Bootstrap 3 in Joomla! B Hans Kuijpers - @hans2103 - zaterdag 11 april 2015
A presentation at JoomlaDagen 2015 in April 2015 in Woudenbergseweg 54, 3707 HX Zeist, Netherlands by Hans Kuijpers

Bootstrap 3 in Joomla! B Hans Kuijpers - @hans2103 - zaterdag 11 april 2015

Bootstrap 3 in Joomla! slideshare.net/hans2103 B Hans Kuijpers - @hans2103 - zaterdag 11 april 2015

Bootstrap 3 in Joomla! Ik ben Hans • • • • Front-end developer Joomla! en Magento Blogger Saxofonist • Lekker eten • Gezelligheid • Kennisdeler

Bootstrap 3 in Joomla! Ik deel graag mijn kennis • • • • • • • • Joomla!dagen Joomla World Conference #jug073 Joomla Gebruikersgroep ’s-Hertogenbosch #mug073 Magento User Group ’s-Hertogenbosch Meet Magento blogposts voor byte.nl/blog blogposts voor dutchento.org blogpost voor emerce.nl Social Media via user = hans2103

Bootstrap 3 in Joomla! Handige tips • Waarom Bootstrap 3 fijner is dan Bootstrap 2 • Uitleg van de opbouw • Te voorkomen fouten • Bootstrap 3 Slideshow • Realtime Bootstrap 2 naar Bootstrap 3 • Bootstrap 3 template bouwen

Bootstrap 3 in Joomla! één framework voor alle schermen

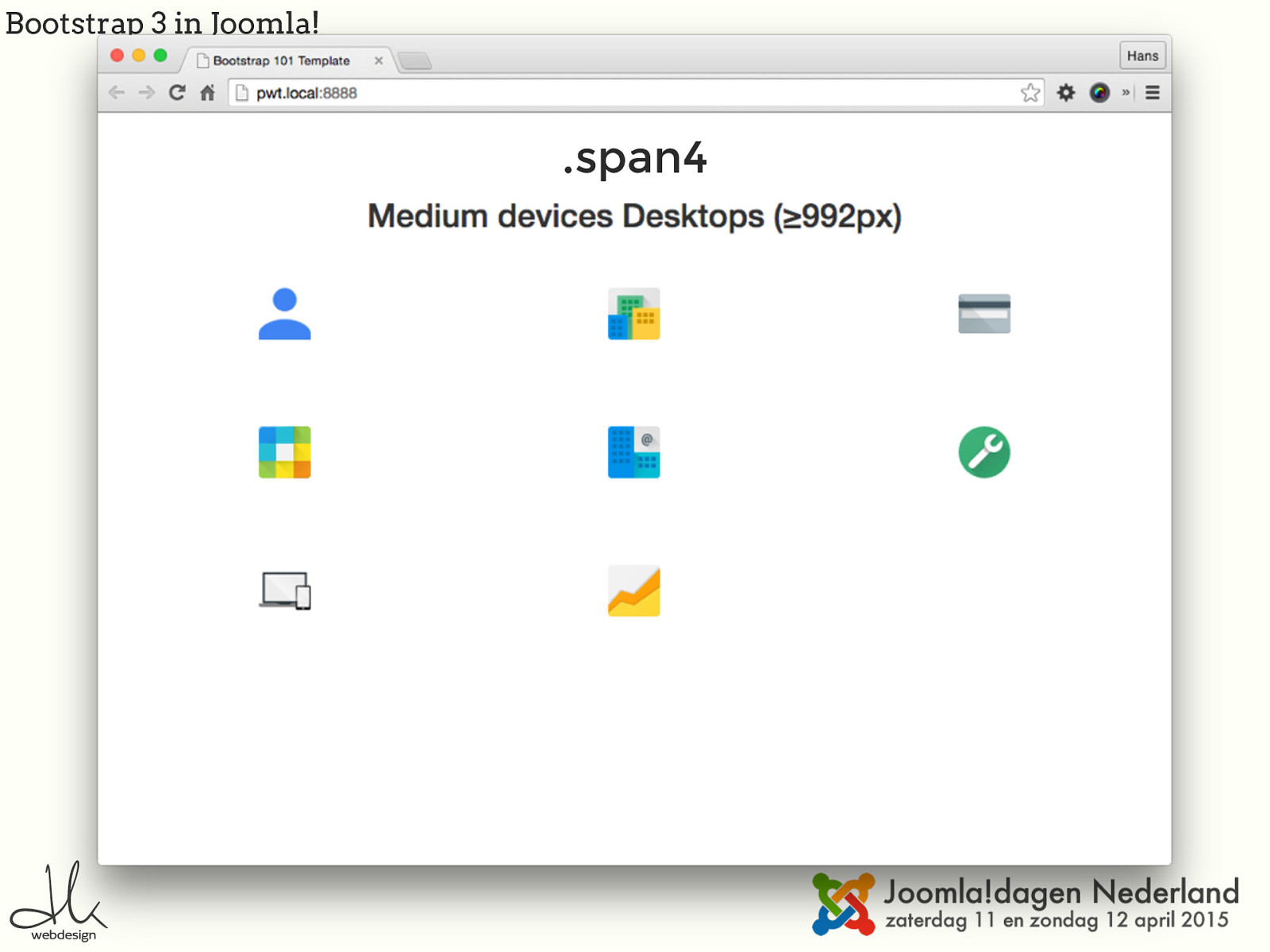
Bootstrap 3 in Joomla! .span4

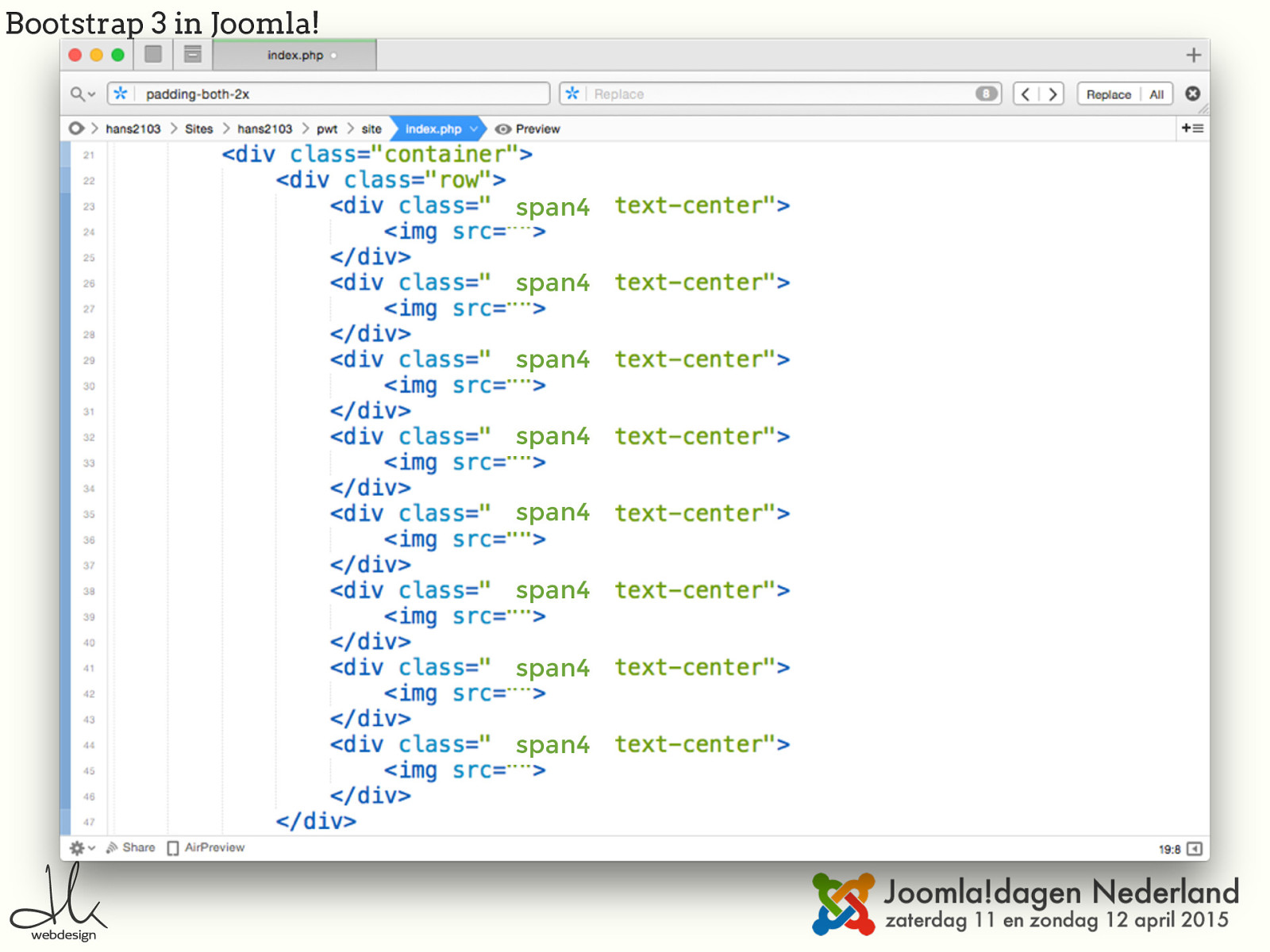
Bootstrap 3 in Joomla! span4 span4 span4 span4 span4 span4 span4 span4

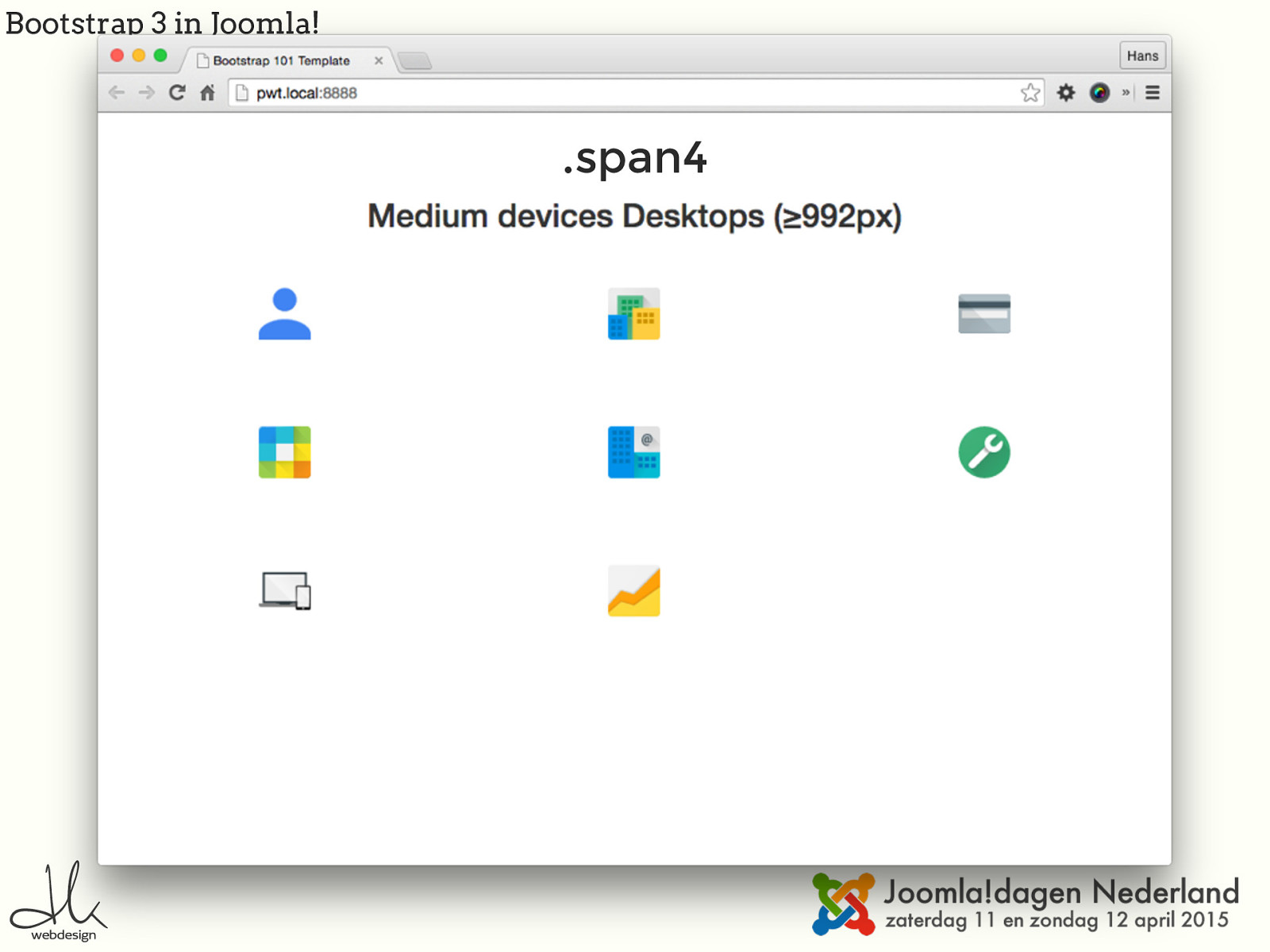
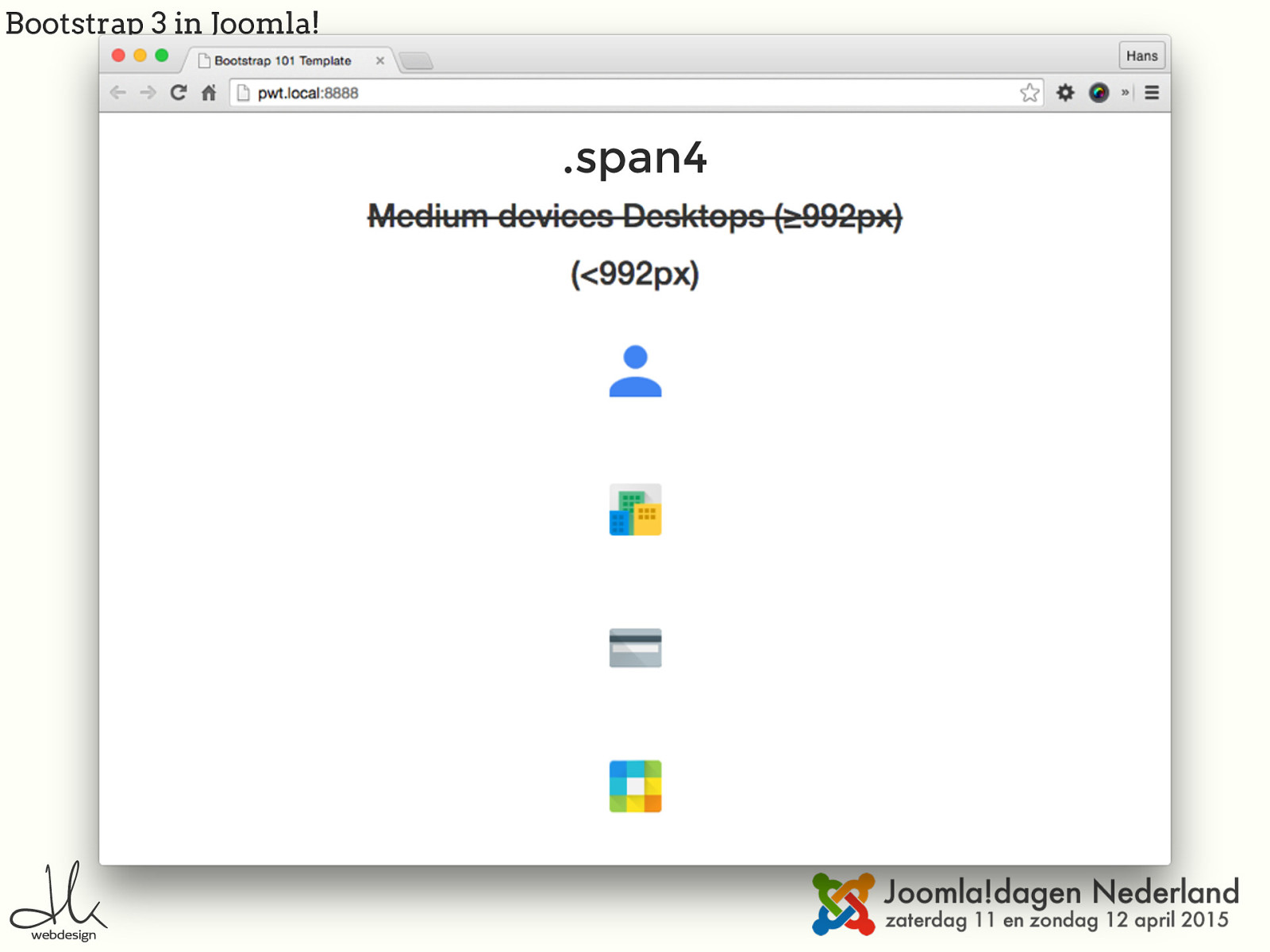
Bootstrap 3 in Joomla! .span4

