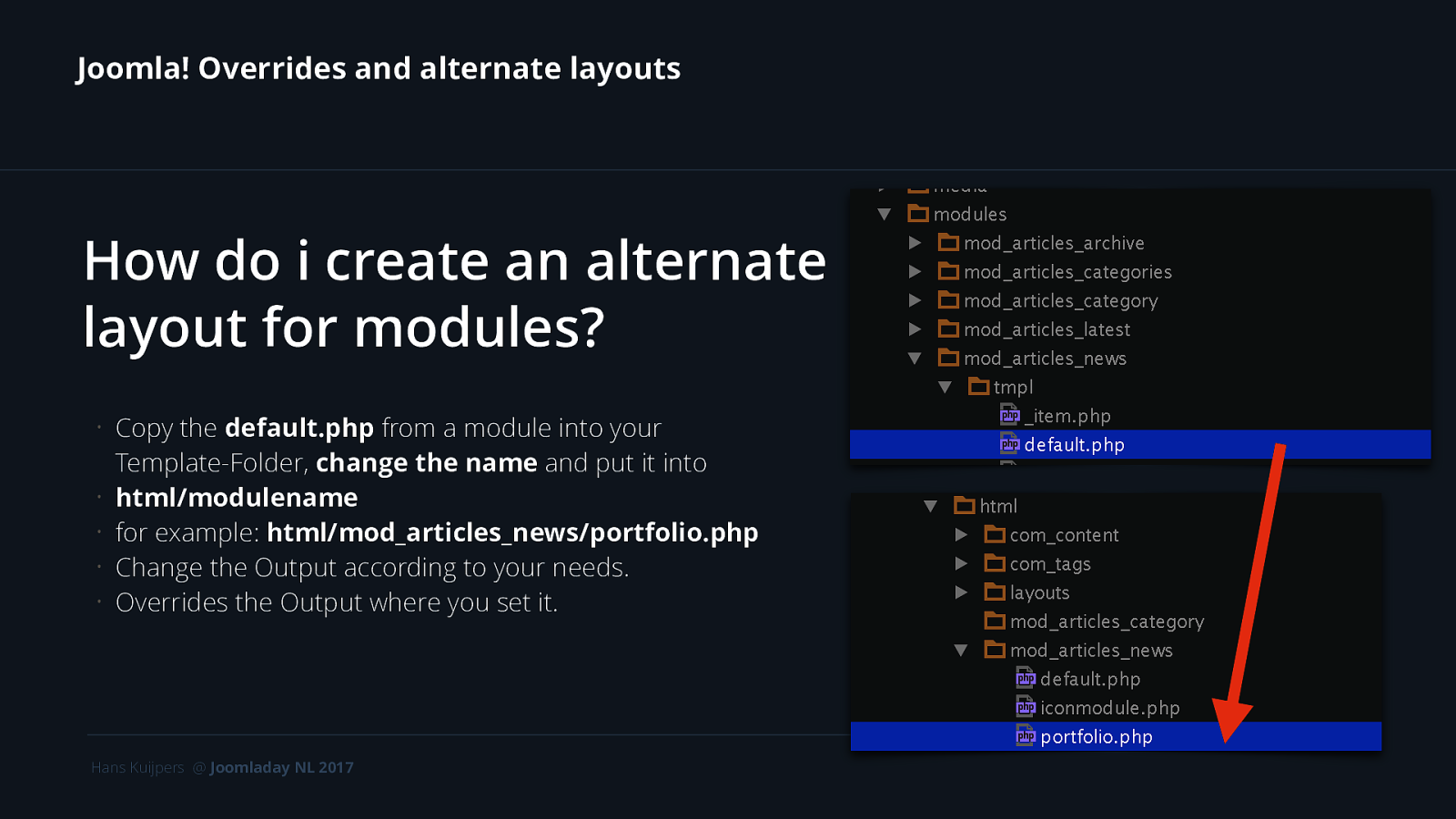
Joomla! Overrides and alternate layouts How do i create an alternate layout for modules? • • • • • Copy the default.php from a module into your Template-Folder, change the name and put it into html/modulename for example: html/mod_articles_news/portfolio.php Change the Output according to your needs. Overrides the Output where you set it. Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts TRANSLATION • You can translate Layoutnames in your Template Languagefile TPL_PROTOSTAR_COM_CONTENT_ARTICLE_LAYOUT_EXAMPLE=„Example” • TPL_TEMPLATENAME_COM_COMPONENTNAME_VIEWNAME_LAYOUT_FILENAME Hans Kuijpers @ Joomladay NL 2017

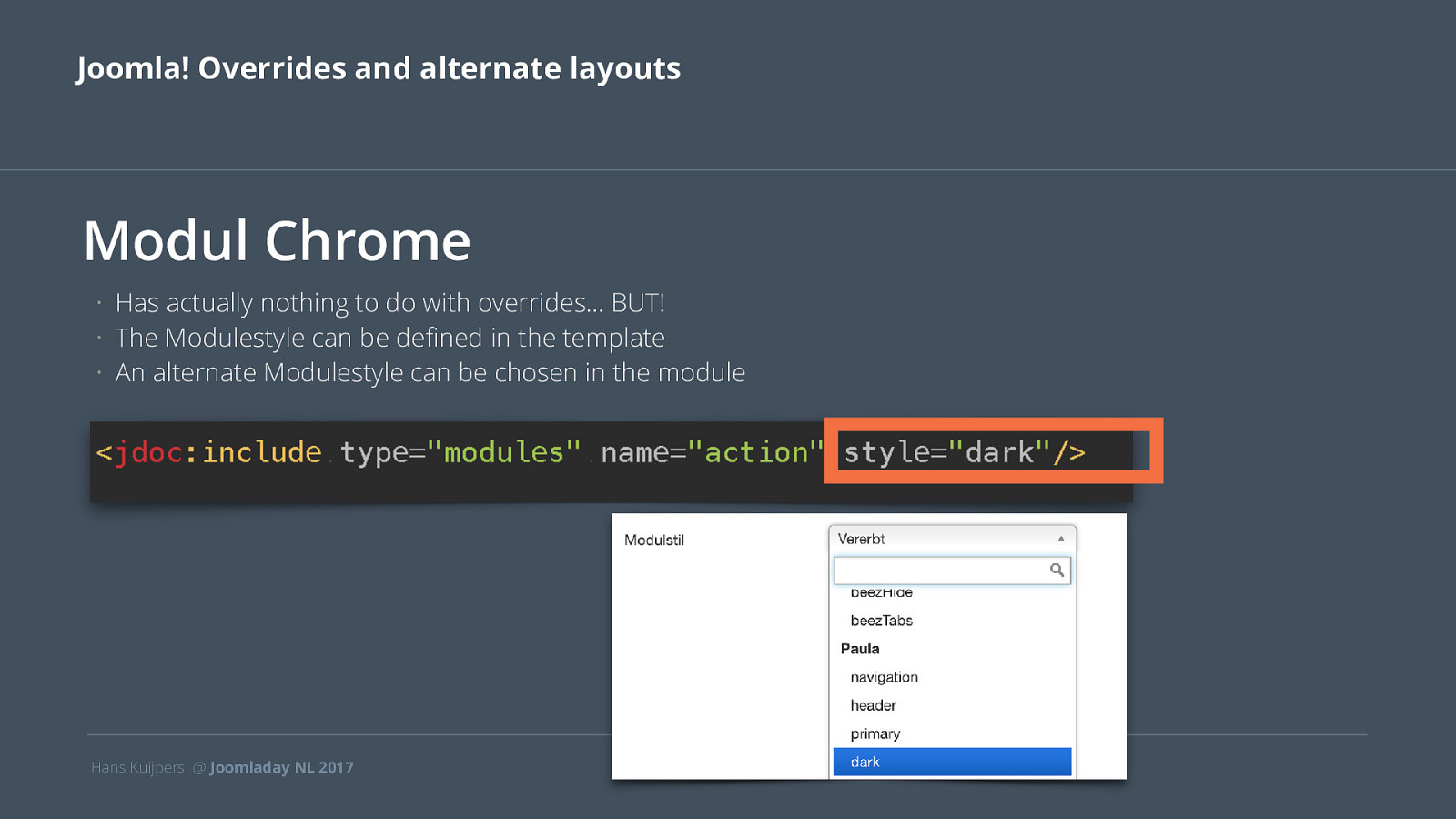
Joomla! Overrides and alternate layouts Modul Chrome • • • Has actually nothing to do with overrides… BUT! The Modulestyle can be defined in the template An alternate Modulestyle can be chosen in the module Hans Kuijpers @ Joomladay NL 2017

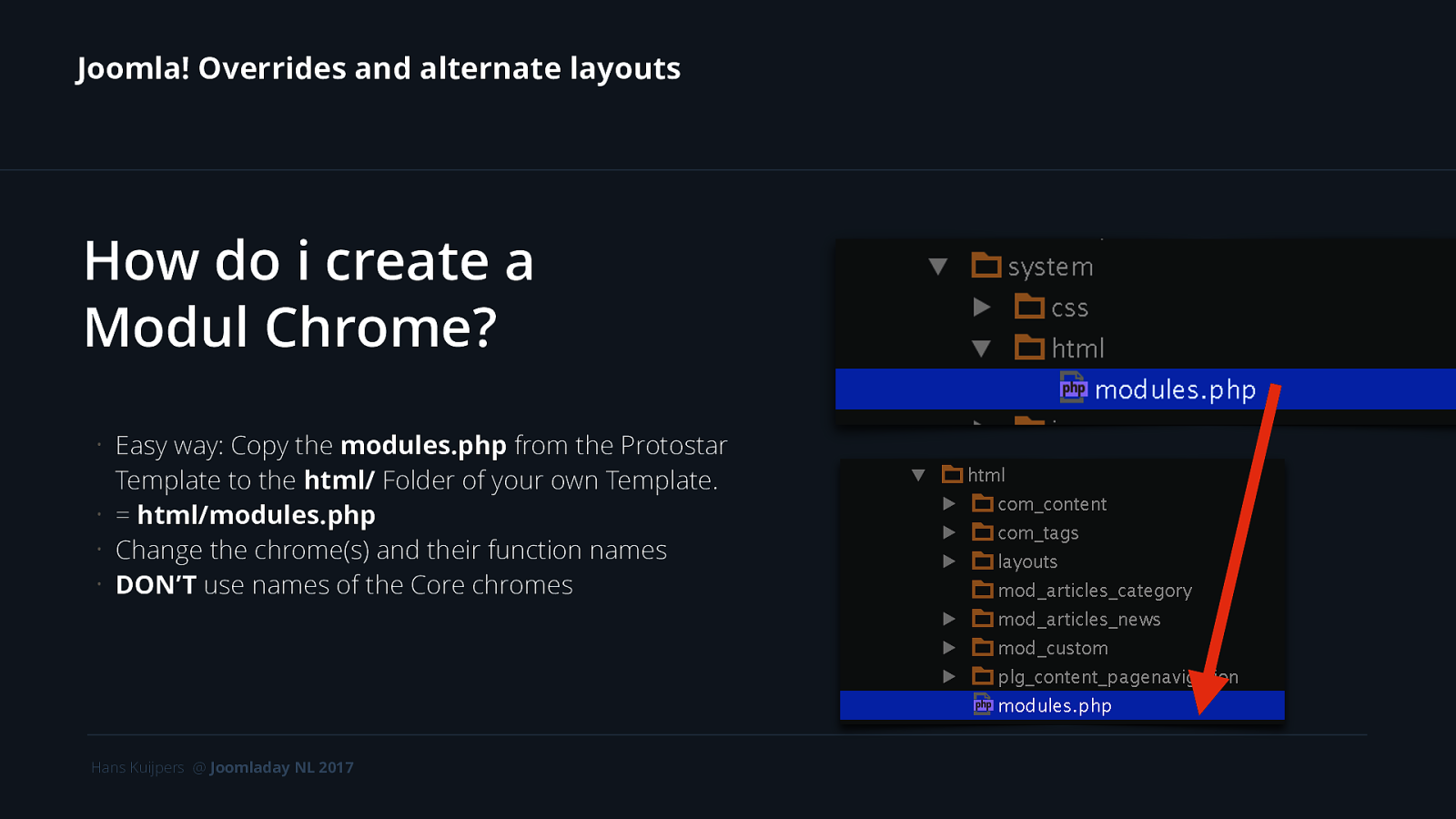
