Best Practice: Joomla Templating Hans Kuijpers
A presentation at Joomladagen in April 2017 in Zeist, Netherlands by Hans Kuijpers

Best Practice: Joomla Templating Hans Kuijpers

TIP 1 - de basis Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 2 of 56

Begin met een basis via Joomla.org meest recente versie downloaden installeren op hostingomgeving handige extensies downloaden en installeren tof template downloaden en installeren standaard instellingen wijzigen accounts aanmaken Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 3 of 56

Begin met een basis via Joomla.org meest recente versie downloaden installeren op hostingomgeving handige extensies downloaden en installeren tof template downloaden en installeren standaard instellingen wijzigen accounts aanmaken een boel tijd verloren en nu pas aan de slag Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 4 of 56

Begin met een goede basis Heb ergens een basis Joomla! site staan Rol die uit op je lokale ontwikkelomgeving En ga aan de slag Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 5 of 56

Eenmalig eigen basis opzetten Investeer eenmalig tijd in een goede basis Gebruik als kickstart voor ieder template-project Beheer basis via bijvoorbeeld een github-repo Maak bibliotheek van overrides, JavaScript, SCSS Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 6 of 56

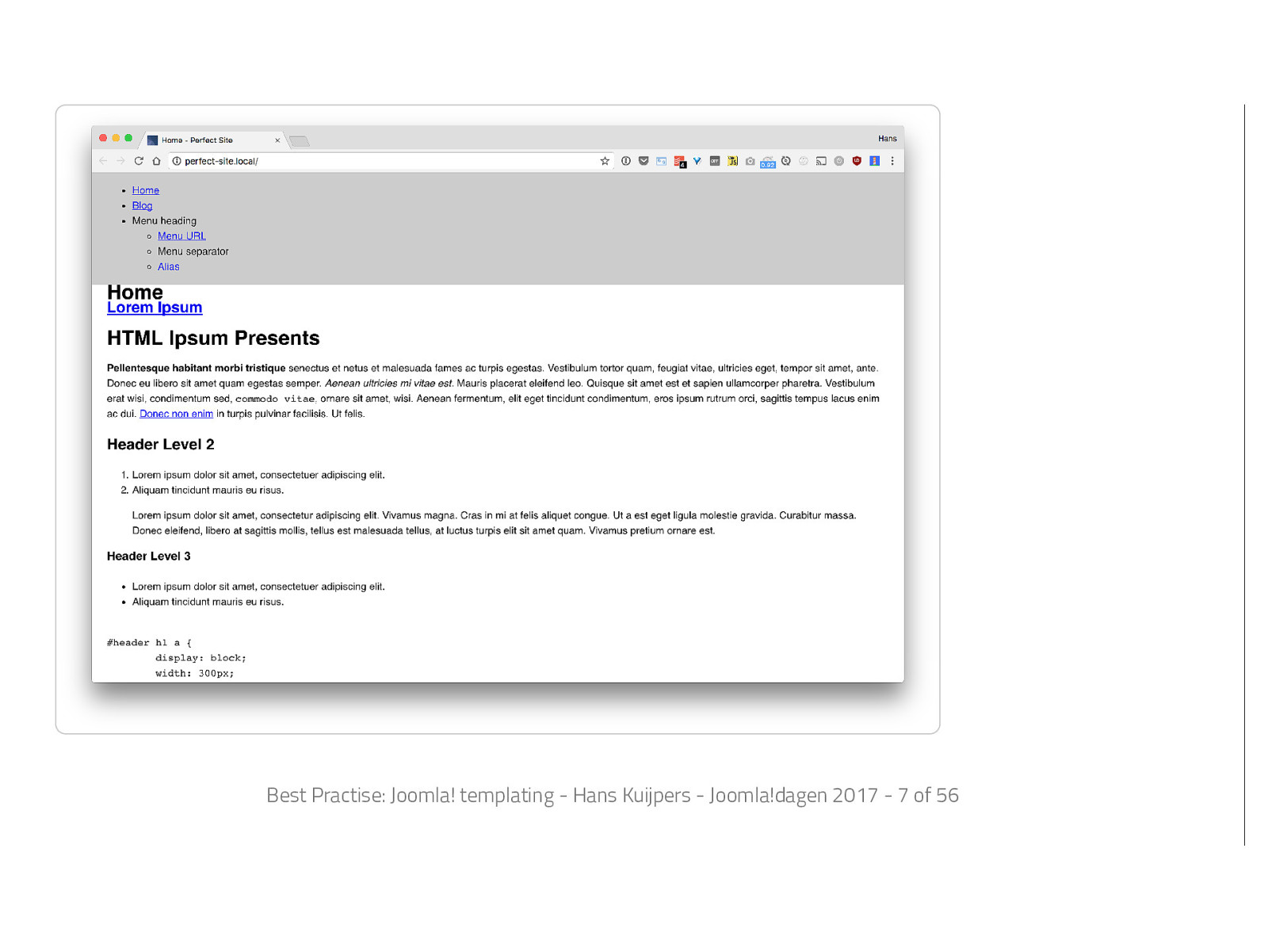
Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 7 of 56

Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 8 of 56

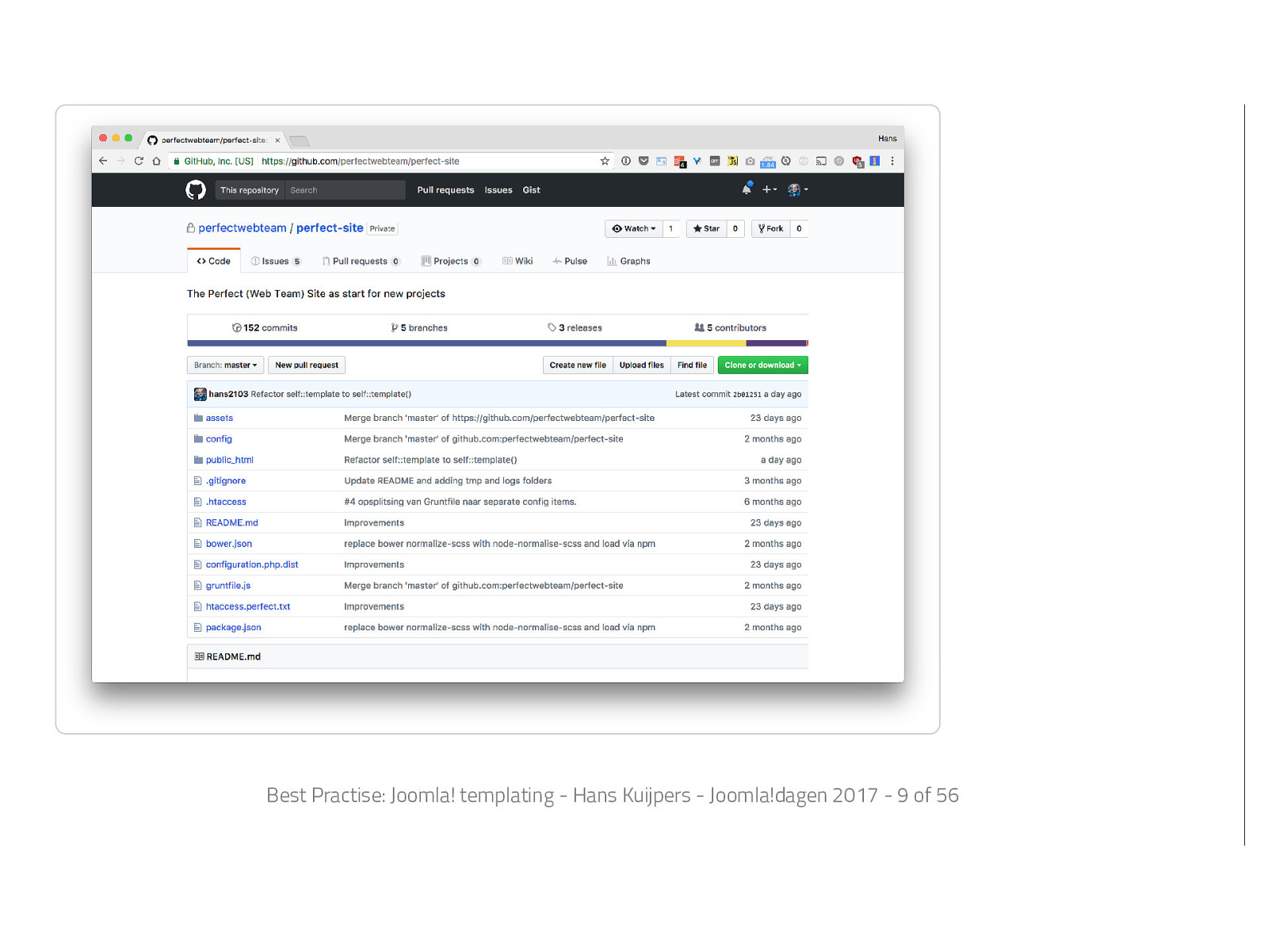
Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 9 of 56

TIP 2 - automatiseer waar mogelijk Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 10 of 56

Building tools Zoveel mogelijk stappen automatiseren Snel en eenvoudig Performance verbeteren Fouten minimaliseren Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 11 of 56

Welke taken? LESS of SASS compileren naar CSS SASS source map aanmaken JavaScript samenvoegen CSS of JavaScript minifyen Git commits, pushen en pullen Afbeeldingen comprimeren Bestanden kopieren Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 12 of 56