Bootstrap 3 in Joomla! .span4

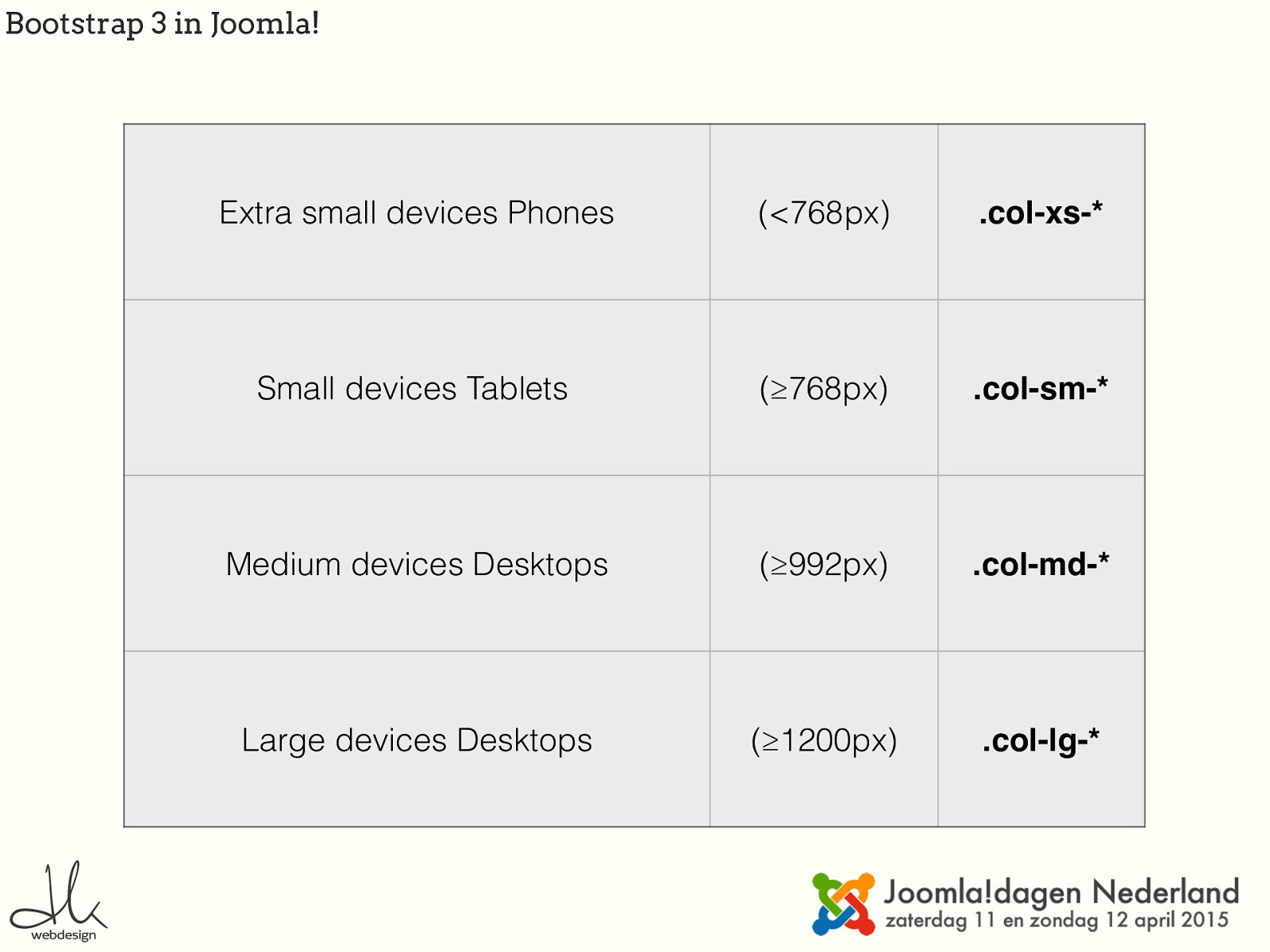
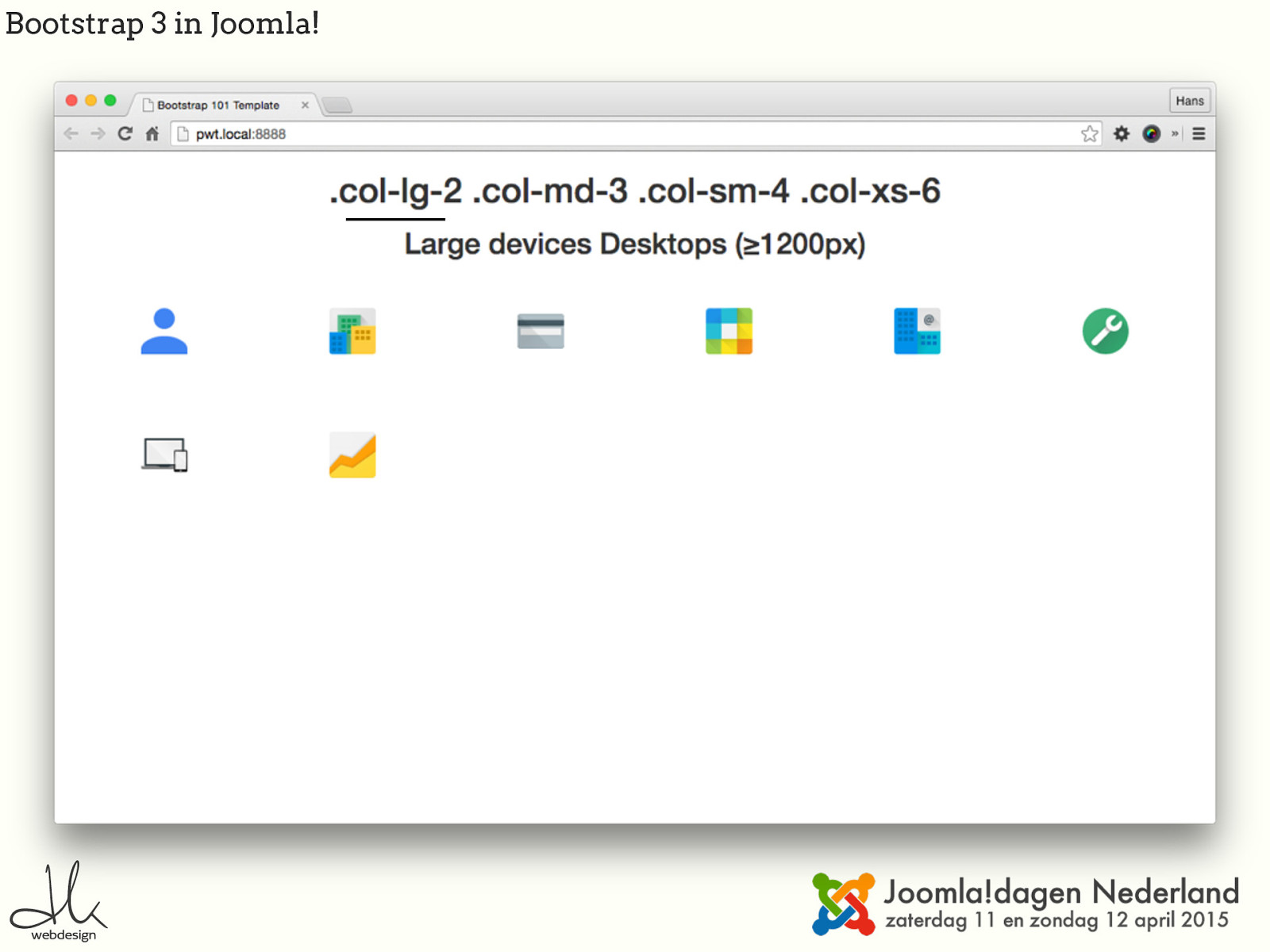
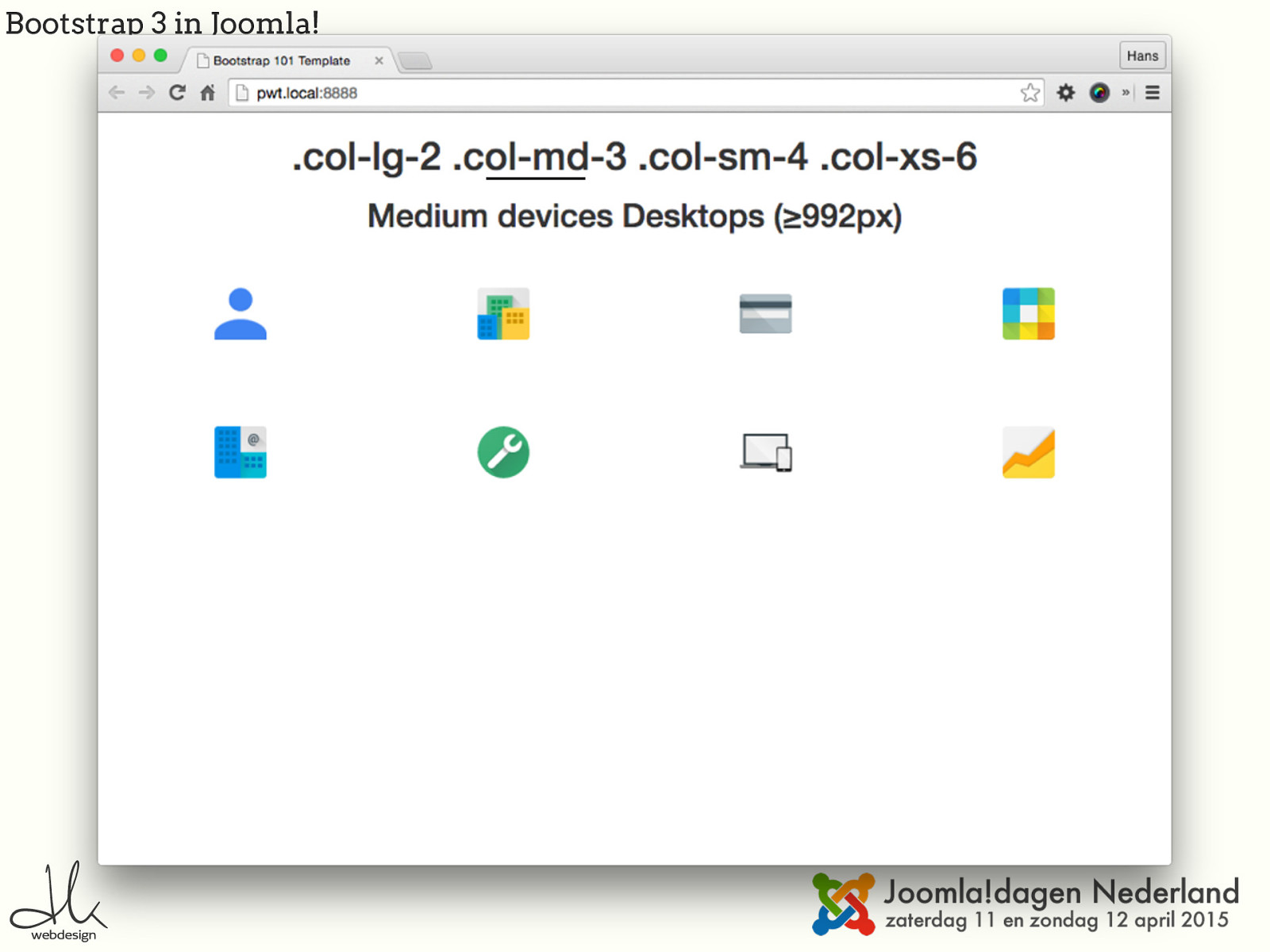
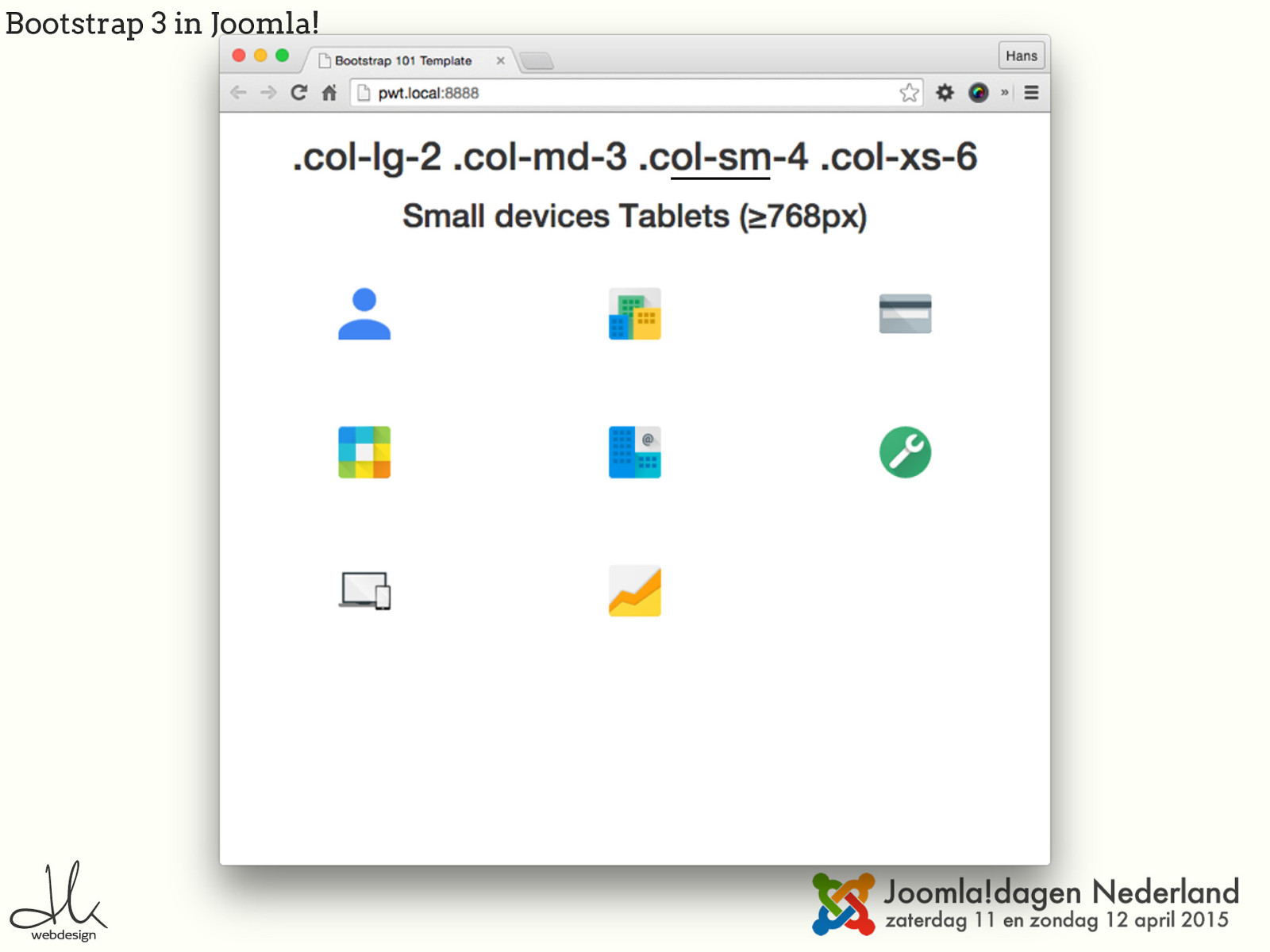
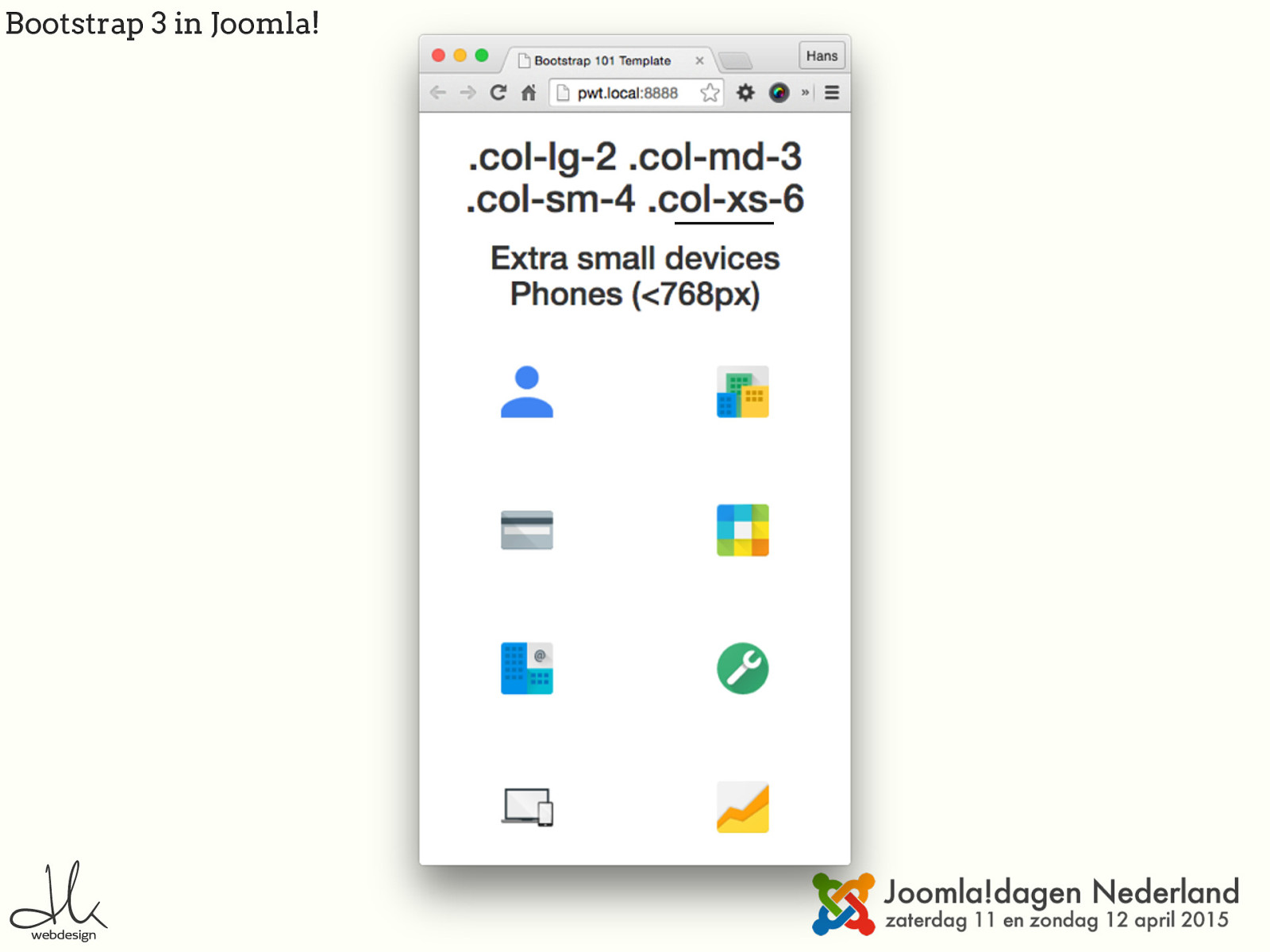
Bootstrap 3 in Joomla! Extra small devices Phones (<768px) .col-xs-* Small devices Tablets (≥768px) .col-sm-* Medium devices Desktops (≥992px) .col-md-* Large devices Desktops (≥1200px) .col-lg-*

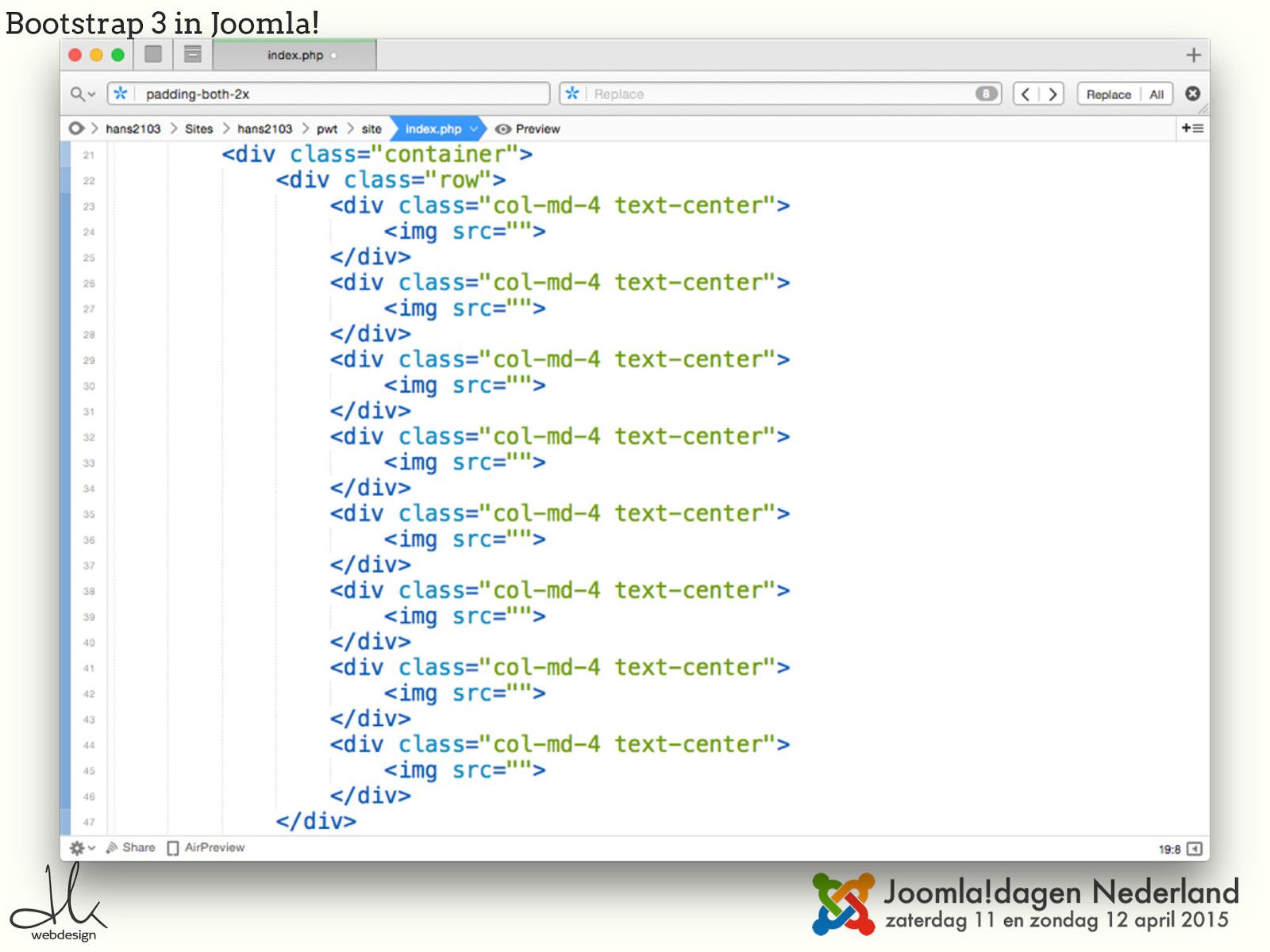
Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla!