Joomla! Overrides and alternate layouts How do i create a Modul Chrome? • • • • Easy way: Copy the modules.php from the Protostar Template to the html/ Folder of your own Template. = html/modules.php Change the chrome(s) and their function names DON’T use names of the Core chromes Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts When an alternate layout? When a module chrome? • Create an alternate layout if you want to change specifically this moduletype. • Create a modulechrome if you wish to change the containers around Modules independent of the moduletype. Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts DEMO Example Overrides http://fast-lines.com Blogview with hover Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts DEMO Example Overrides https://btb-abvv.be/ Menu and Module override on the right. Hans Kuijpers @ Joomladay NL 2017

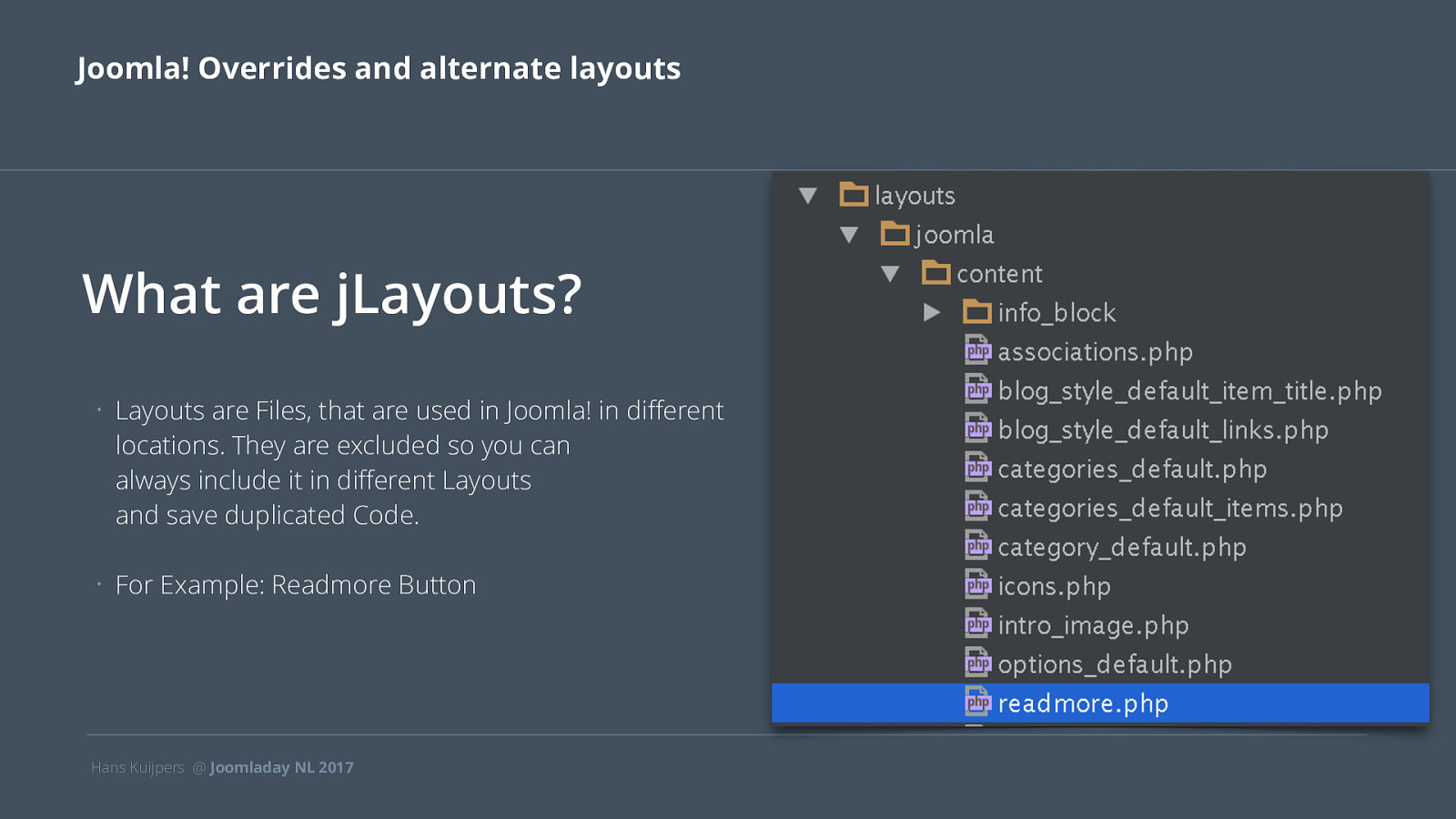
Joomla! Overrides and alternate layouts What are jLayouts? • Layouts are Files, that are used in Joomla! in different locations. They are excluded so you can always include it in different Layouts and save duplicated Code. • For Example: Readmore Button Hans Kuijpers @ Joomladay NL 2017

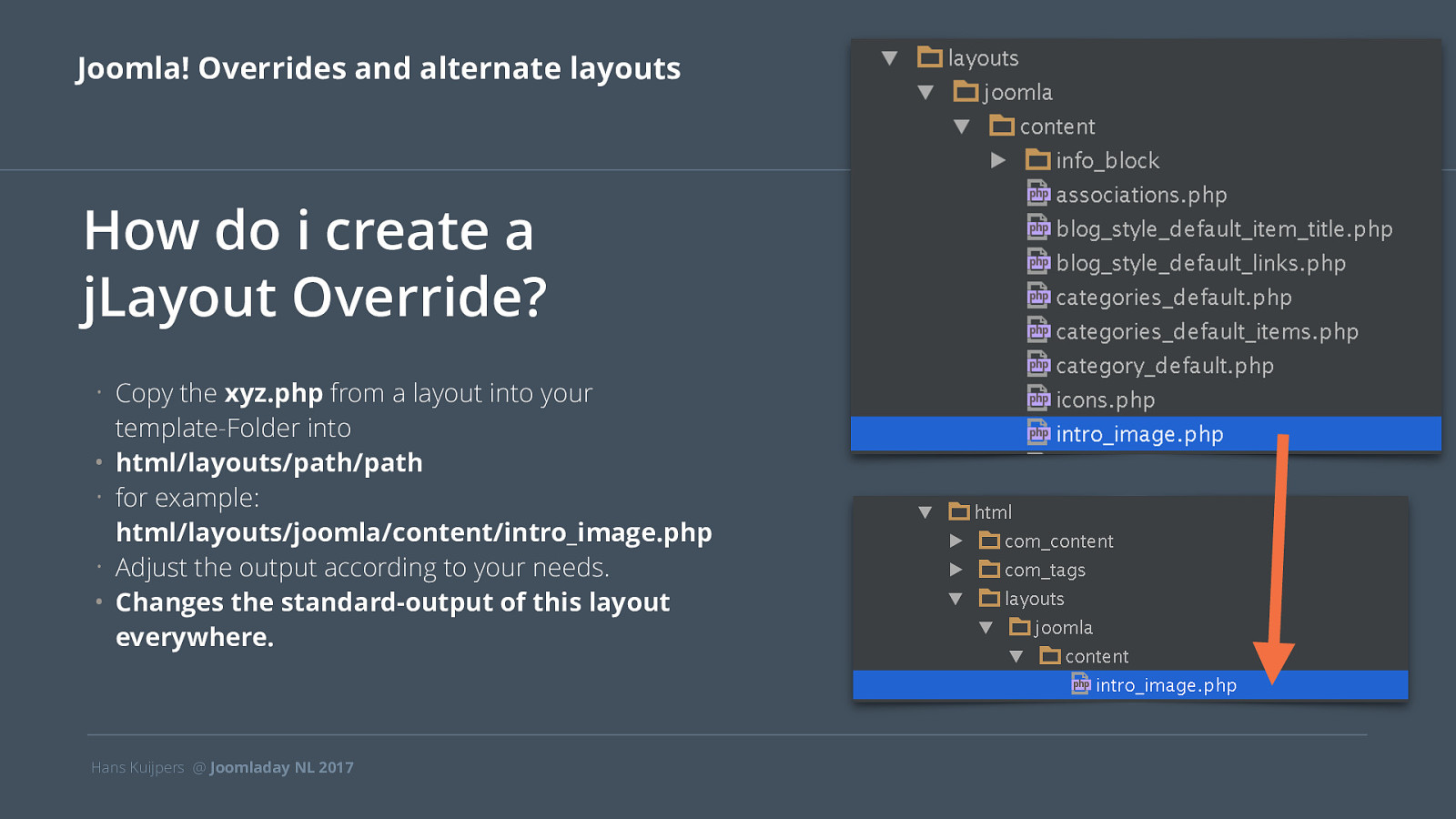