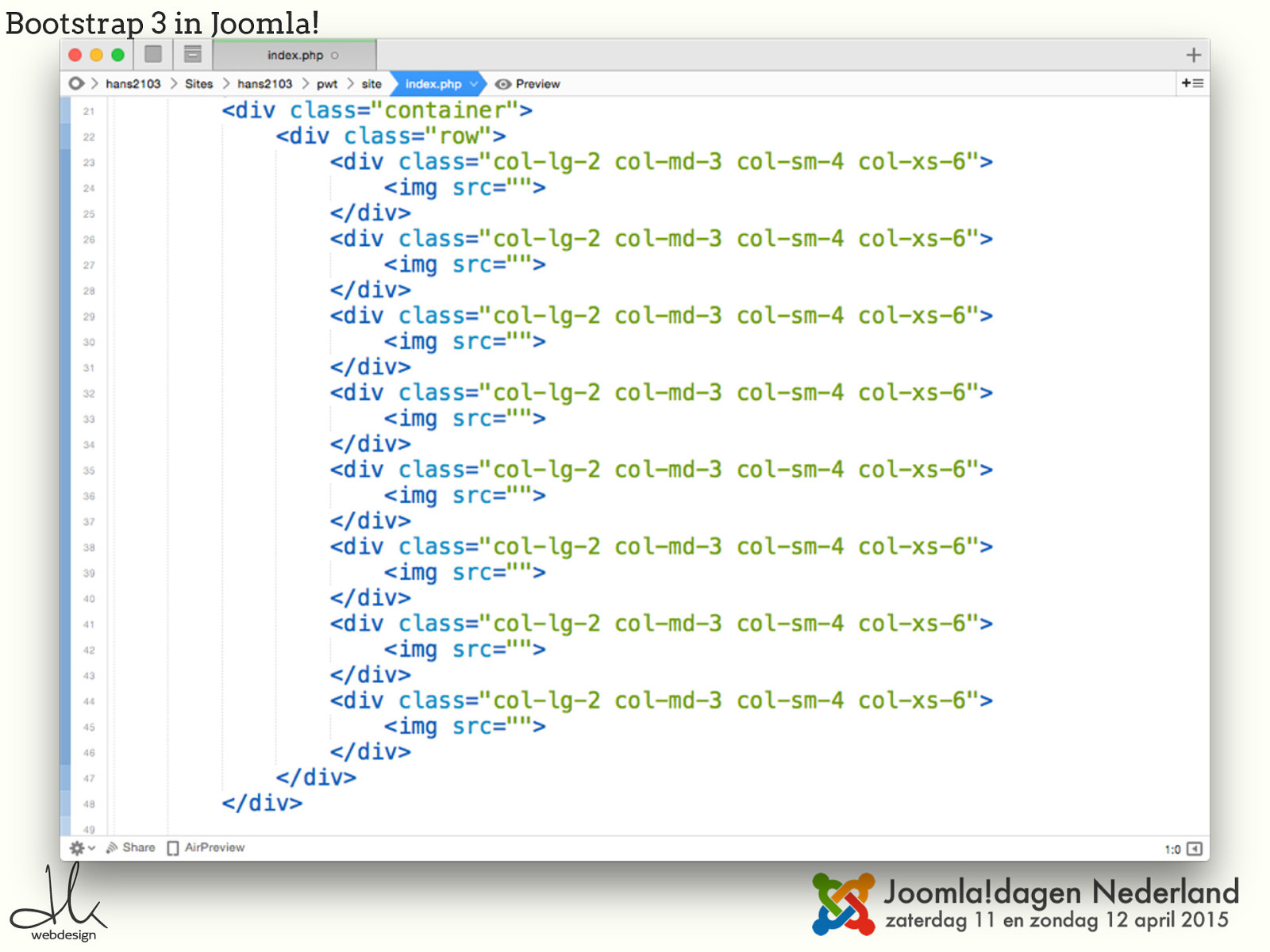
Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla! Uitleg van de opbouw .container, .row en .col--

Bootstrap 3 in Joomla! .container <html> <body> <div class=”container”> </div> </body> </html> bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

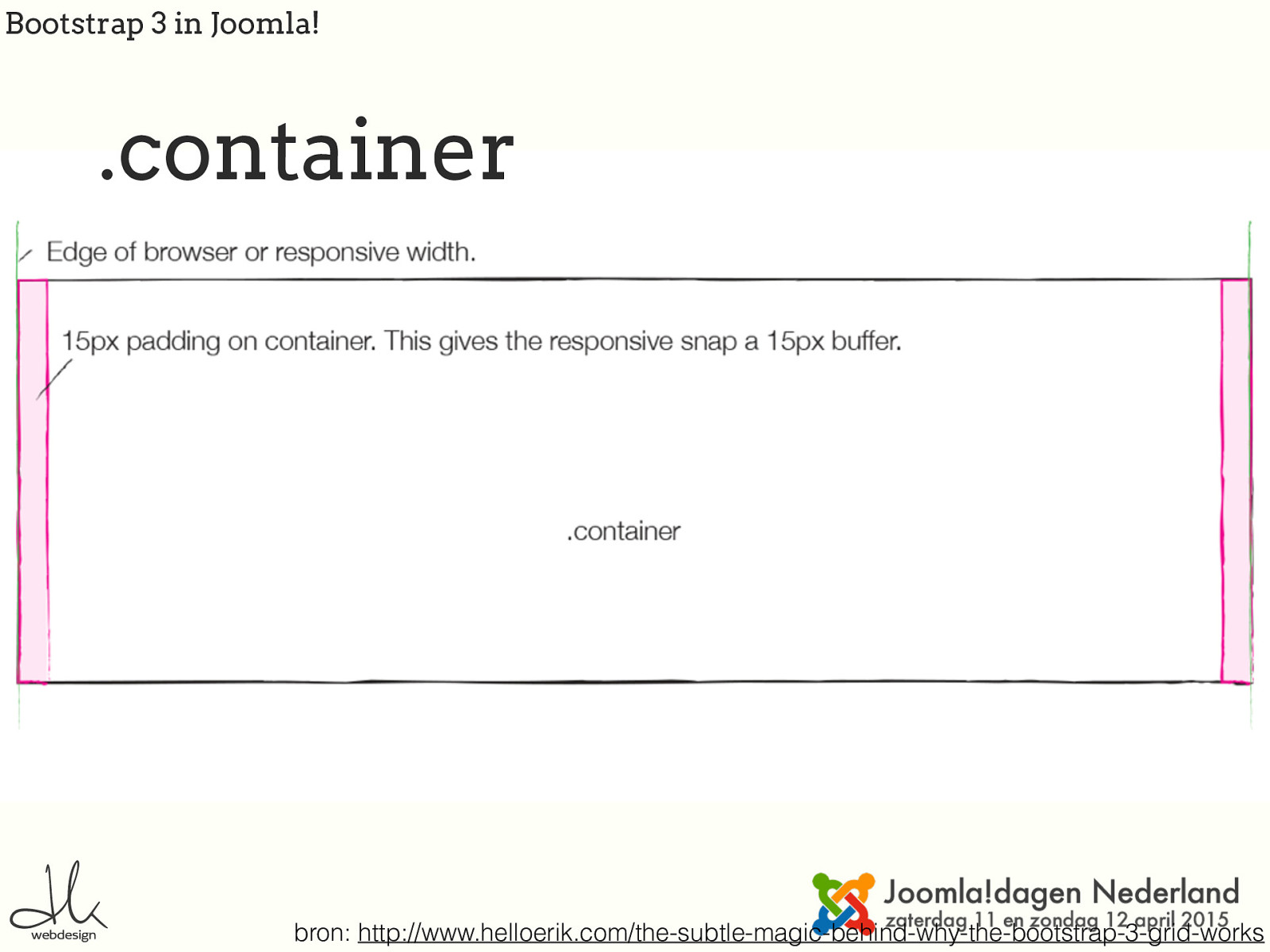
Bootstrap 3 in Joomla! .container bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

Bootstrap 3 in Joomla! .row <html> <body> <div class=”container”> <div class=”row”> </div> </div> </body> </html> bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

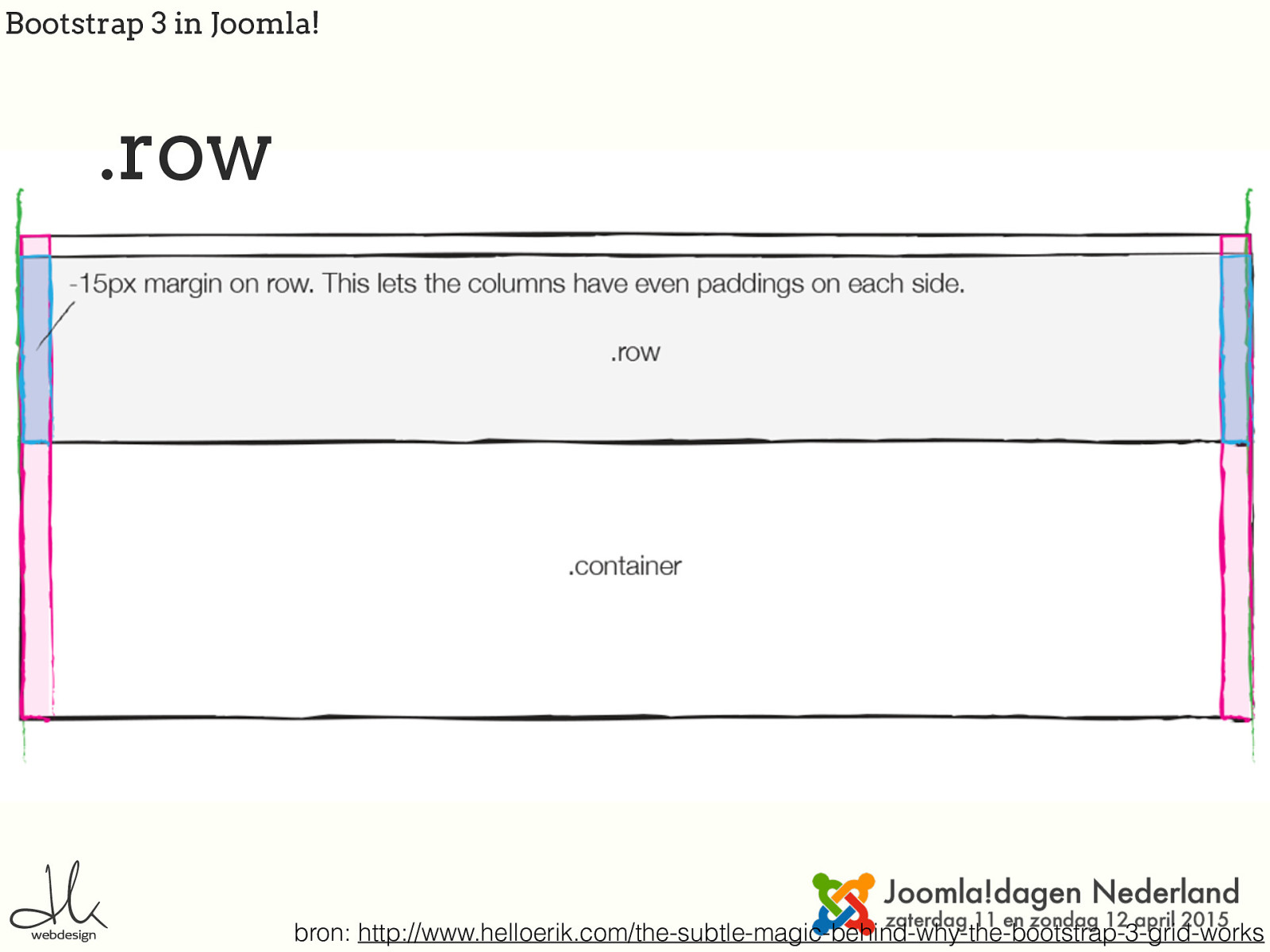
Bootstrap 3 in Joomla! .row bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

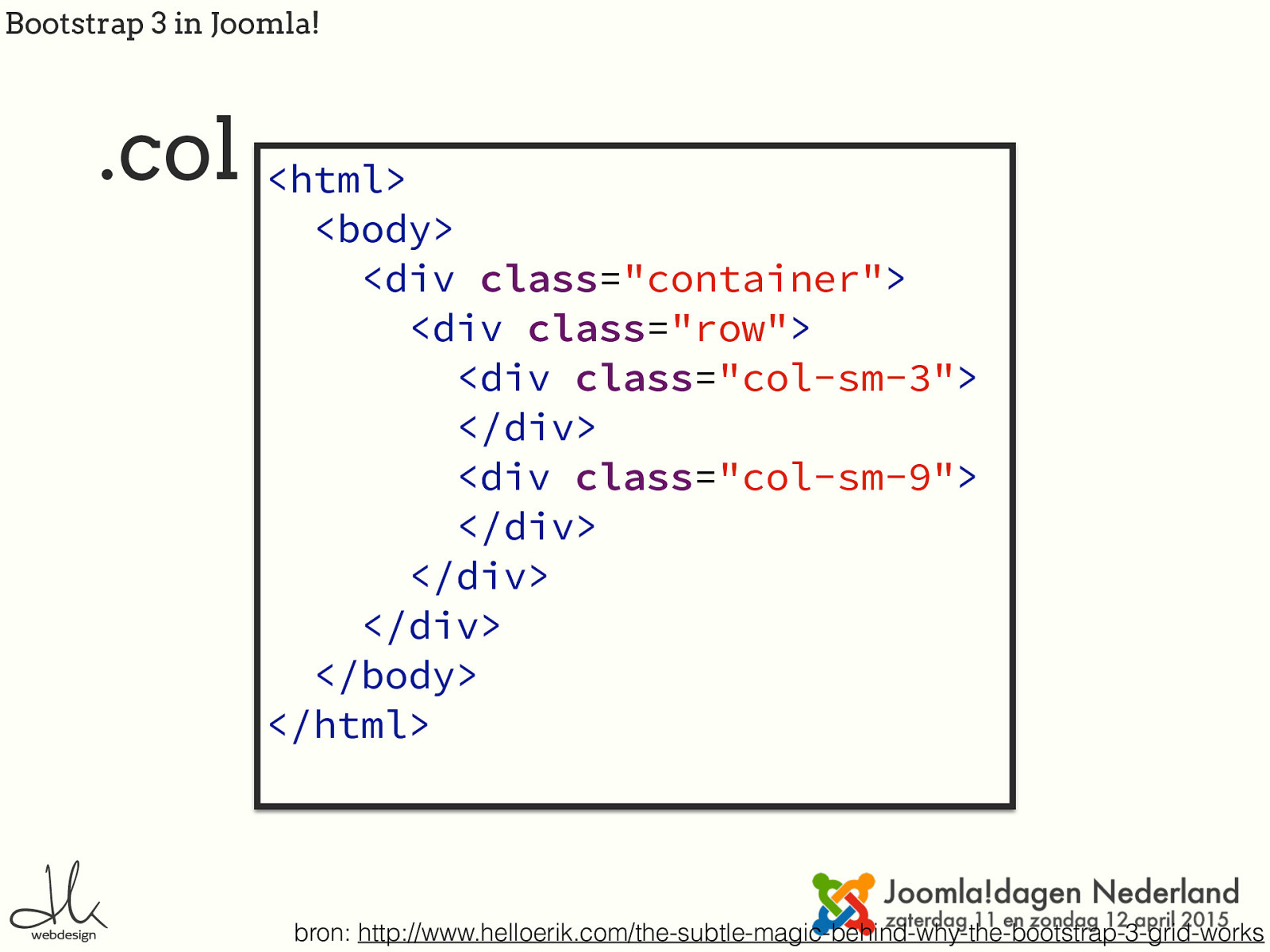
Bootstrap 3 in Joomla! .col <html>
<body> <div class=”container”> <div class=”row”> <div class=”col-sm-3”> </div> <div class=”col-sm-9”> </div> </div> </div> </body> </html> bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works
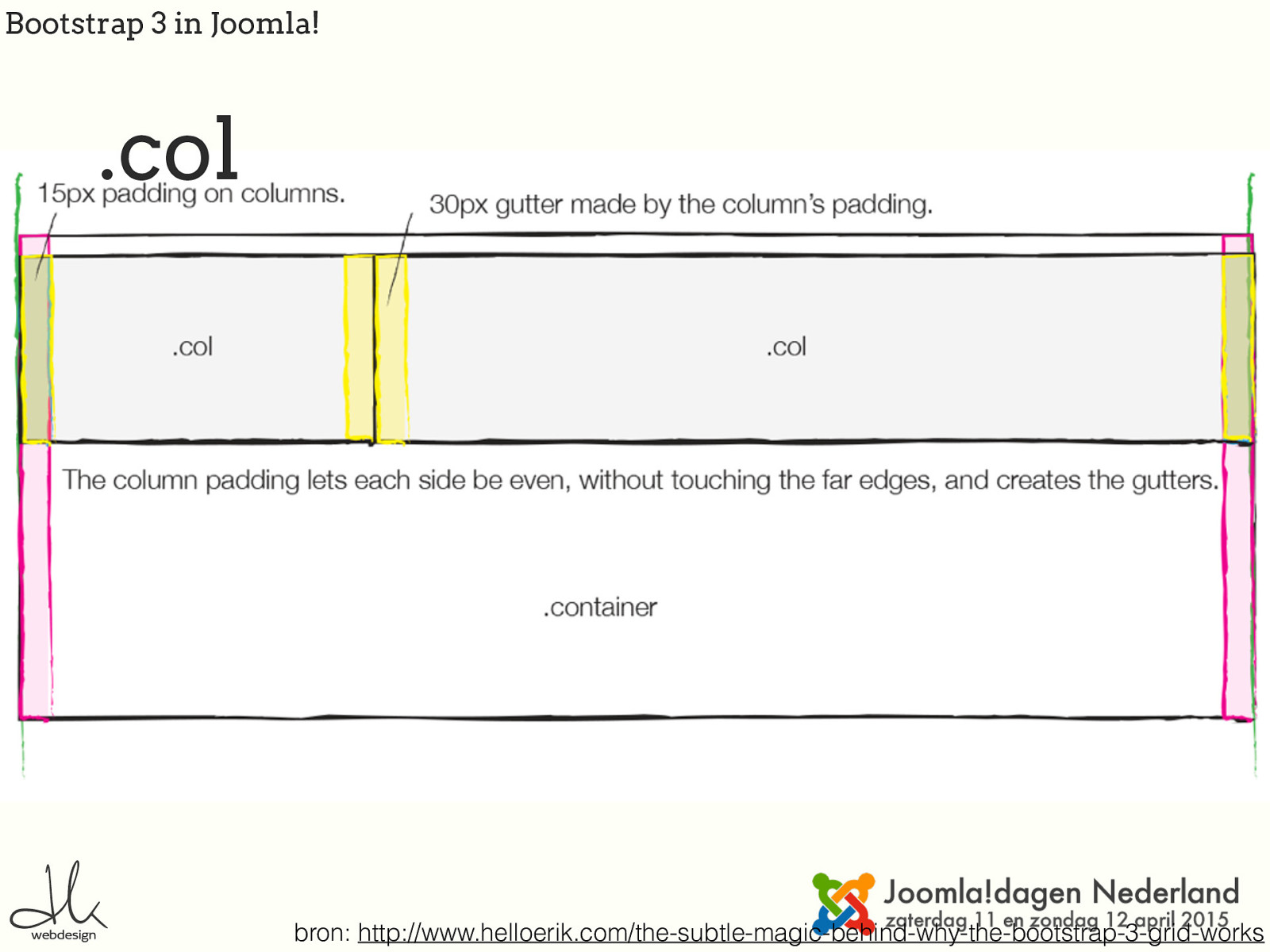
Bootstrap 3 in Joomla! .col bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

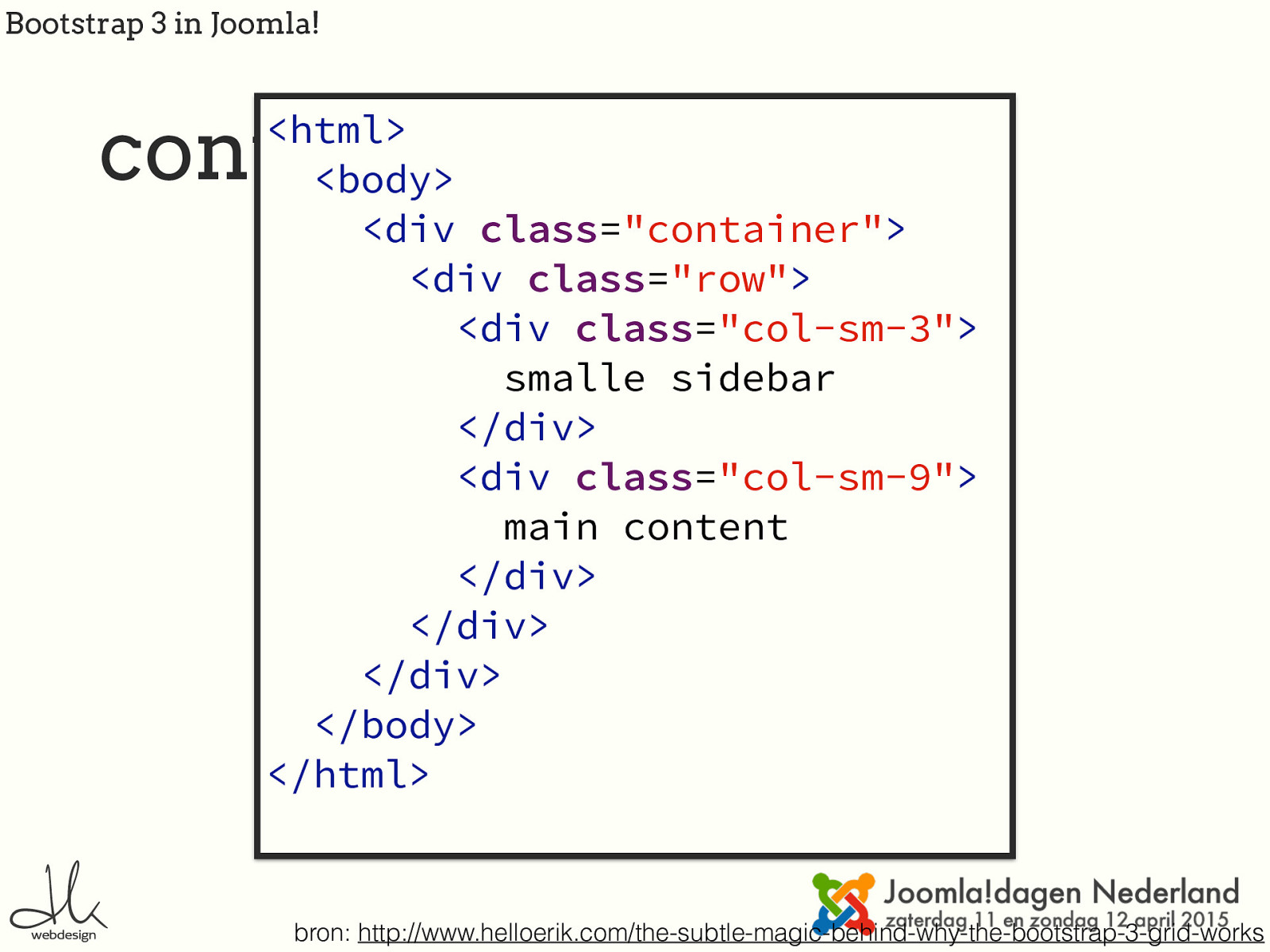
Bootstrap 3 in Joomla! content
<html> <body> <div class=”container”> <div class=”row”> <div class=”col-sm-3”> smalle sidebar </div> <div class=”col-sm-9”> main content </div> </div> </div> </body> </html> bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works
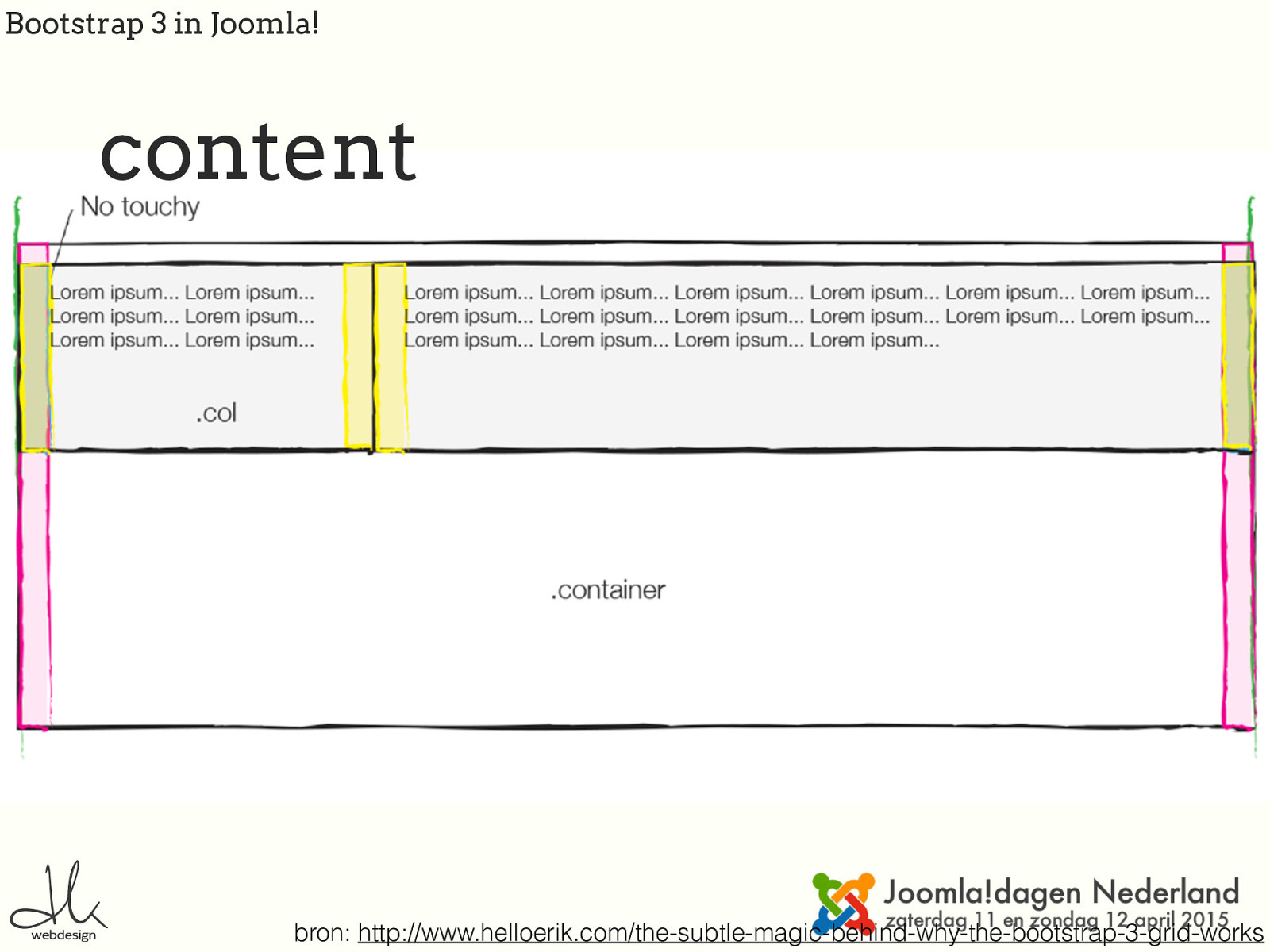
Bootstrap 3 in Joomla! content bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works


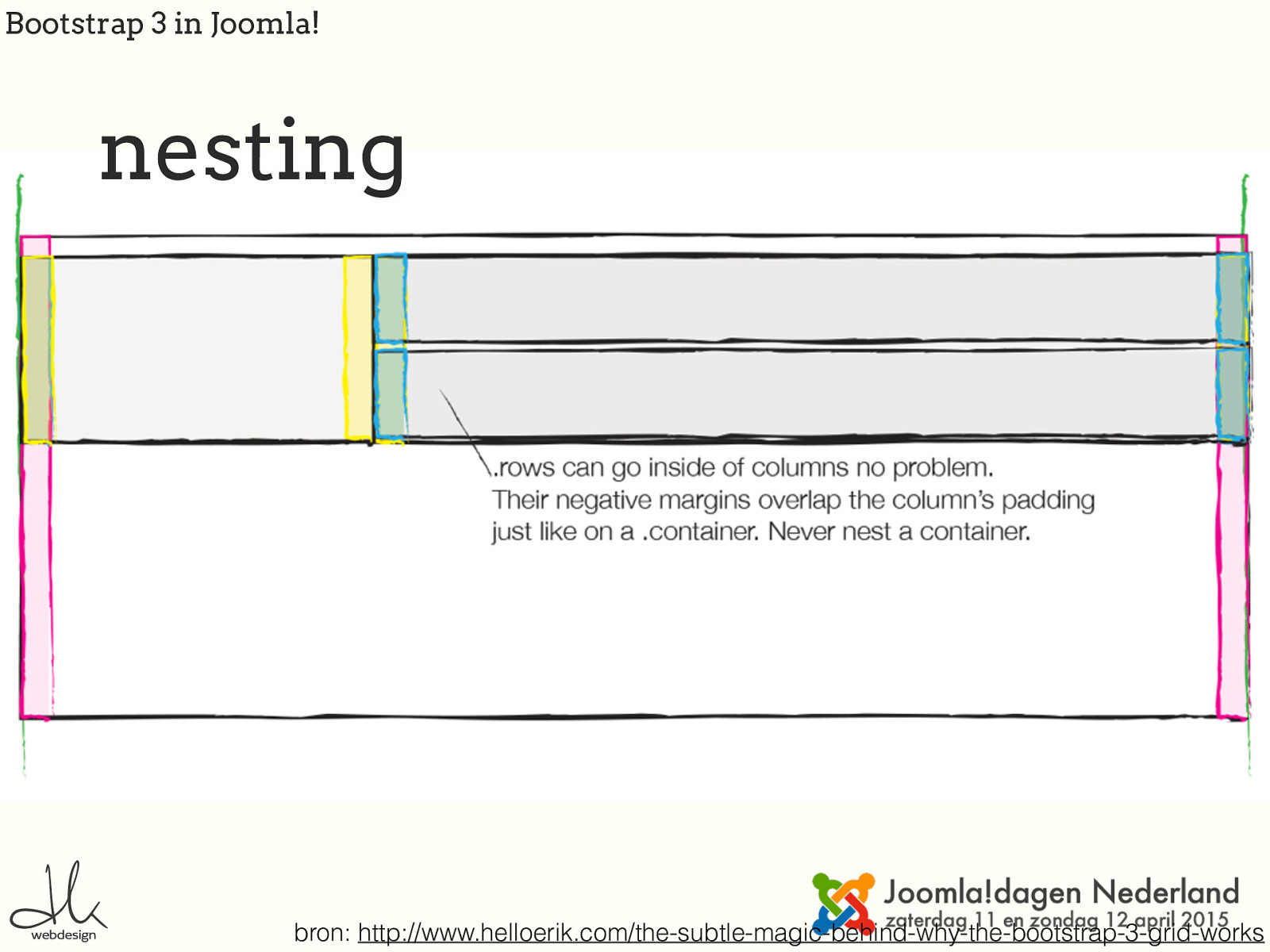
Bootstrap 3 in Joomla! nesting bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

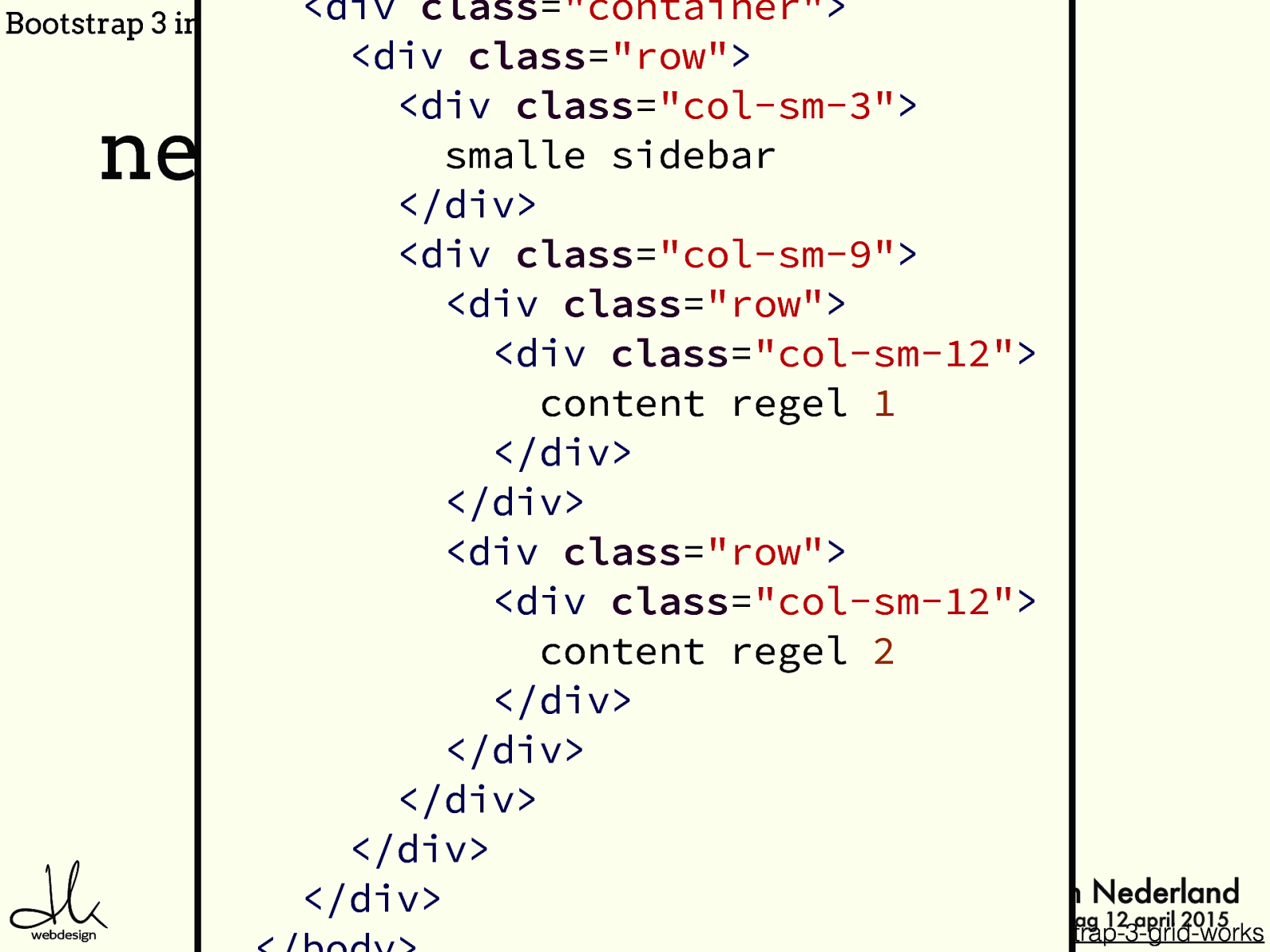
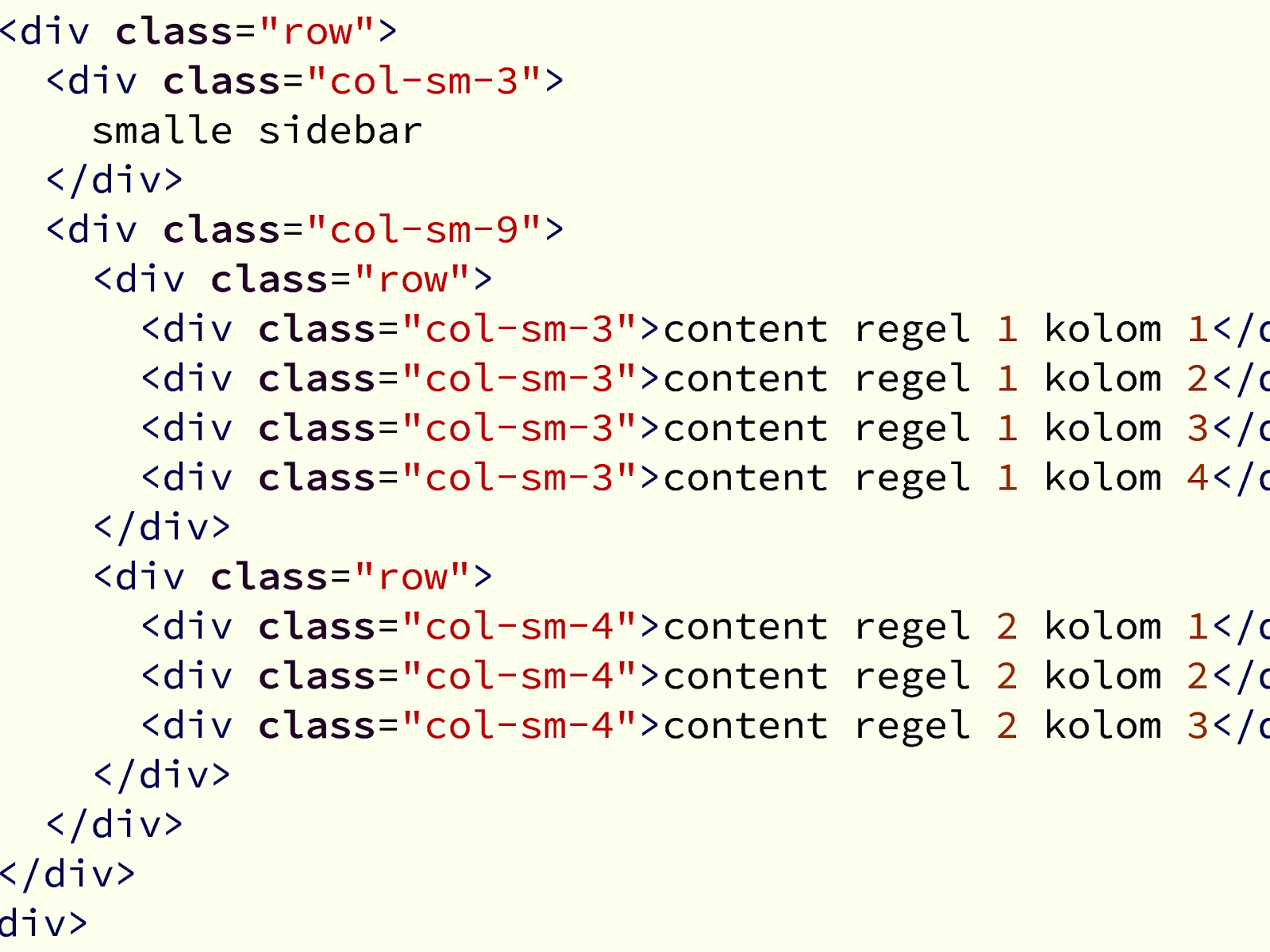
Bootstrap 3 in Joomla! <div class=”row”> <div class=”col-sm-3”> smalle sidebar </div> <div class=”col-sm-9”> <div class=”row”> <div class=”col-sm-3”>content regel 1 kolom 1</d <div class=”col-sm-3”>content regel 1 kolom 2</d <div class=”col-sm-3”>content regel 1 kolom 3</d <div class=”col-sm-3”>content regel 1 kolom 4</d </div> <div class=”row”> <div class=”col-sm-4”>content regel 2 kolom 1</d <div class=”col-sm-4”>content regel 2 kolom 2</d <div class=”col-sm-4”>content regel 2 kolom 3</d </div> </div> </div> div> bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works nesting