Joomla! Overrides and alternate layouts How do i create a jLayout Override? • • • • • Copy the xyz.php from a layout into your template-Folder into html/layouts/path/path for example: html/layouts/joomla/content/intro_image.php Adjust the output according to your needs. Changes the standard-output of this layout everywhere. Hans Kuijpers @ Joomladay NL 2017

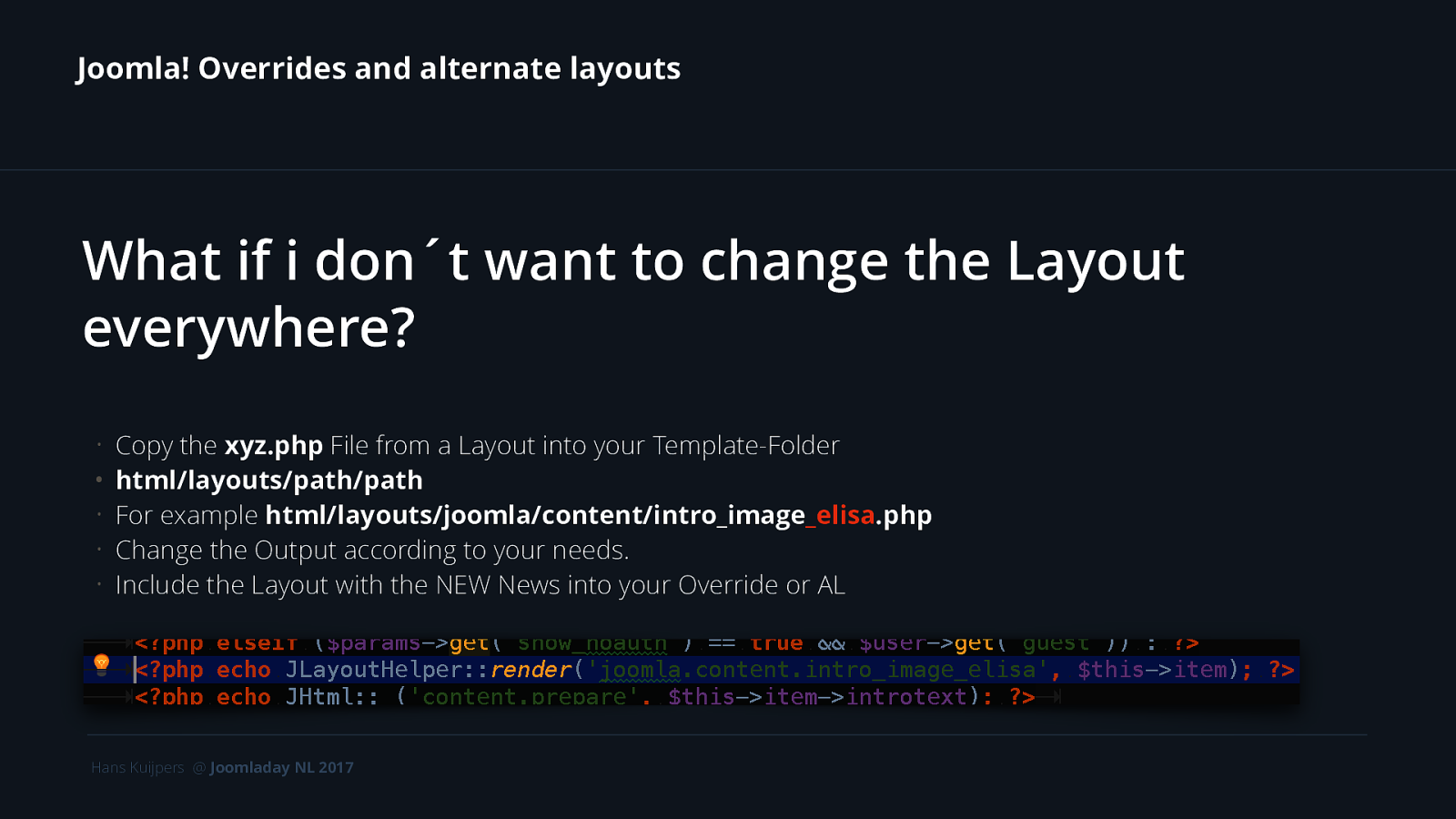
Joomla! Overrides and alternate layouts What if i don´t want to change the Layout everywhere? • • • • • Copy the xyz.php File from a Layout into your Template-Folder html/layouts/path/path For example html/layouts/joomla/content/intro_image_elisa.php Change the Output according to your needs. Include the Layout with the NEW News into your Override or AL Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Media-File Overrides • • You can override files from the Joomla! Media Folder. But only if they are implemented somewhat like: JHtml::_(‘script’, ‘com_something/creative.min.js’, false, true) Hans Kuijpers @ Joomladay NL 2017

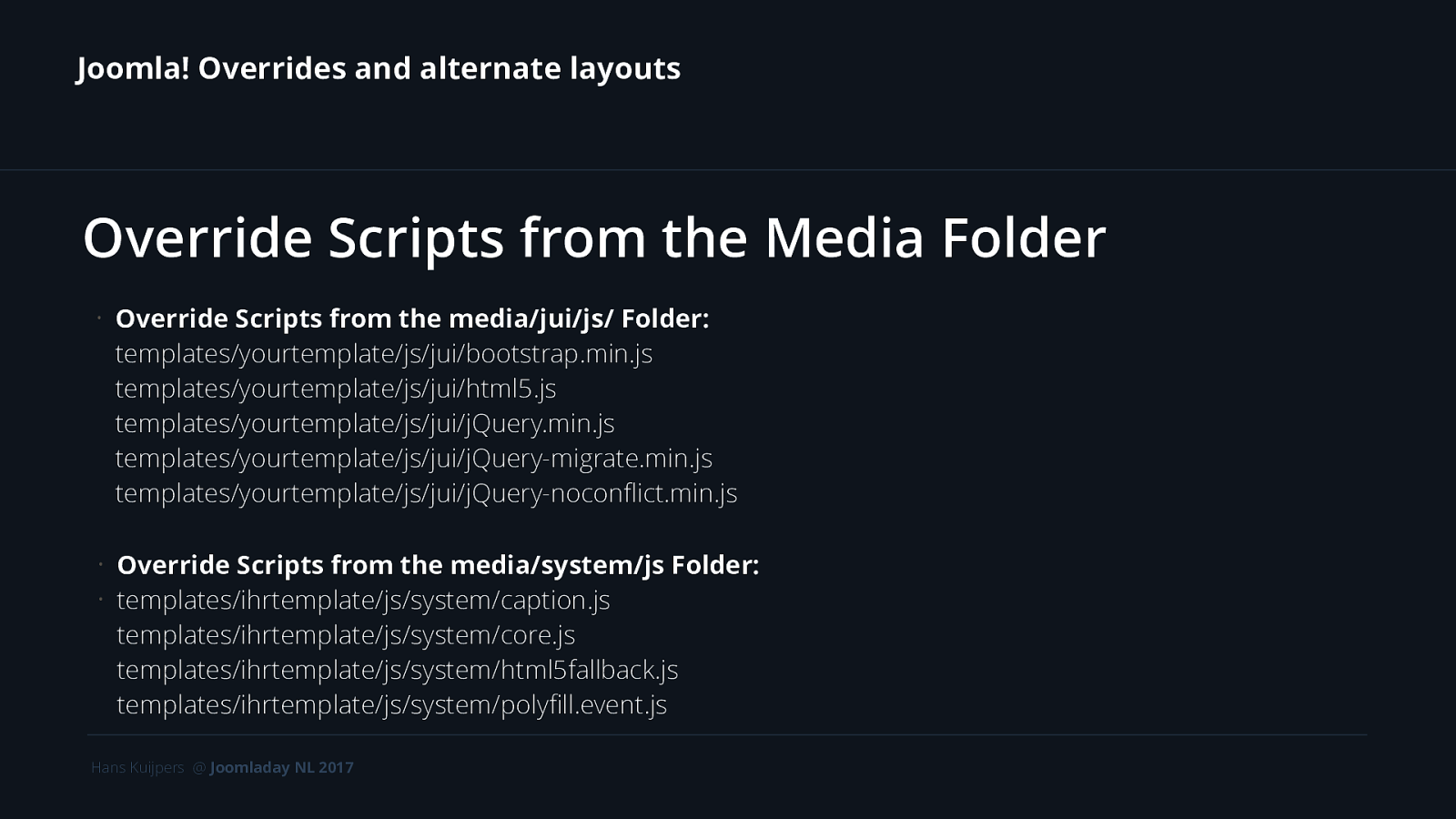