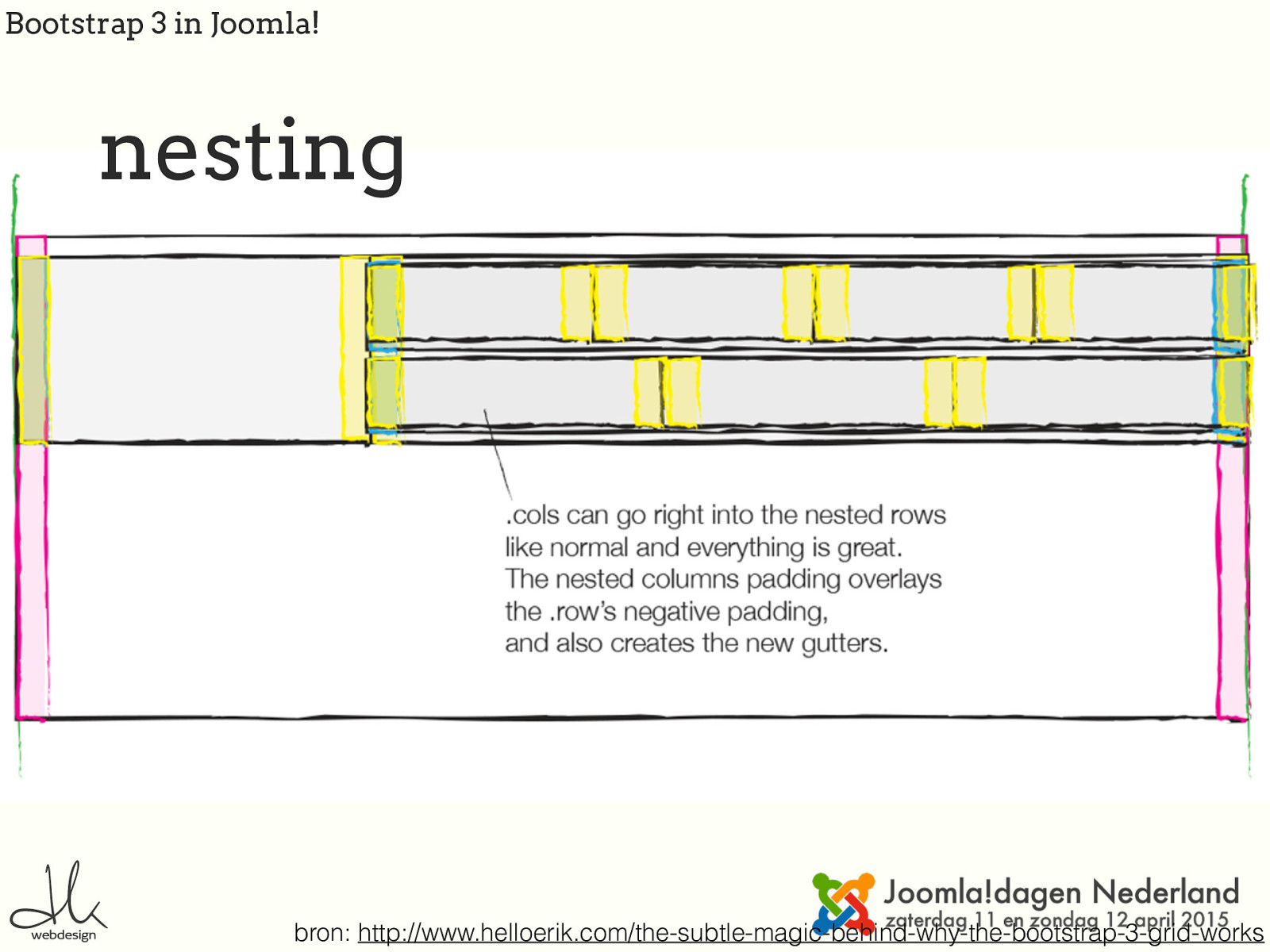
Bootstrap 3 in Joomla! nesting bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

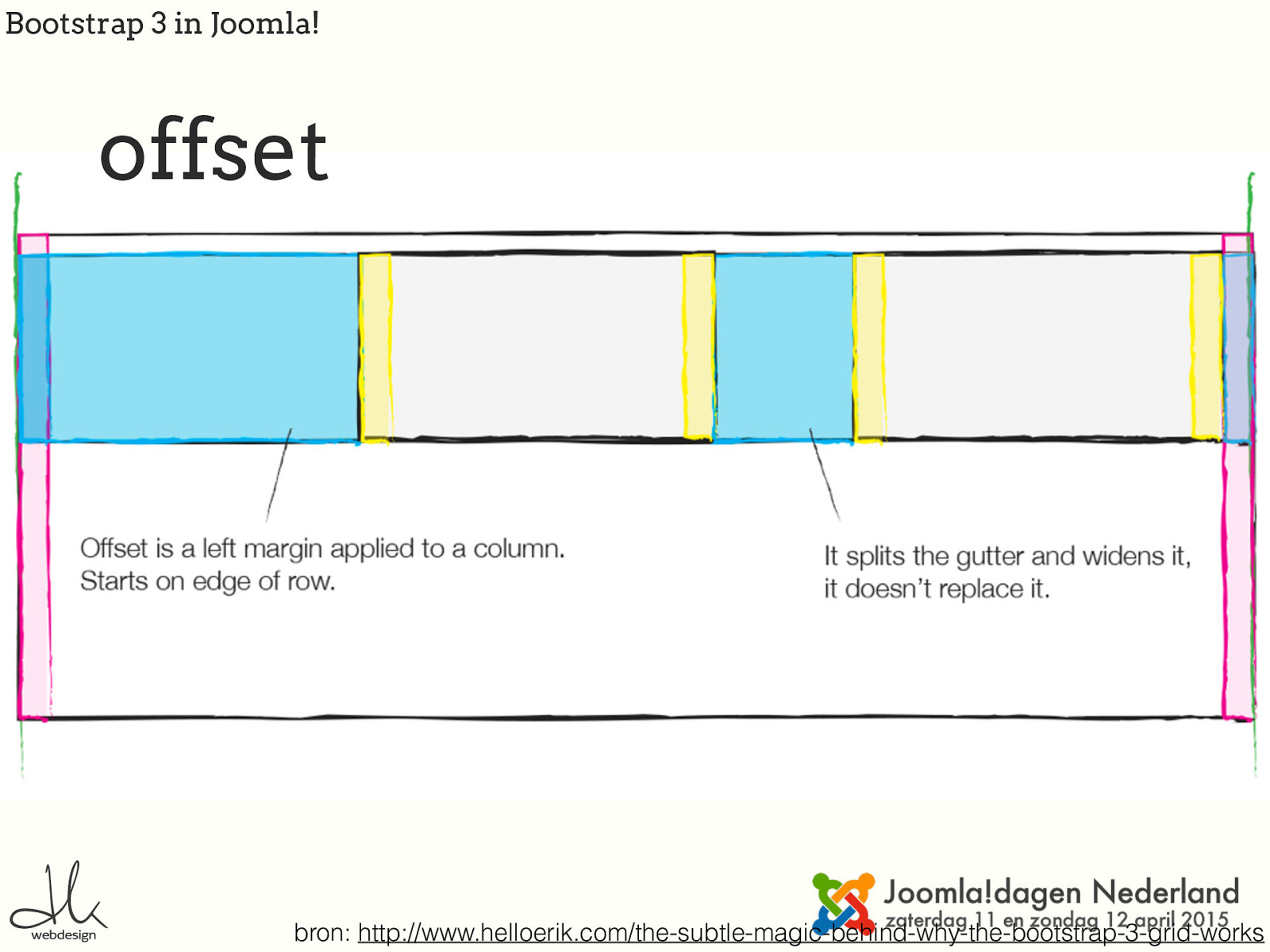
Bootstrap 3 in Joomla! offset
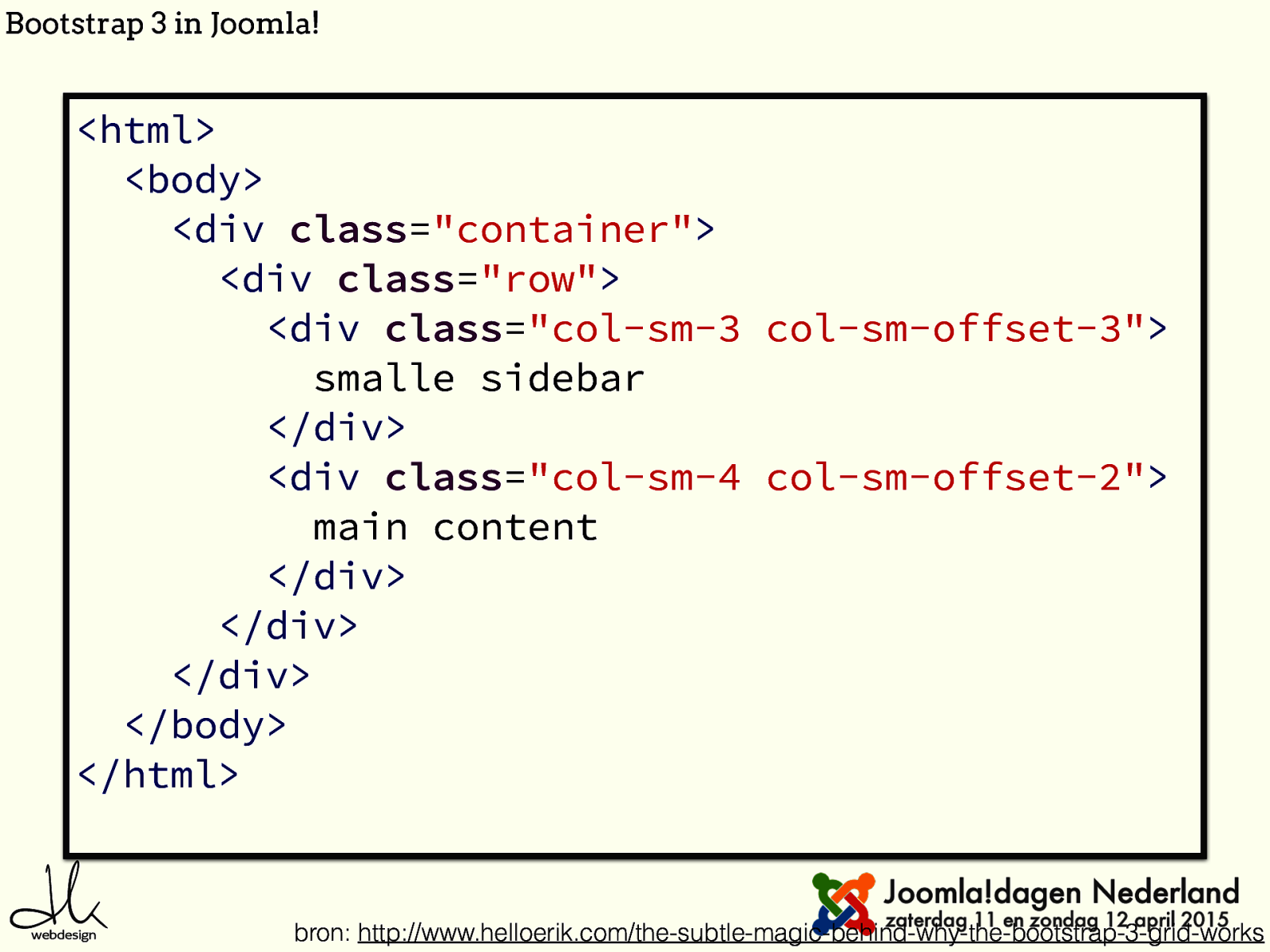
<html> <body> <div class=”container”> <div class=”row”> <div class=”col-sm-3 col-sm-offset-3”> smalle sidebar </div> <div class=”col-sm-4 col-sm-offset-2”> main content </div> </div> </div> </body> </html> bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works
Bootstrap 3 in Joomla! offset bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

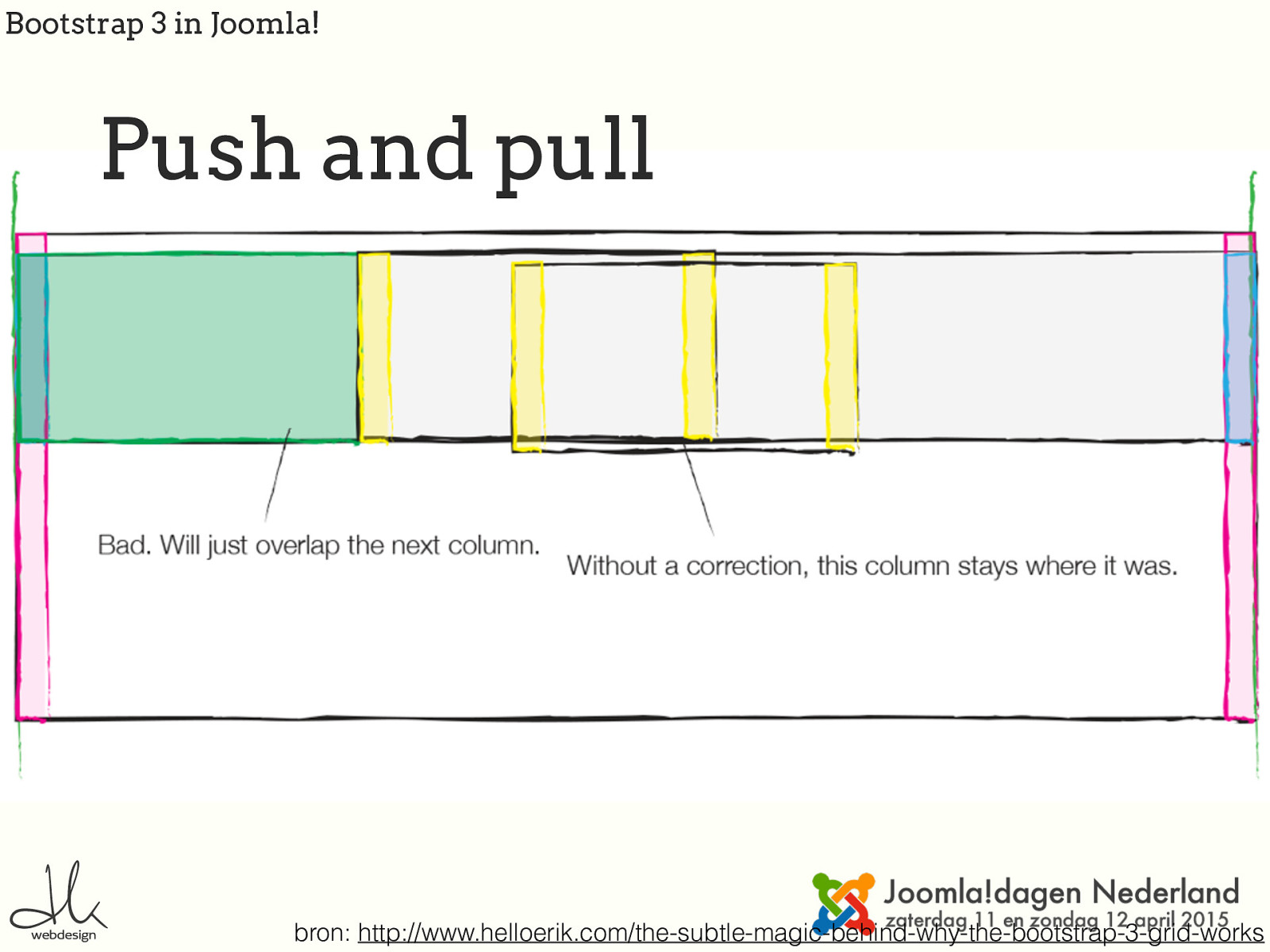
Bootstrap 3 in Joomla! Push and pull
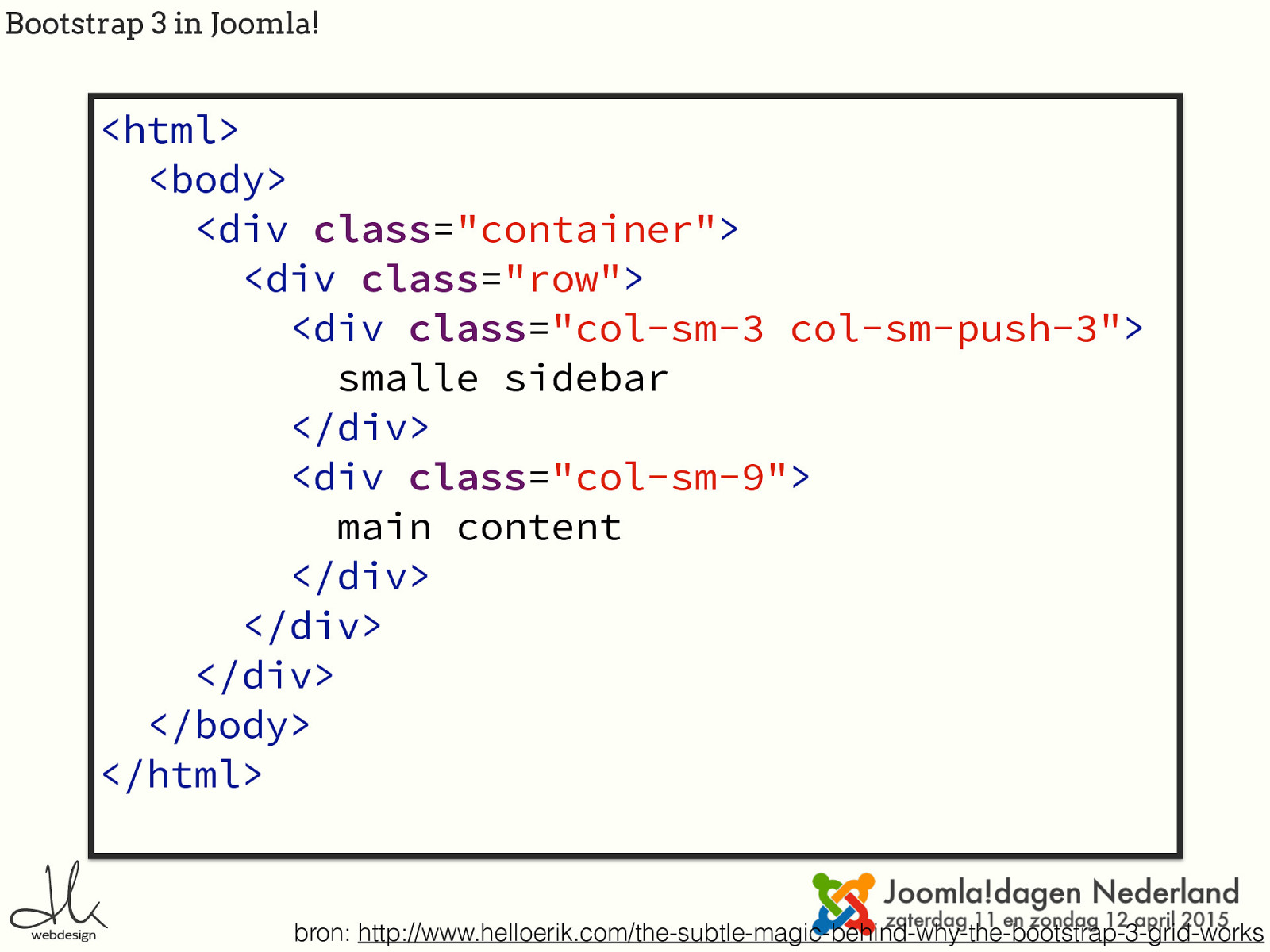
<html> <body> <div class=”container”> <div class=”row”> <div class=”col-sm-3 col-sm-push-3”> smalle sidebar </div> <div class=”col-sm-9”> main content </div> </div> </div> </body> </html> bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works
Bootstrap 3 in Joomla! Push and pull bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