Joomla! Overrides and alternate layouts Override Scripts from the Media Folder • Override Scripts from the media/jui/js/ Folder: templates/yourtemplate/js/jui/bootstrap.min.js templates/yourtemplate/js/jui/html5.js templates/yourtemplate/js/jui/jQuery.min.js templates/yourtemplate/js/jui/jQuery-migrate.min.js templates/yourtemplate/js/jui/jQuery-noconflict.min.js • Override Scripts from the media/system/js Folder: templates/ihrtemplate/js/system/caption.js templates/ihrtemplate/js/system/core.js templates/ihrtemplate/js/system/html5fallback.js templates/ihrtemplate/js/system/polyfill.event.js • Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts UNSET SCRIPTS • You can unset single scripts with: unset($this->_scripts[$this->baseurl.’/media/jui/js/bootstrap.min.js’]); NEW in Joomla 3.7: unset all Joomla! core Scripts in your Template with: JFactory::getDocument()->resetHeadData(‘scripts’); Hans Kuijpers @ Joomladay NL 2017

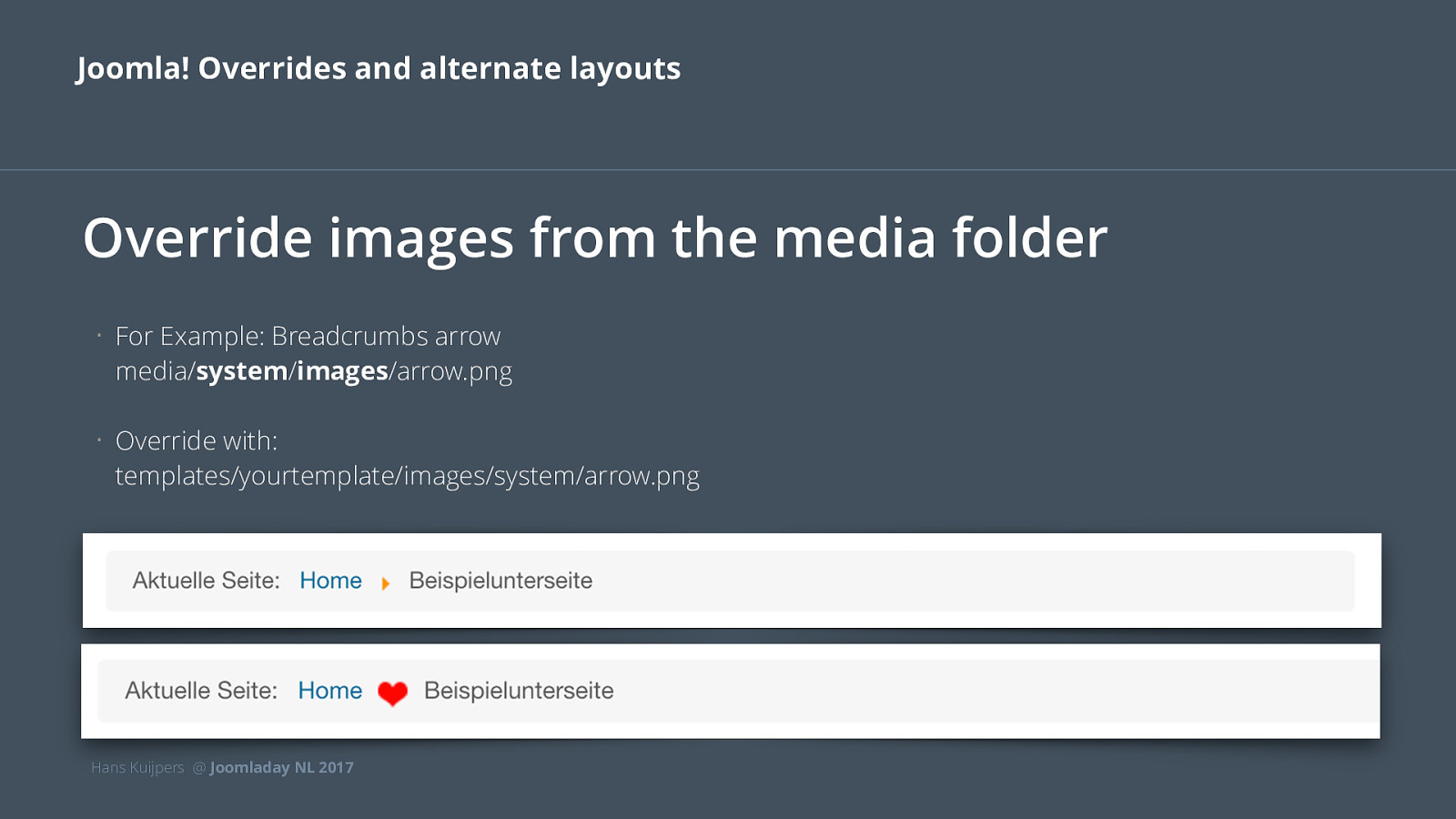
Joomla! Overrides and alternate layouts Override images from the media folder • For Example: Breadcrumbs arrow media/system/images/arrow.png • Override with: templates/yourtemplate/images/system/arrow.png Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Override CSS from the media folder • For Example: Custom Field Calendar CSS media/system/css/fields/calendar.css • Override with: templates/ihrtemplate/css/system/fields/calendar.css Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Override Files outside the Media Folder • Sometimes Thirdparty Extension Developers include a code like this in their Component etc. • $css_path = JPATH_THEMES. ‘/’.$document->template.’/css/’.$module_name; if(file_exists($css_path.’/’.$style.’.css’)) { $document->addStylesheet(JURI::base(true) . ‘/templates/’.$document->template.’/css/’. $module_name.’ /’.$style.’.css’); } • You have to look into the code to see if it´s possible. Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts Override Language Files • • • • You can override Language Files in Extensions » Language » Overrides For Frontend, Backend or both You can search for a languagekey or string You can only search for languagekeys/strings that are in an .ini File. For example not for own defined Custom Fields Labels (but they are translateable in the Language Overrides) Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts New in Joomla 3.7: Custom Fields customfields.coolcat-creations.com Hans Kuijpers @ Joomladay NL 2017

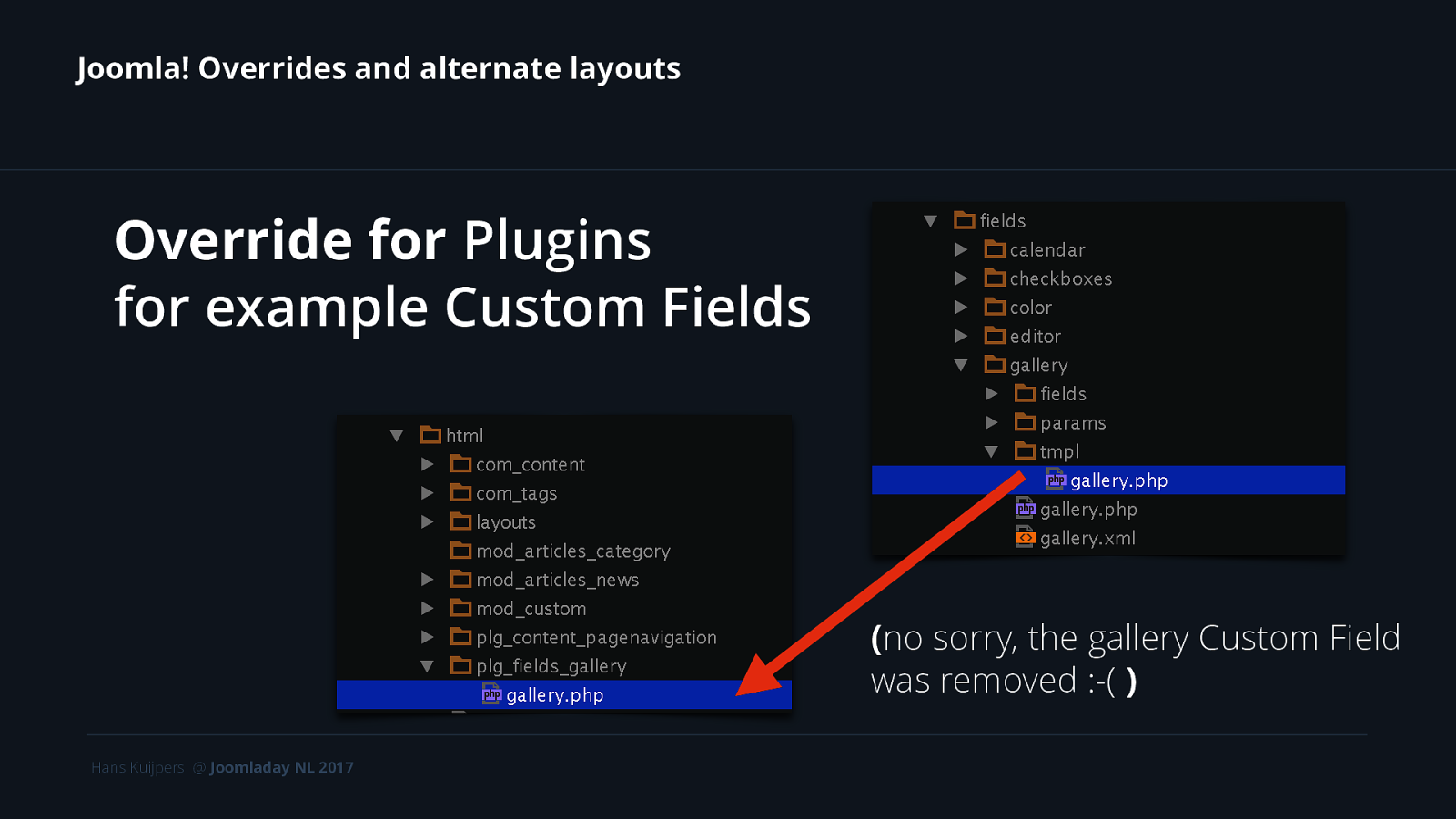
Joomla! Overrides and alternate layouts Override for Plugins for example Custom Fields (no sorry, the gallery Custom Field was removed :-( ) Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts How can i change the Output of a Custom Field in the User Profile? • • Create an Override from /components/com_users/views/profile/tmpl/default.php Output with <?php echo $this->data->fields[21]->value; ?> or <?php echo $customFields[‘fieldalias’]->value; ?> Hans Kuijpers @ Joomladay NL 2017

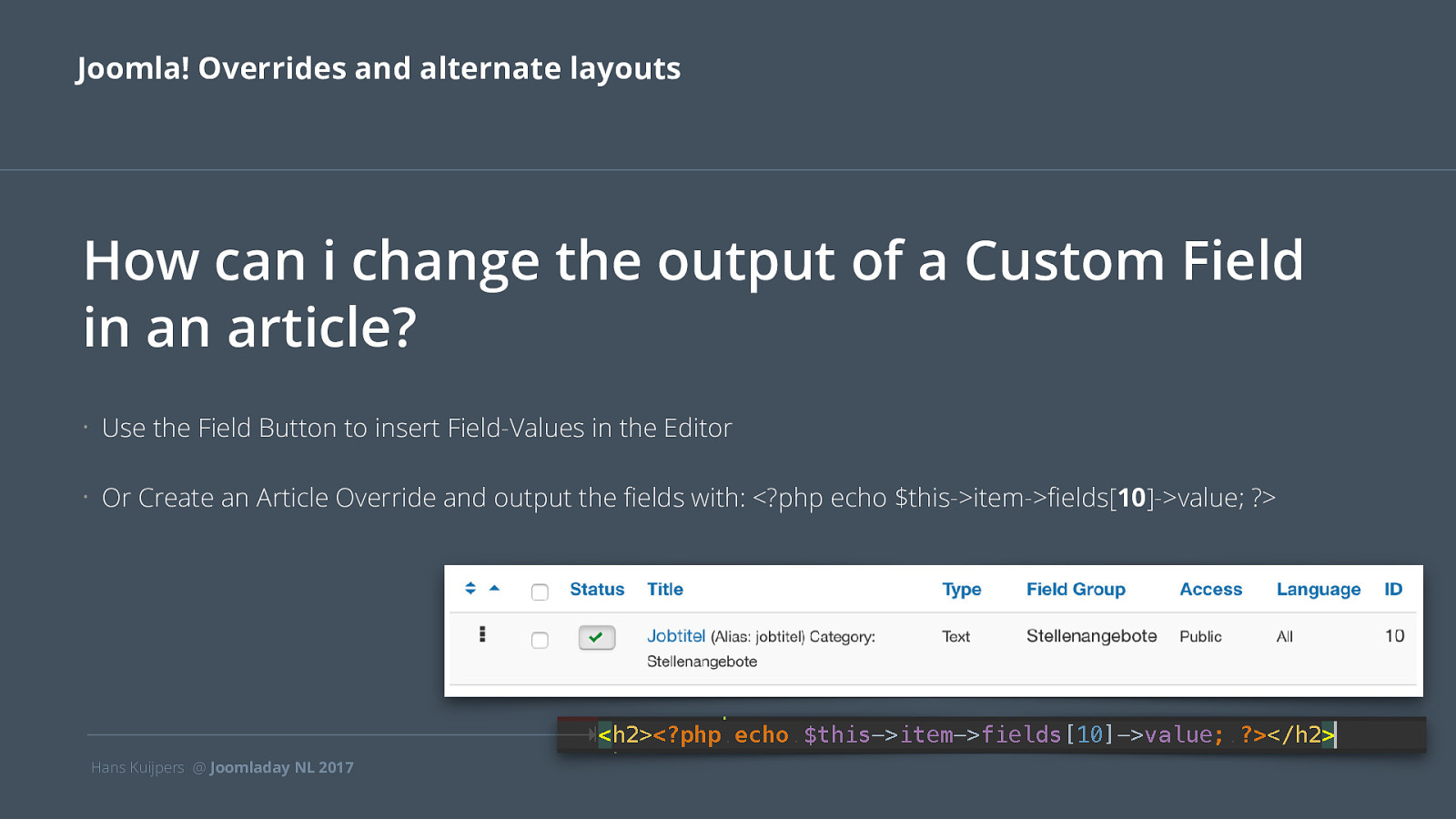
Joomla! Overrides and alternate layouts How can i change the output of a Custom Field in an article? • Use the Field Button to insert Field-Values in the Editor • Or Create an Article Override and output the fields with: <?php echo $this->item->fields[10]->value; ?> Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts How can i output Custom Fields from the Userprofile in an Article? • Call the User in the Override: $user = JFactory::getUser($this->item->created_by); JEventDispatcher::getInstance()->trigger(‘onContentPrepare’, array( ‘com_users.user’,&$user,&$user->params,0 )); • Output the Field with: <?php echo $user->fields[3]->value; ?> Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts How can i output a Custom Field in a contact? • Use the Field Button to insert fieldvalues in the WYSIWYG Editor. • Create an Override from the Contact View • Output the Field with: <?php echo $this->item->fields[18]->label; ?> <?php echo $this->item->fields[18]->value; ?> Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts How can i call Custom Fields from Userprofile in a contact? • Create an Override from the Contact View • Output the User Profile Custom Field with: <?php echo $this->contactUser->fields[20]->value; ?> Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts How can i call Custom Fields in a contactform? • Create an override from the contact form • Call the Joomla! core fields with: <?php $this->form->renderField(‘contact_name’); ?> • Call the Custom Field with: <?php $this->form->renderField(‘fieldalias’, ‚com_fields’); ?> Hans Kuijpers @ Joomladay NL 2017

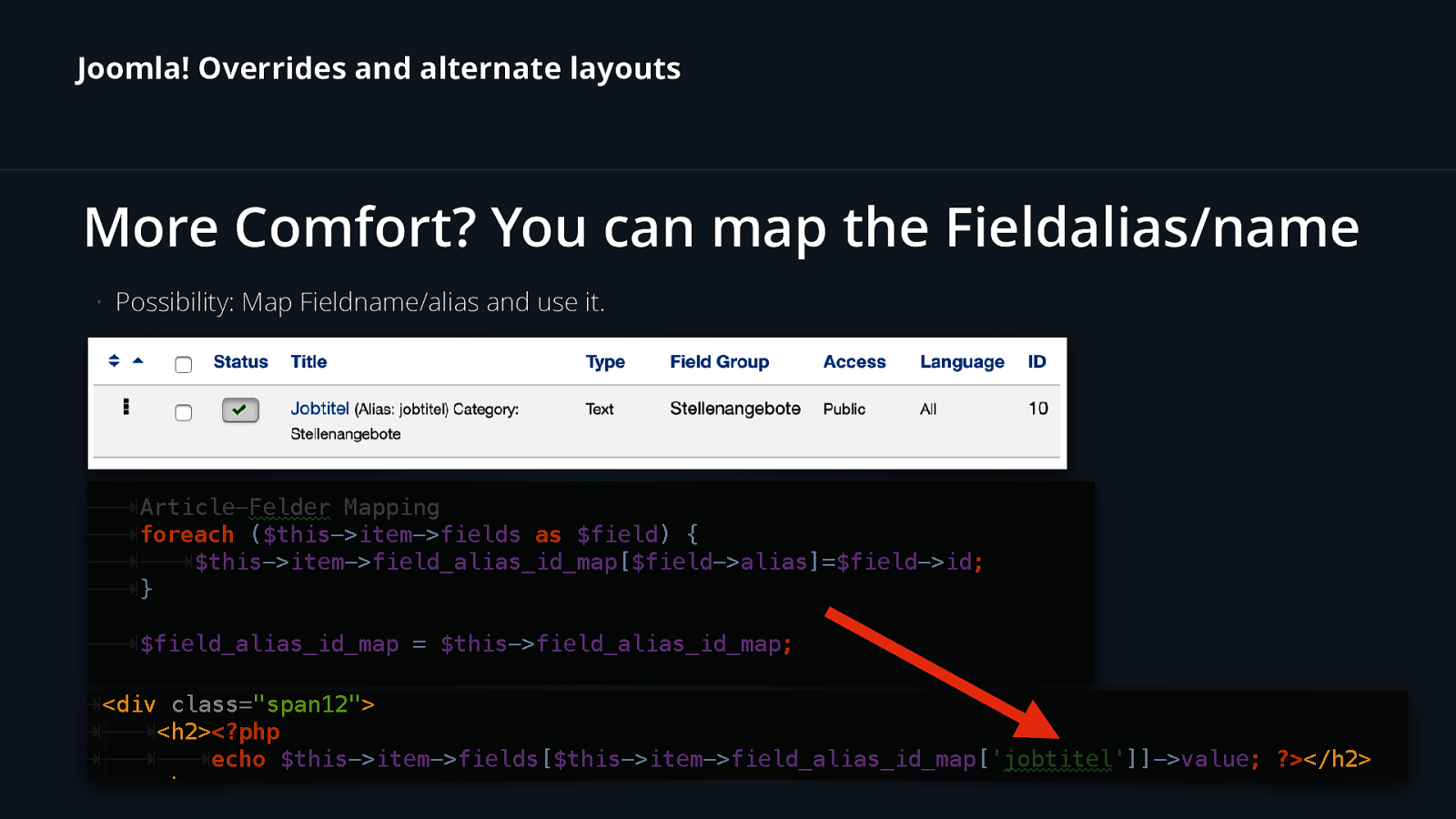