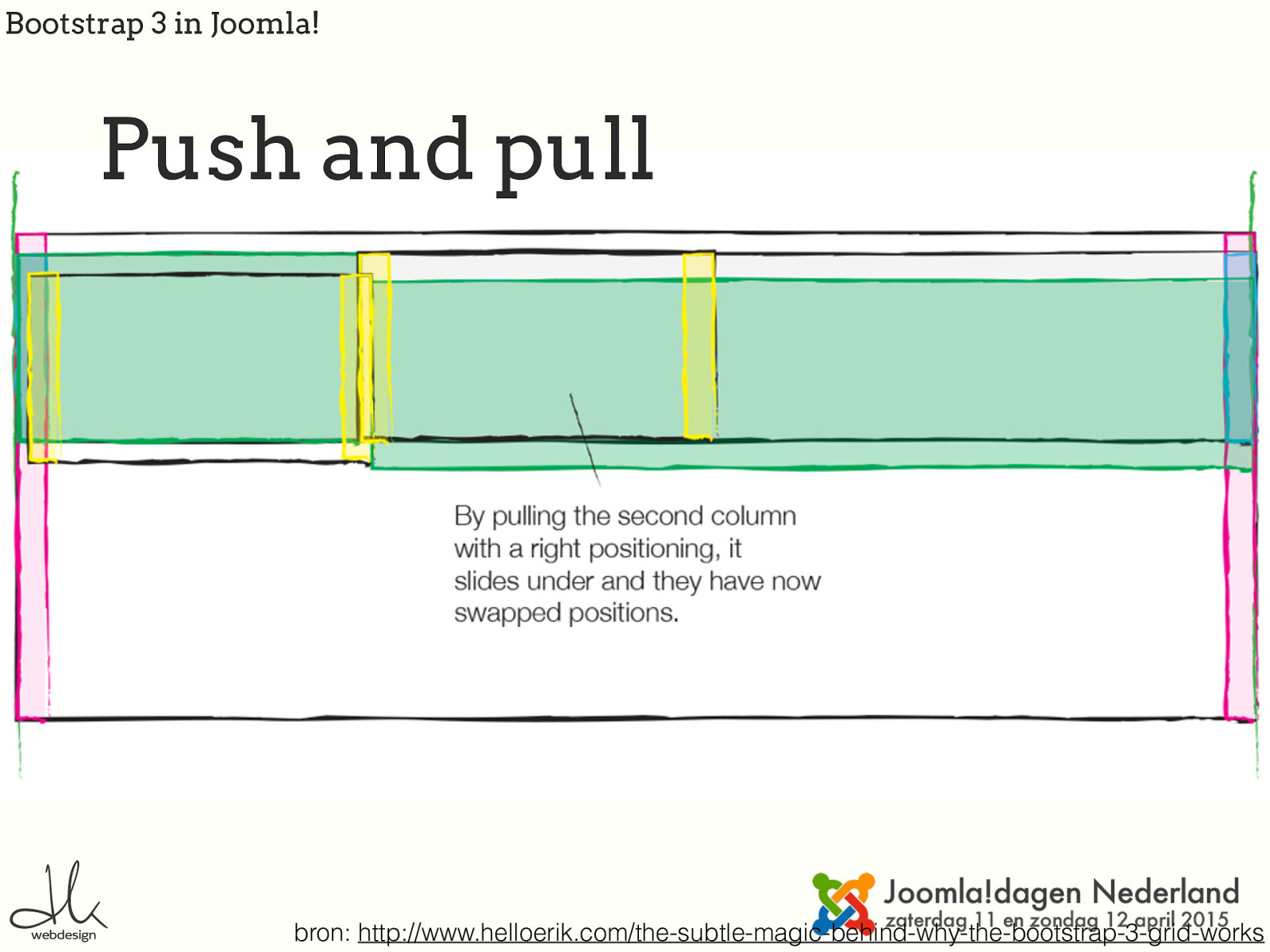
Bootstrap 3 in Joomla! Push and pull
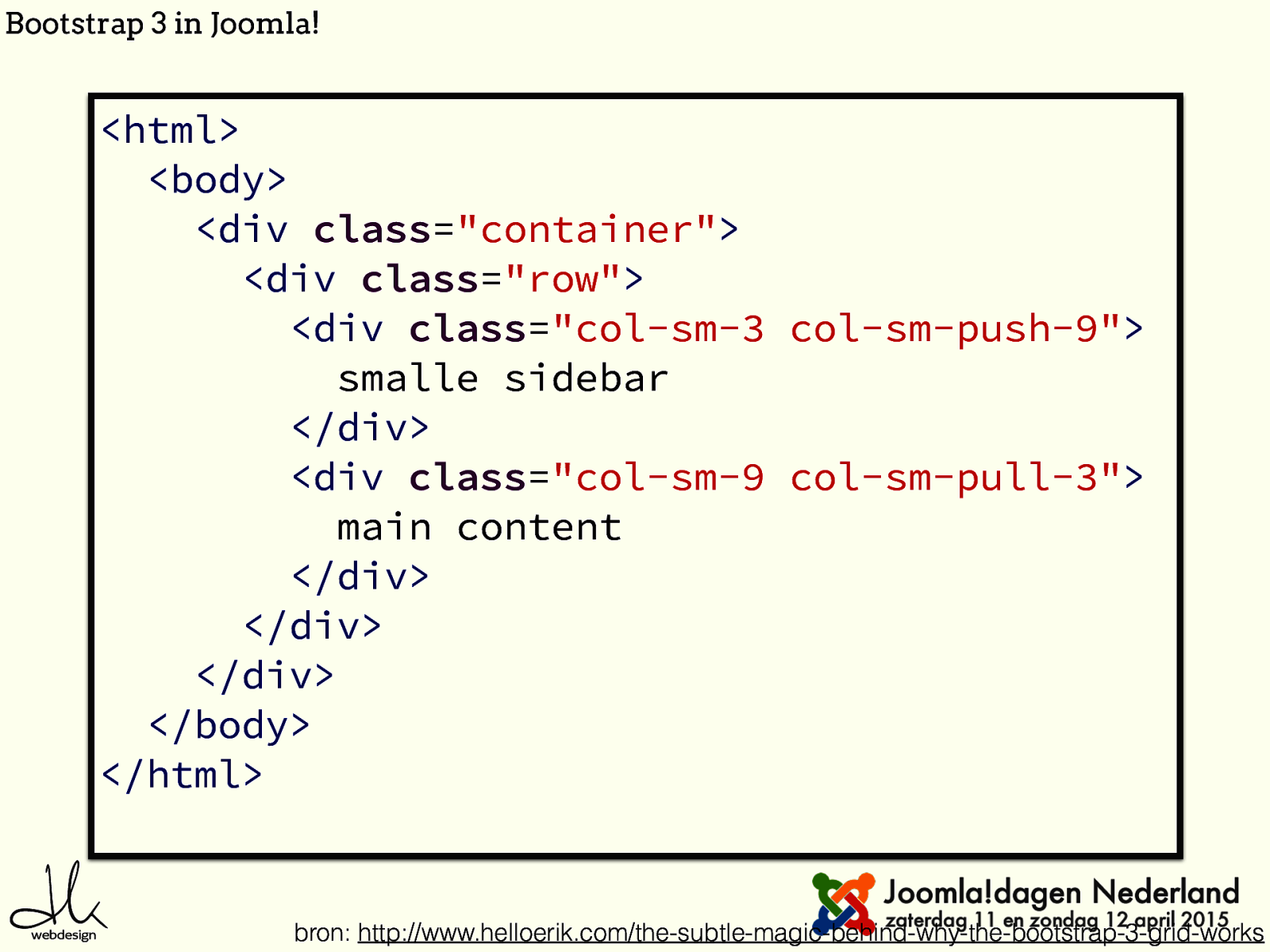
<html> <body> <div class=”container”> <div class=”row”> <div class=”col-sm-3 col-sm-push-9”> smalle sidebar </div> <div class=”col-sm-9 col-sm-pull-3”> main content </div> </div> </div> </body> </html> bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works
Bootstrap 3 in Joomla! Push and pull bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

Bootstrap 3 in Joomla! Foutief gebruik en hoe je het kan voorkomen

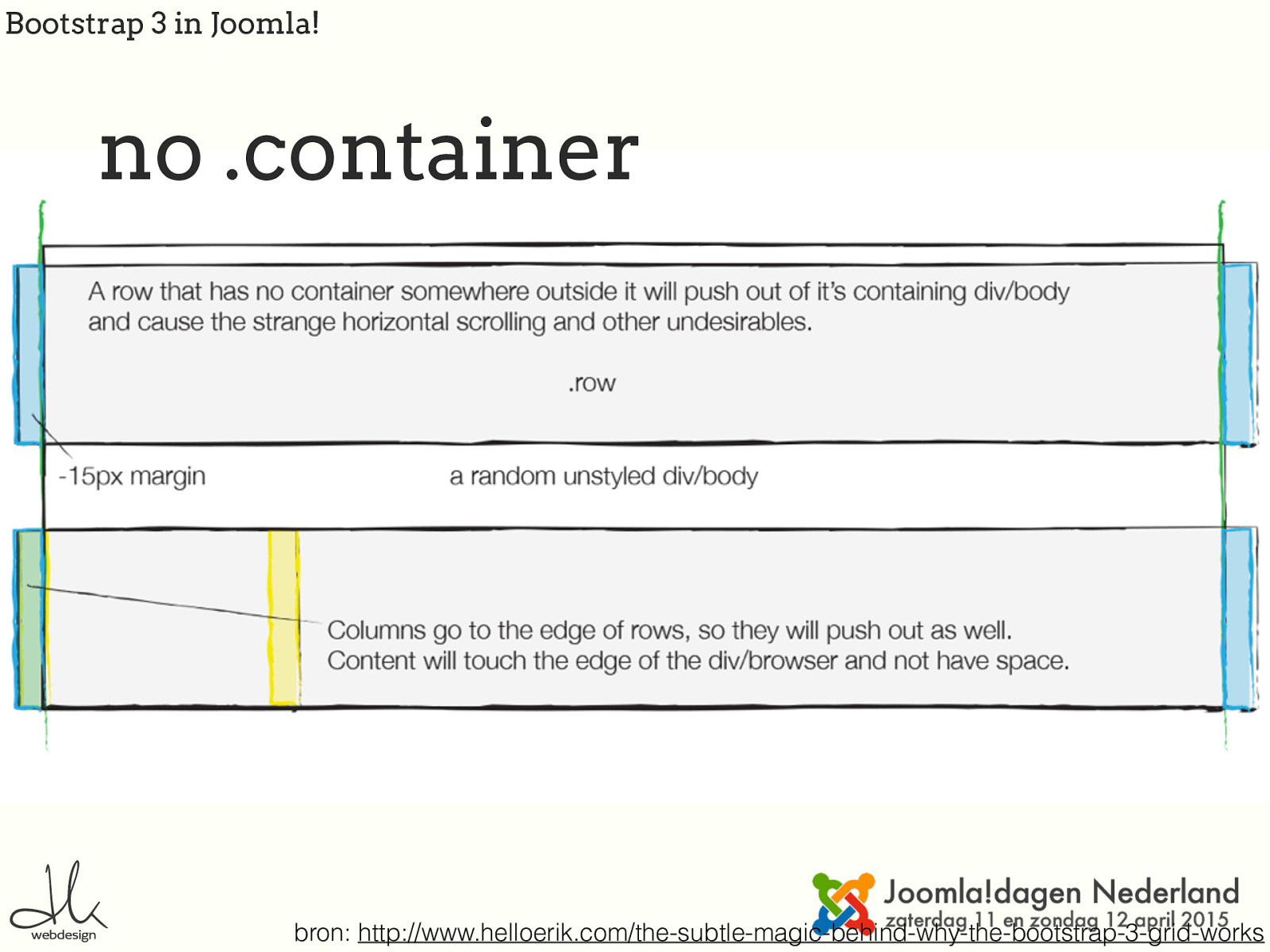
Bootstrap 3 in Joomla! no .container bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

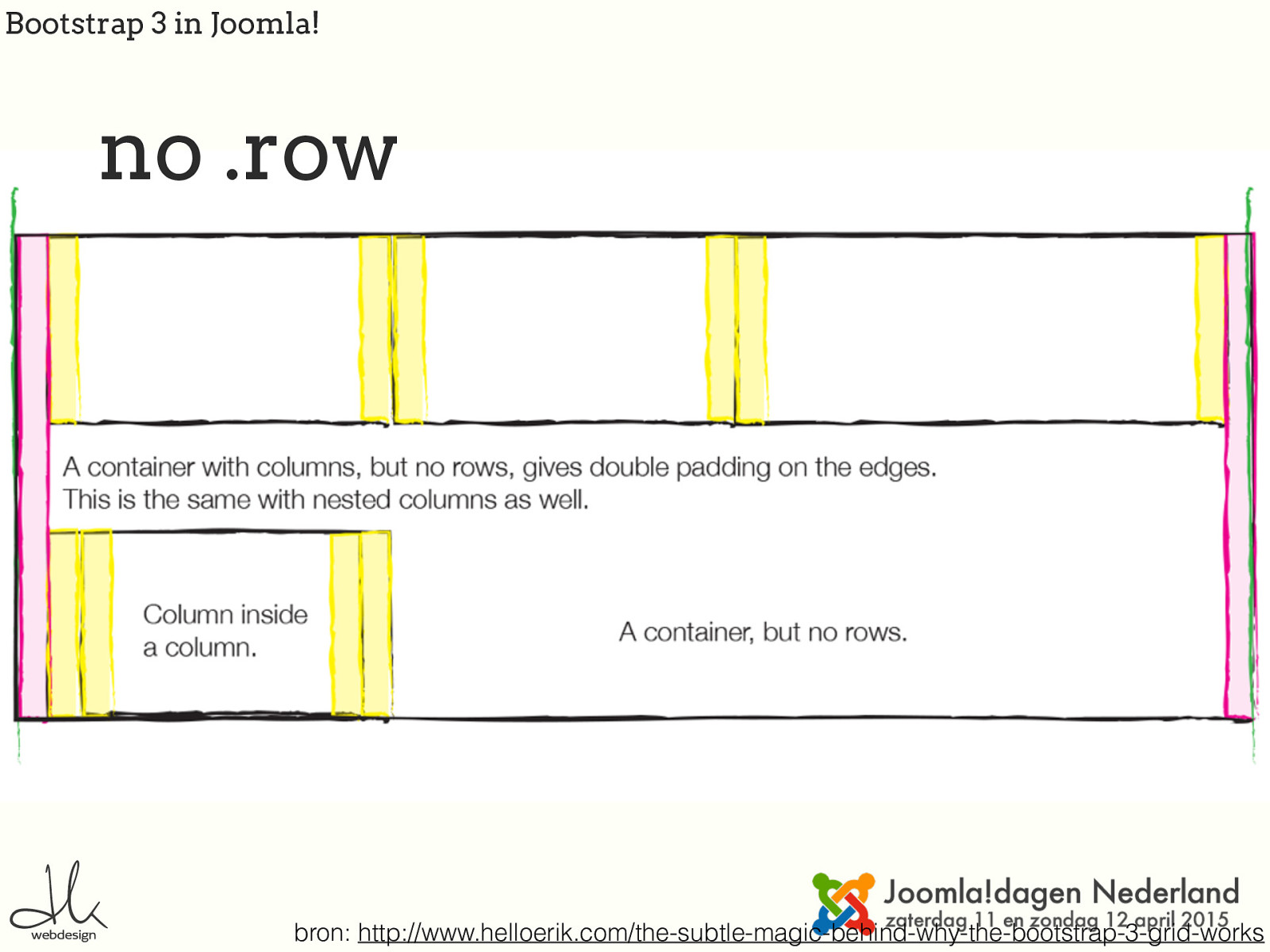
Bootstrap 3 in Joomla! no .row bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

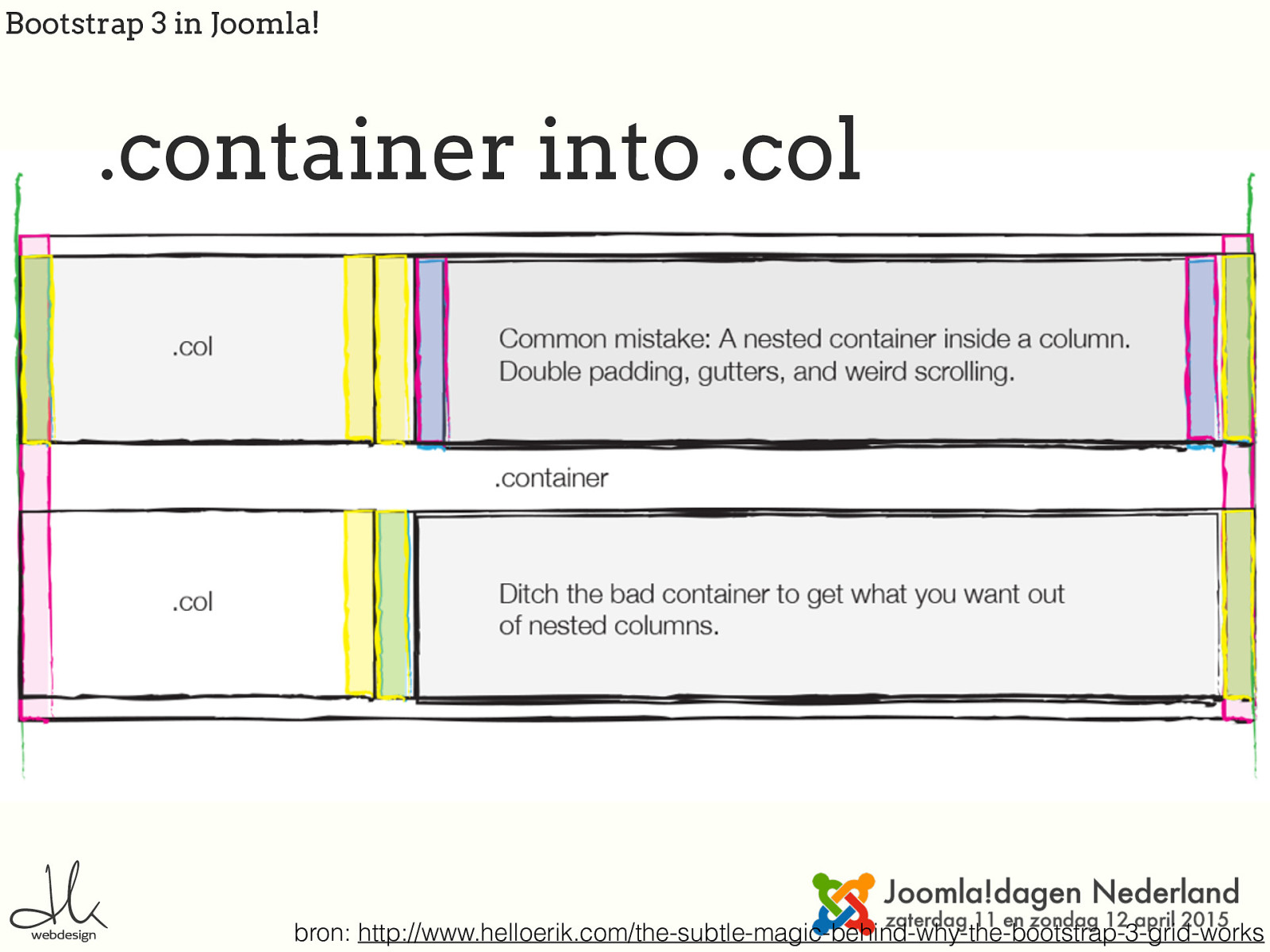
Bootstrap 3 in Joomla! .container into .col bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

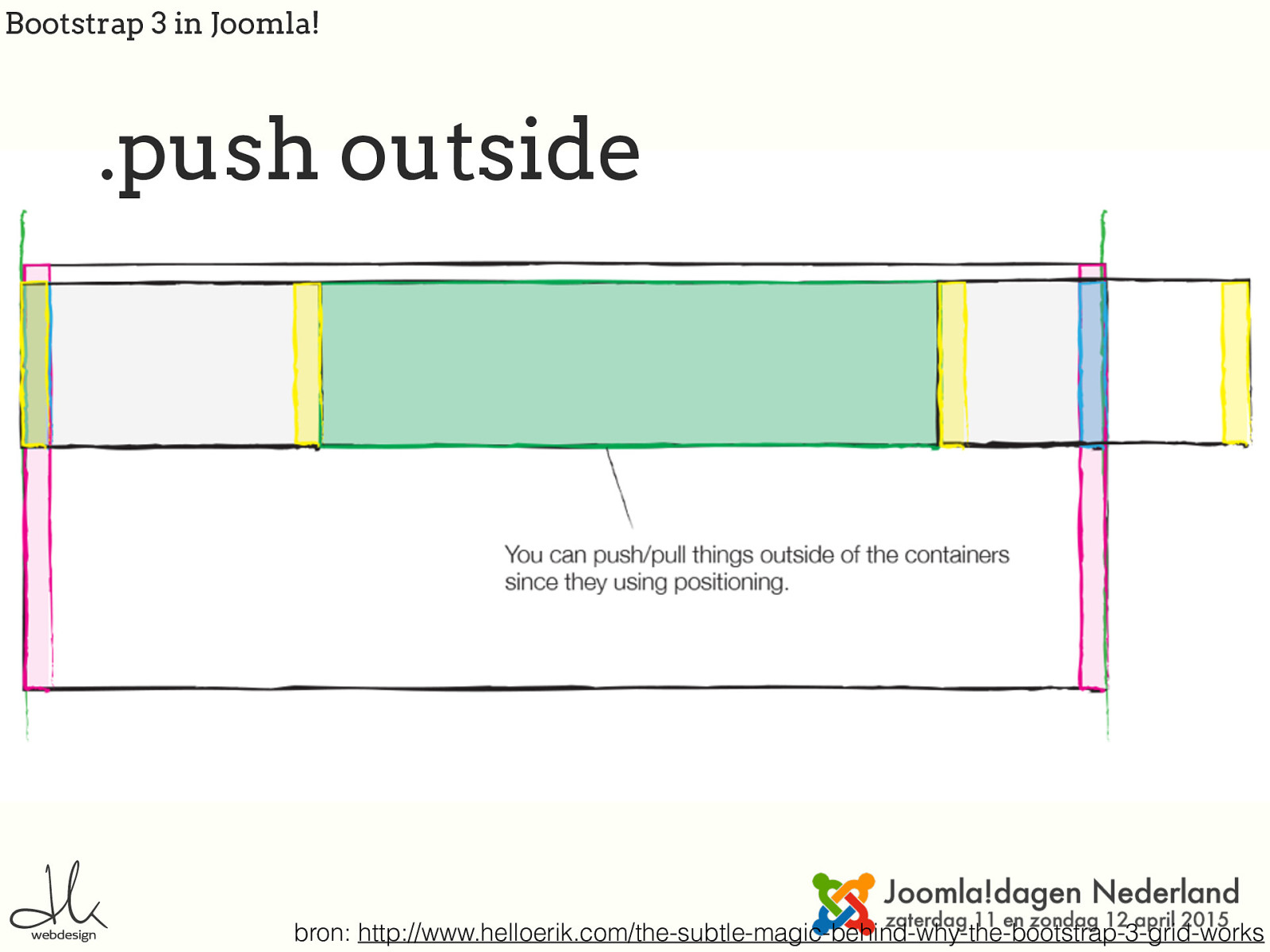
Bootstrap 3 in Joomla! .push outside bron: http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works

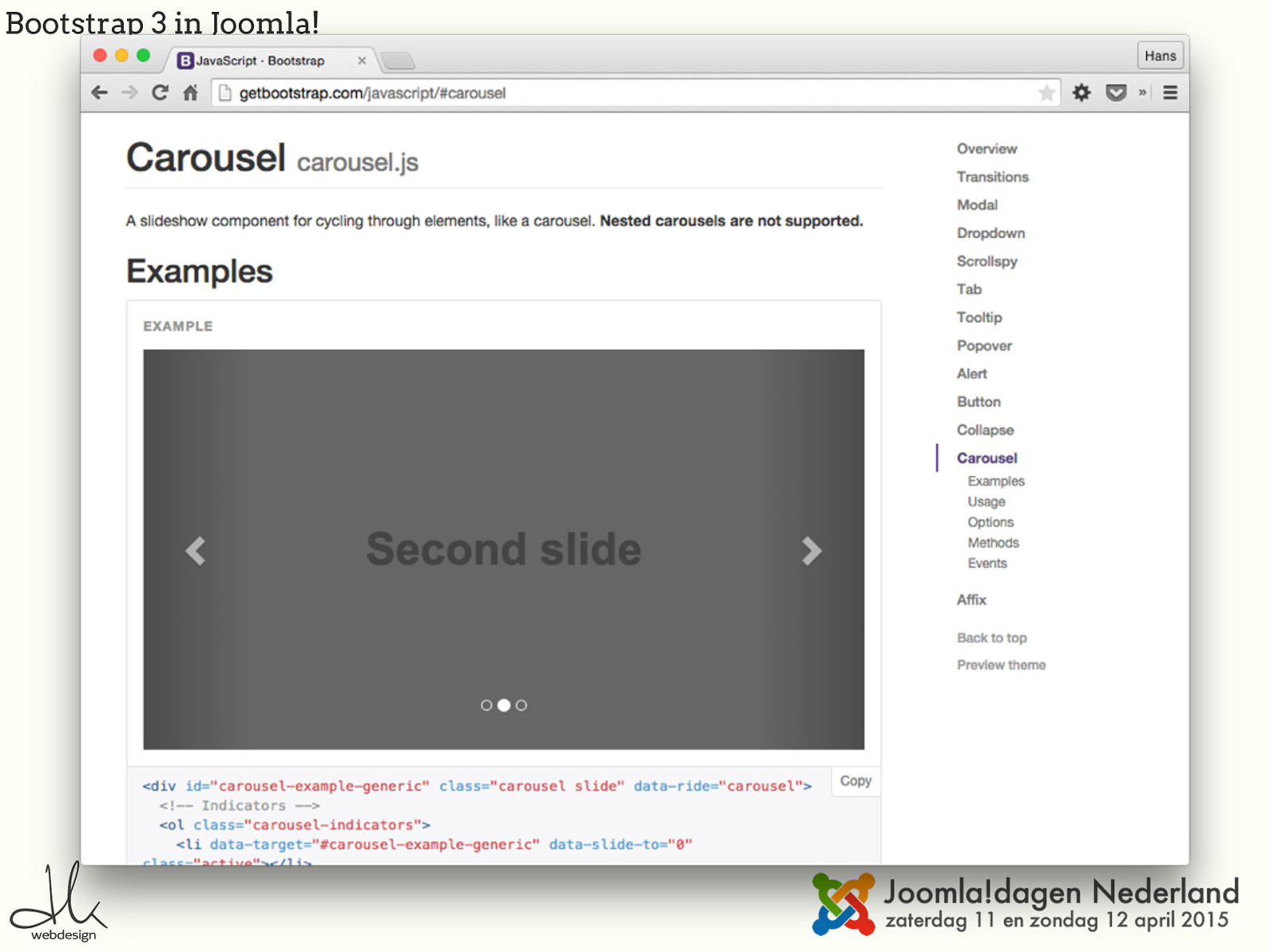
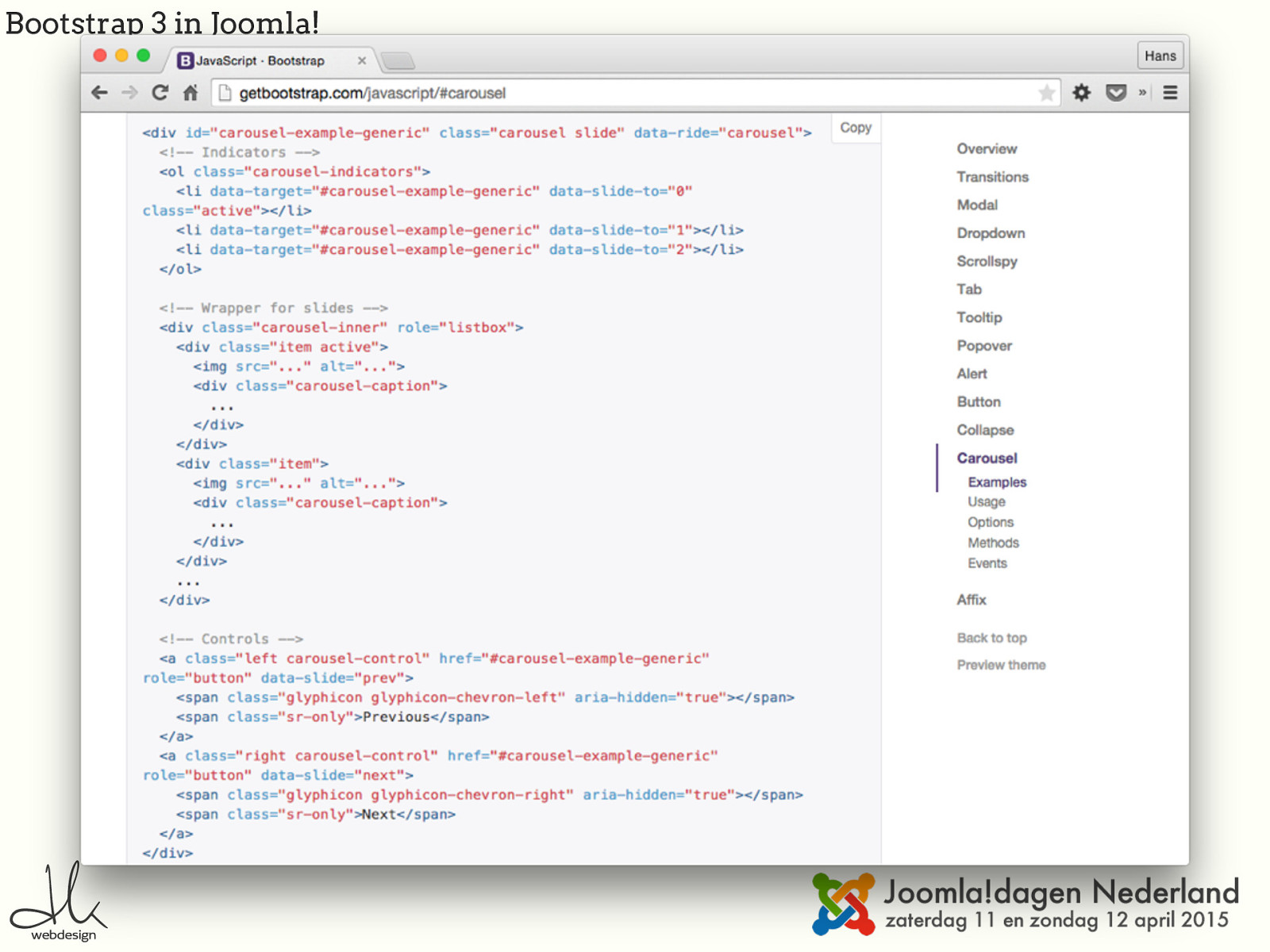
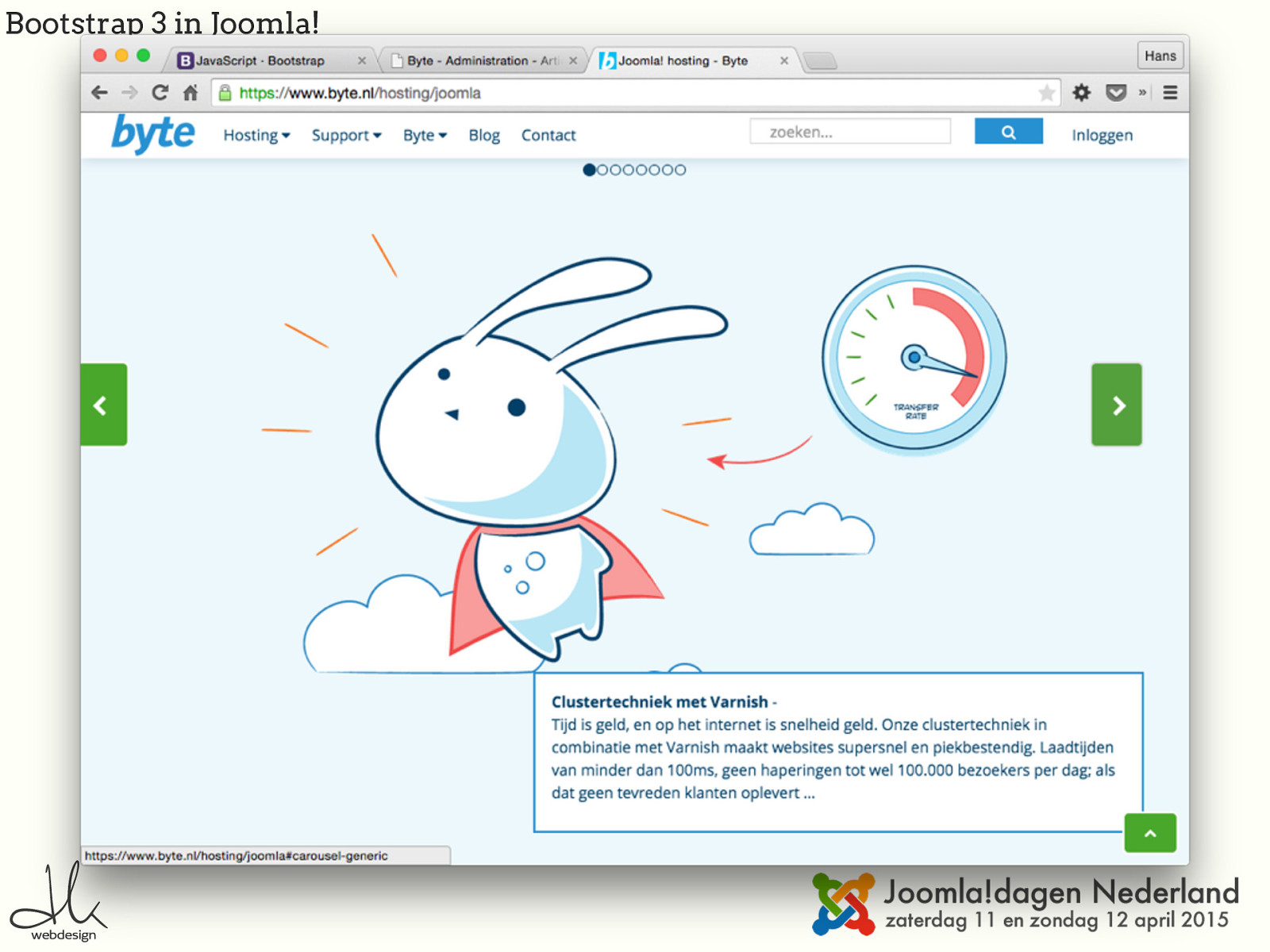
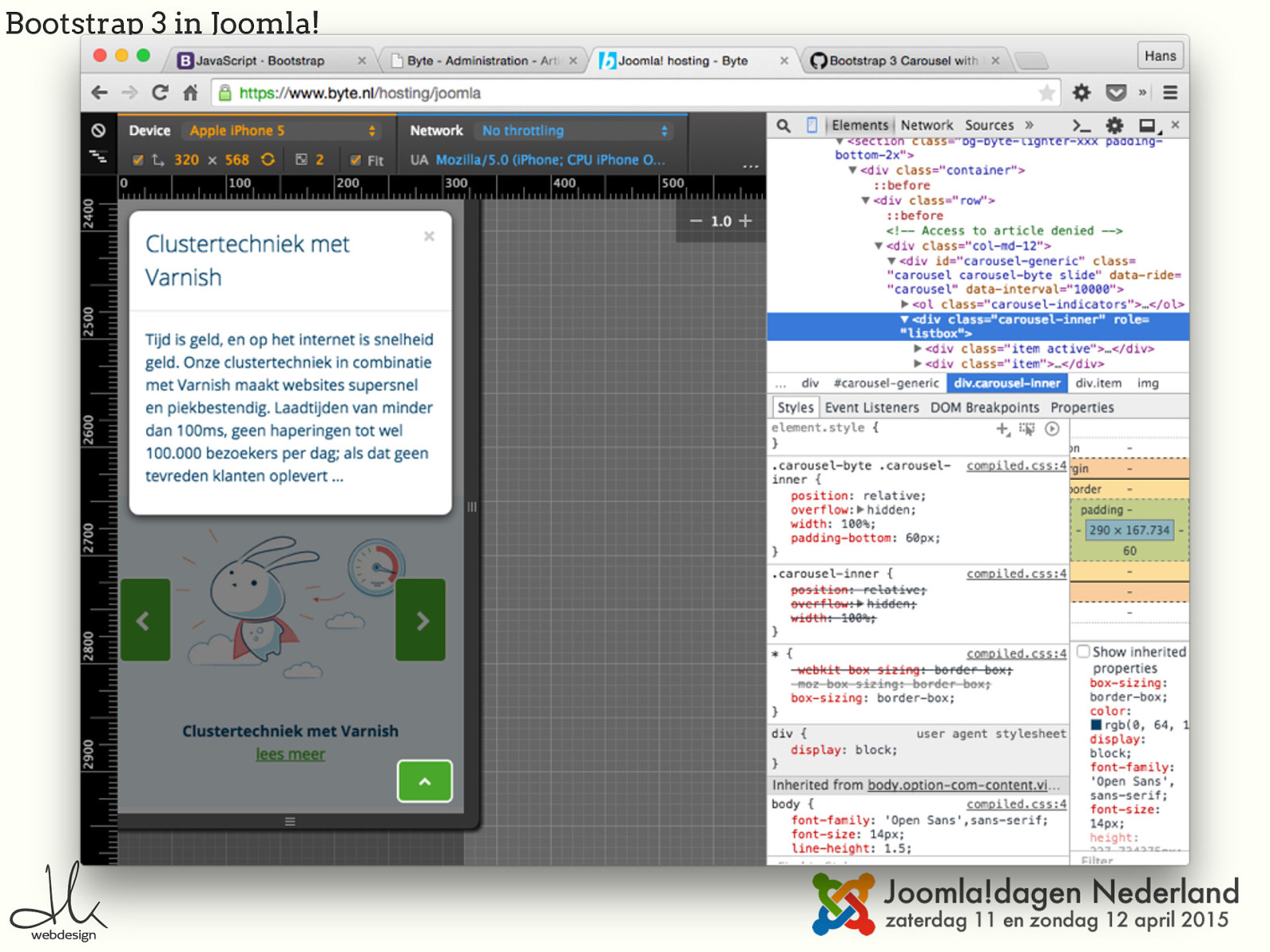
Bootstrap 3 in Joomla! Bootstrap 3 carousel zonder slideshow extensie die net niet doet wat jij wil bereiken… bootstrap 3 slideshow

Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla!