Joomla! Overrides and alternate layouts More Comfort? You can map the Fieldalias/name • Possibility: Map Fieldname/alias and use it. Hans Kuijpers @ Joomladay NL 2017

Joomla! Overrides and alternate layouts How can i override the Fields itself? (rendering) • Override of the Definitionlist around the Fields: Find: components/com_fields/layouts/fields/render.php Put: templates/ihrtemplate/html/layouts/com_fields/fields/render.php • Override of the Markup around the Field itself: Find: components/com_fields/layouts/field/render.php Put: templates/ihrtemplate/html/layouts/com_fields/field/render.php • Override of the Fieldinput: Find: /layouts/joomla/form/field Put: html/layouts/joomla/form/field/xyz + Possible that the Plugin has a view, too - Copy and create a new Plugin or Override it. • • • Hans Kuijpers @ Joomladay NL 2017

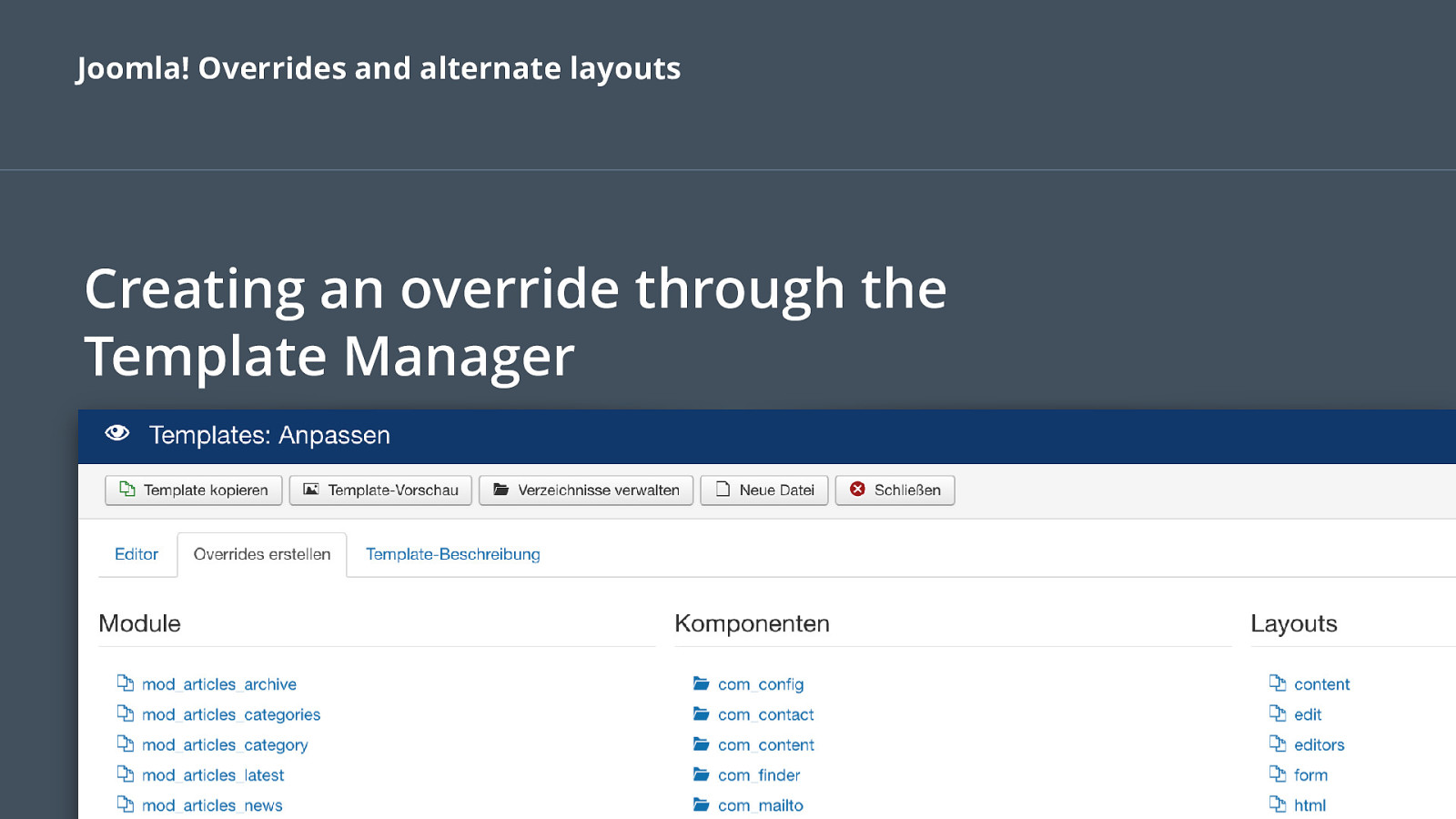
Joomla! Overrides and alternate layouts Creating an override through the Template Manager Hans Kuijpers @ Joomladay NL 2017

Questions? Ask. twitter:@hans2103 hkweb.nl Hans Kuijpers @ Joomladay NL 2017

Thank you Community. You are family. Greetings from Athens, Elisa Hans Kuijpers @ Joomladay NL 2017