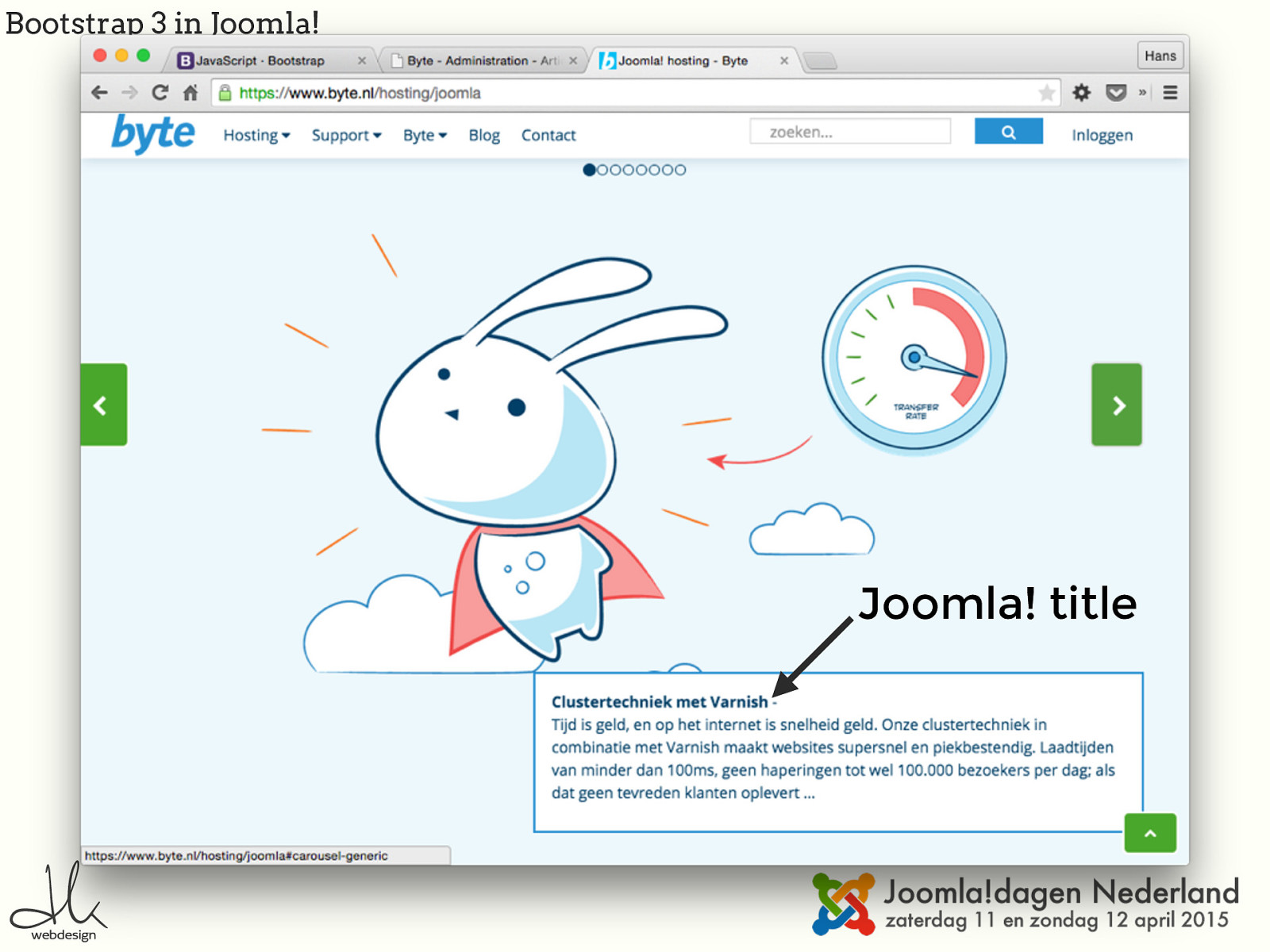
Bootstrap 3 in Joomla! Joomla! title

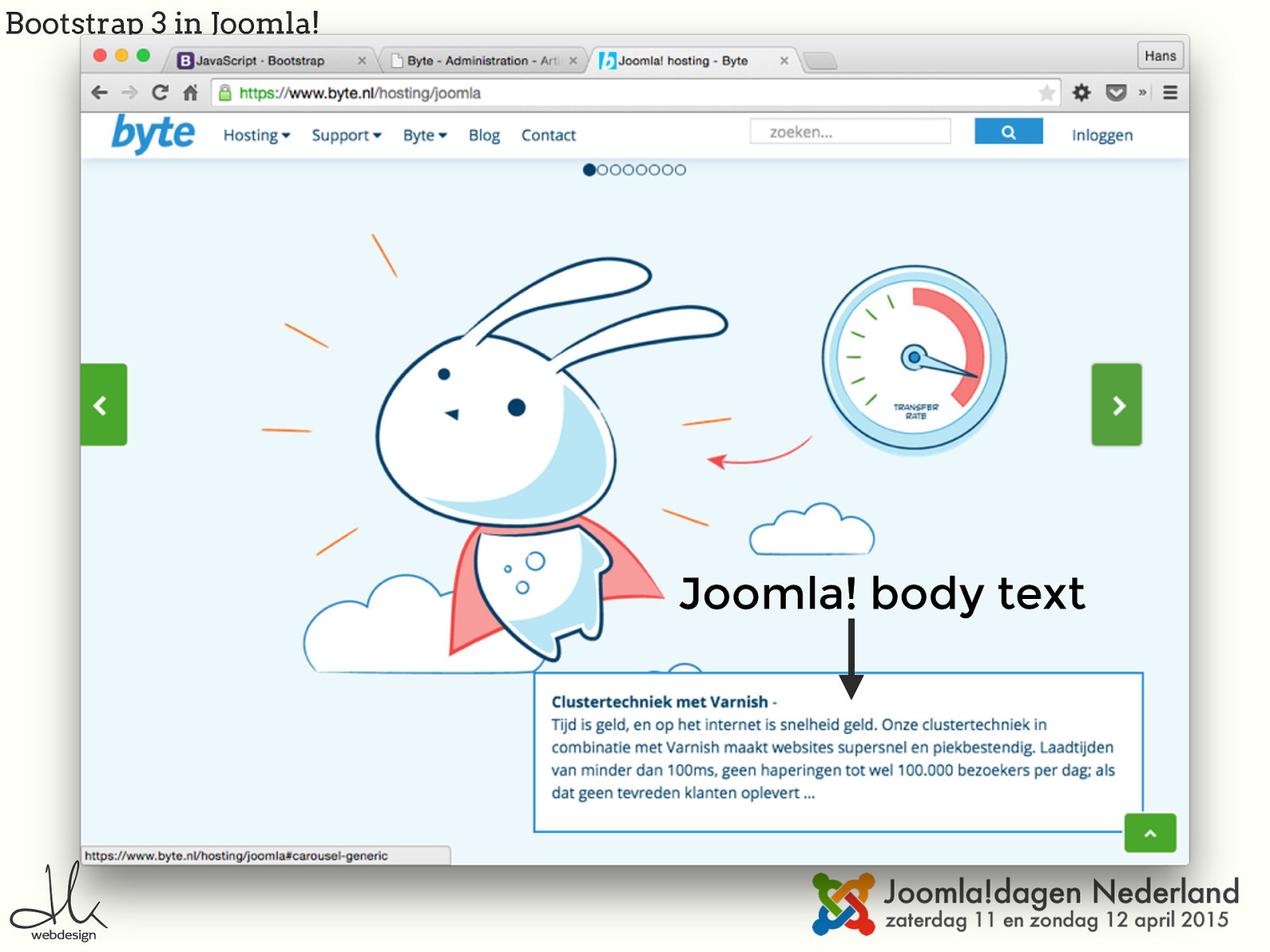
Bootstrap 3 in Joomla! Joomla! body text

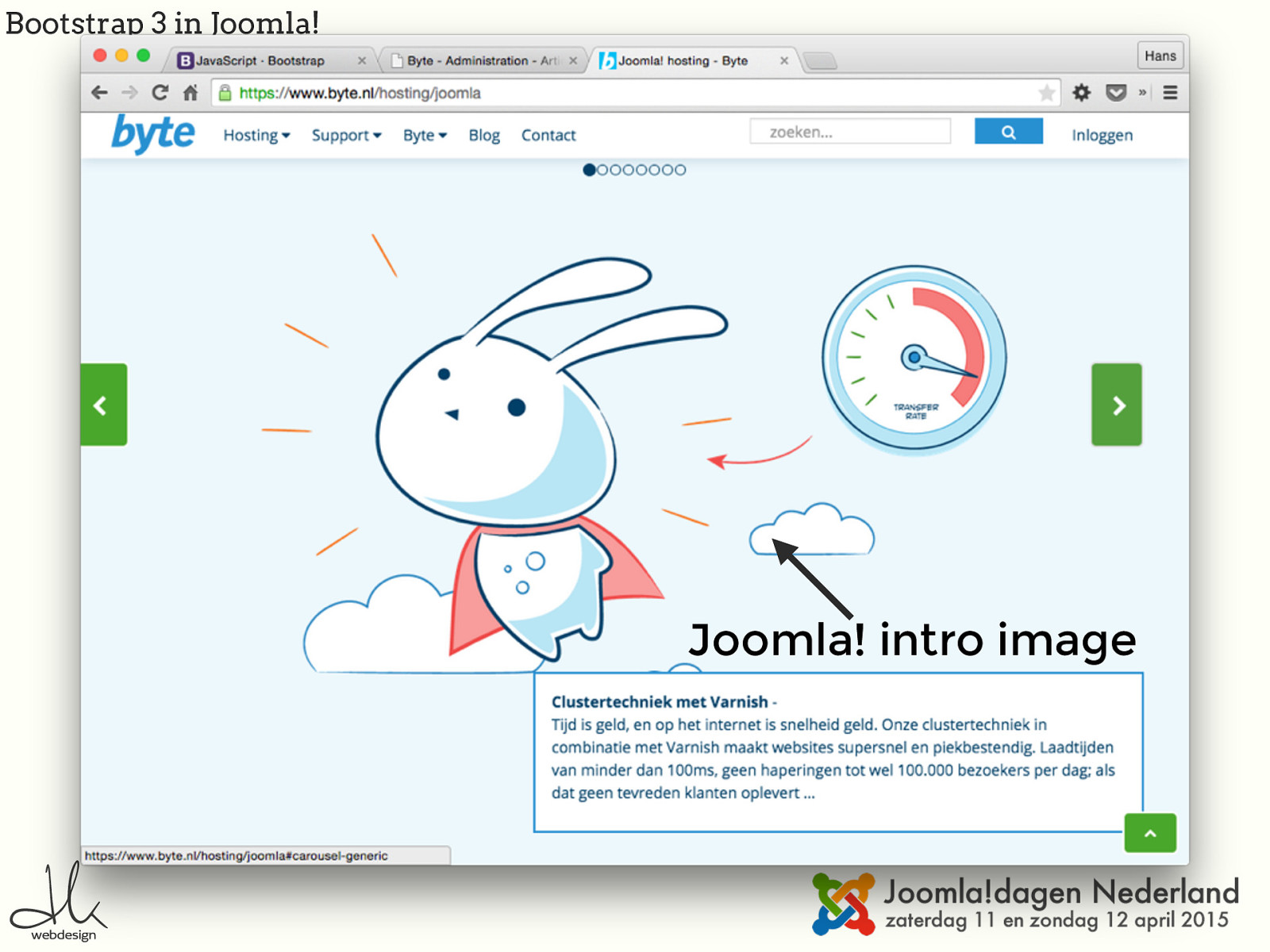
Bootstrap 3 in Joomla! Joomla! intro image

Bootstrap 3 in Joomla! Basis van een carousel Bestaat uit: • een titel • een body text • een intro image • van artikelen uit een bepaalde categorie

Bootstrap 3 in Joomla! Joomla! Powertools • NoNumber - Articles Anywhere https://www.nonumber.nl/extensions/articlesanywhere • NoNumber - Sourcerer https://www.nonumber.nl/extensions/sourcerer • NoNumber - Snippets https://www.nonumber.nl/extensions/snippets • René Kreijveld - User Agent Detector https://github.com/renekreijveld/UserAgentDetector

Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla! {snippet carousel|category-alias} {source 0} <?php function getCarouselContentByLayout($layout, $title = ”, $text = ”, $count = 0) { if($layout == ‘mobile’) { return ‘<div class=”carousel-caption carousel-caption-mobile”>’ . ‘<strong>’ . $title . ‘</strong>’ . ‘<p><a href=”#myModal-’ . $count .’” data-toggle=”modal”>lees meer</a></p>’ . ‘</div>’; } https://gist.github.com/hans2103/b332db57c1e8388baf9c return ‘<div class=”carousel-caption”><strong>’ . $title . ‘</strong> - ’ . $text . ‘</div>’ } function getCarouselModalContentByLayout($layout, $title = ”, $text = ”, $count = 0 ) { if($layout != ‘mobile’) { return ”; } return ‘<div class=”modal fade” id=”myModal-’ . $count . ‘” tabindex=”-1” role=”dialog” aria .’ <div class=”modal-dialog”>’ .’ <div class=”modal-content”>’ .’ <div class=”modal-header”>’ .’ <button type=”button” class=”close” data-dismiss=”modal”><span aria-hidden=”true”> .’ <h4 class=”modal-title” id=”myModalLabel-’ . $count . ‘” itemprop=”name”>’ . $titl .’ </div>’

Bootstrap 3 in Joomla! Realtime BS2 naar BS3 snelle oplossing… maar resource gevoelig

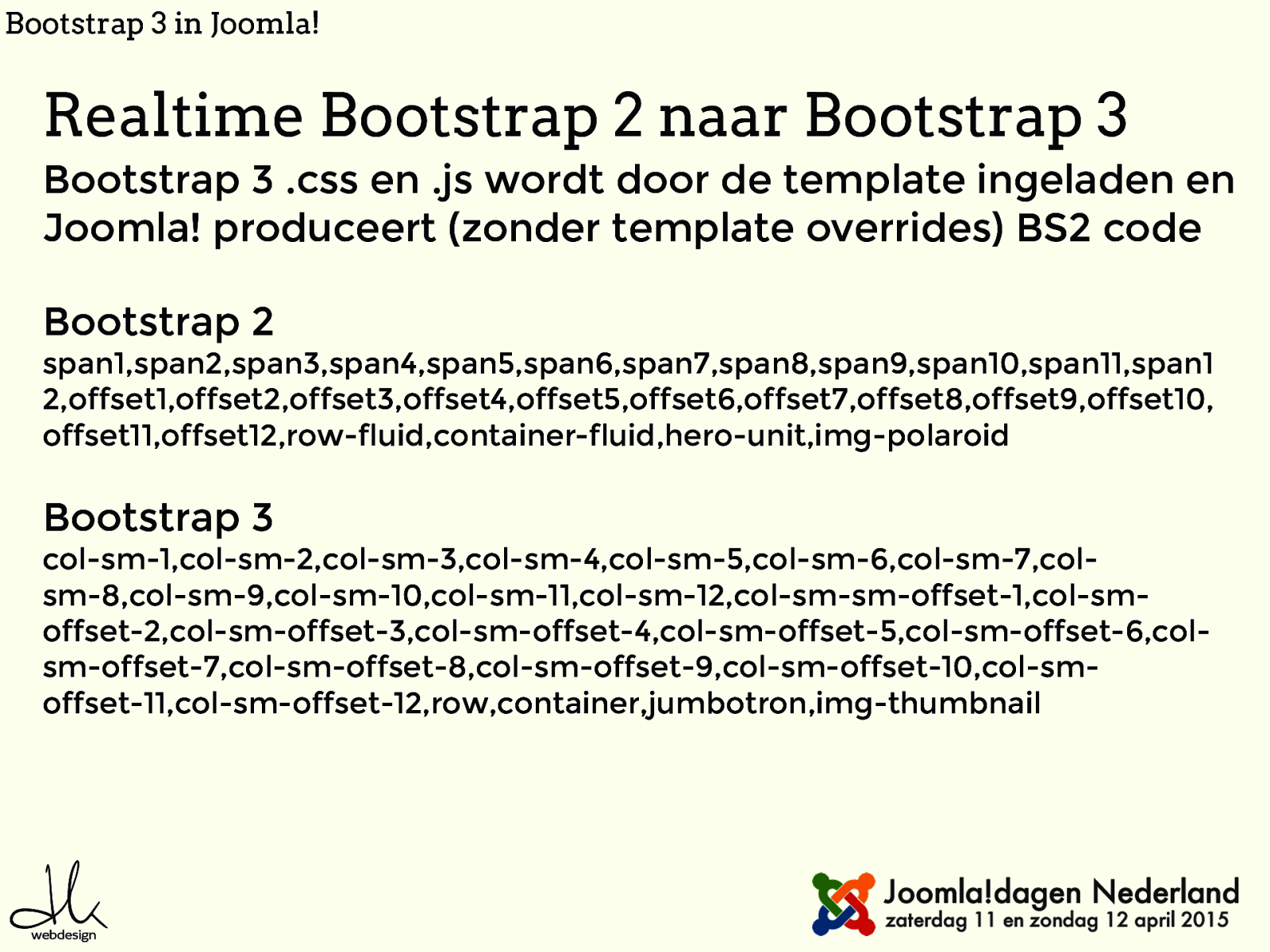
Bootstrap 3 in Joomla! Realtime Bootstrap 2 naar Bootstrap 3 Bootstrap 3 .css en .js wordt door de template ingeladen en Joomla! produceert (zonder template overrides) BS2 code Bootstrap 2 span1,span2,span3,span4,span5,span6,span7,span8,span9,span10,span11,span1 2,offset1,offset2,offset3,offset4,offset5,offset6,offset7,offset8,offset9,offset10, offset11,offset12,row-fluid,container-fluid,hero-unit,img-polaroid Bootstrap 3 col-sm-1,col-sm-2,col-sm-3,col-sm-4,col-sm-5,col-sm-6,col-sm-7,colsm-8,col-sm-9,col-sm-10,col-sm-11,col-sm-12,col-sm-sm-offset-1,col-smoffset-2,col-sm-offset-3,col-sm-offset-4,col-sm-offset-5,col-sm-offset-6,colsm-offset-7,col-sm-offset-8,col-sm-offset-9,col-sm-offset-10,col-smoffset-11,col-sm-offset-12,row,container,jumbotron,img-thumbnail

Bootstrap 3 in Joomla! Joomla! Powertools • NoNumber - ReReplacer https://www.nonumber.nl/extensions/rereplacer • zoek Bootstrap 2 code • vervang door Bootstrap 3 code • activeer de opties “Treat as List” en “Word Search” • tip beschreven door Philip Locke (Joostrap.com) http://www.joostrap.com/support/tutorials-videos/206boostrap2-to-bootstrap3-super-easy-update

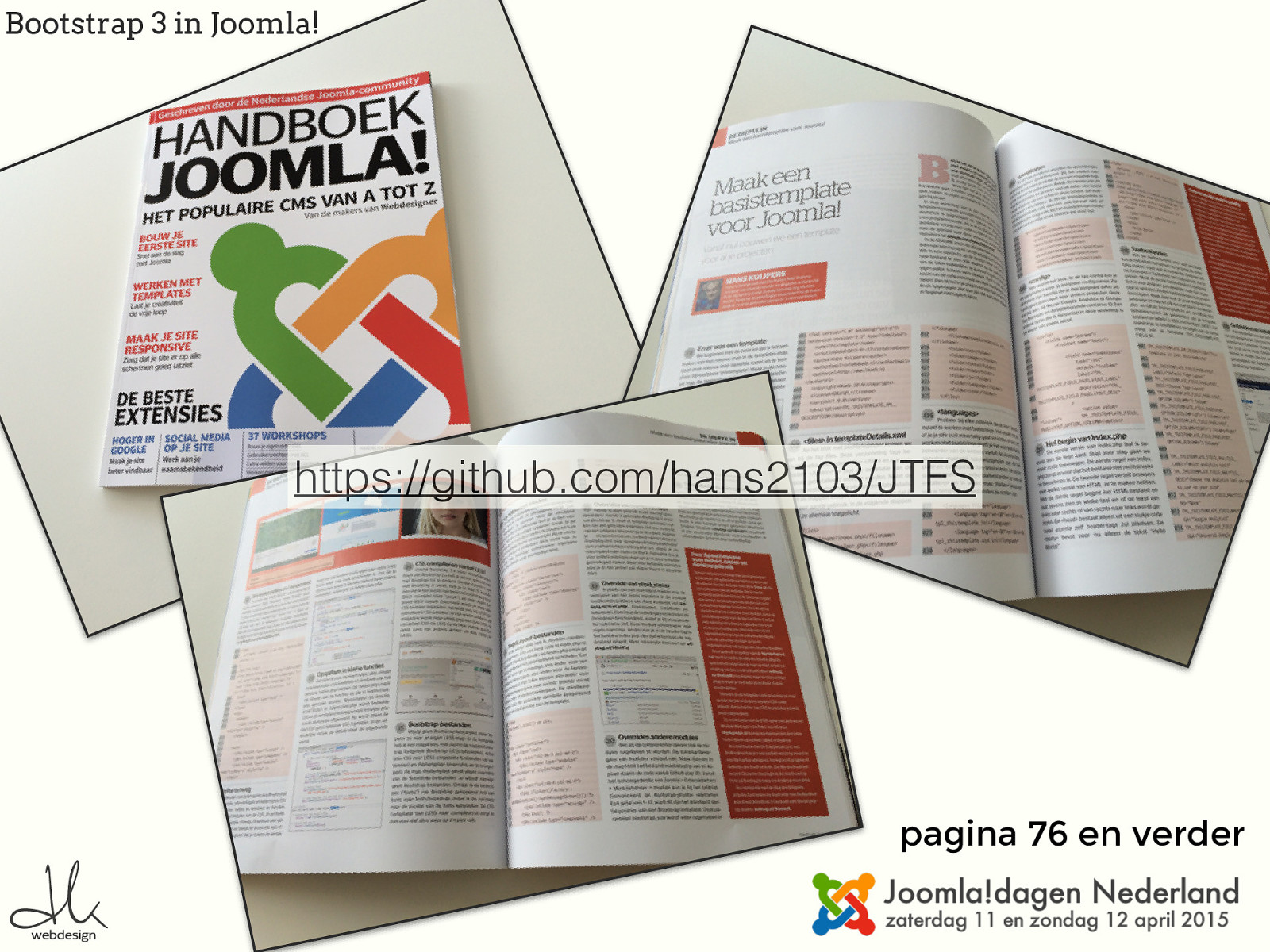
Bootstrap 3 in Joomla! Bootstrap 3 template bouwen net zo makkelijk als elk ander template bouwen. maar met LESS en veel overrides voor Bootstrap 3

Bootstrap 3 in Joomla! https://github.com/hans2103/JTFS pagina 76 en verder

Bootstrap 3 in Joomla!

Bootstrap 3 in Joomla! Dank voor de aandacht

Bootstrap 3 in Joomla! Dank voor de aandacht vragen? @hans2103 slideshare.net/hans2103