Welke taken? LESS of SASS compileren naar CSS SASS source map aanmaken JavaScript samenvoegen CSS of JavaScript minifyen Git commits, pushen en pullen Afbeeldingen comprimeren Bestanden kopieren Bijvoorbeeld met Grunt Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 13 of 56

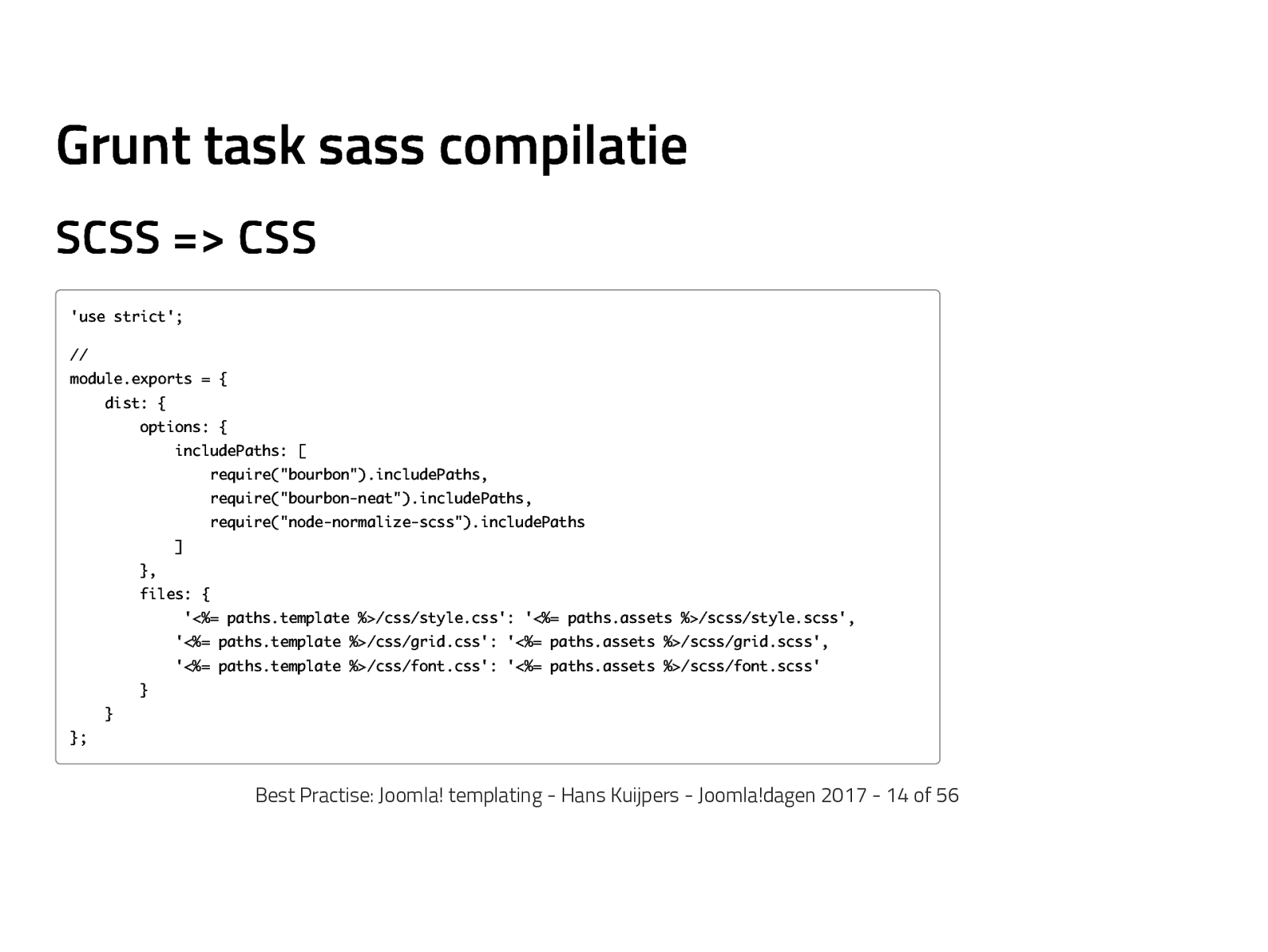
Grunt task sass compilatie SCSS => CSS ‘use strict’; // module.exports = { dist: { options: { includePaths: [ require(“bourbon”).includePaths, require(“bourbon-neat”).includePaths, require(“node-normalize-scss”).includePaths ] }, files: { ‘<%= paths.template %>/css/style.css’: ‘<%= paths.assets %>/scss/style.scss’, ‘<%= paths.template %>/css/grid.css’: ‘<%= paths.assets %>/scss/grid.scss’, ‘<%= paths.template %>/css/font.css’: ‘<%= paths.assets %>/scss/font.scss’ } } }; Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 14 of 56

TIP 3 - SCSS mixins for the win Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 15 of 56

Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 16 of 56

Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 17 of 56

Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 18 of 56

Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 19 of 56

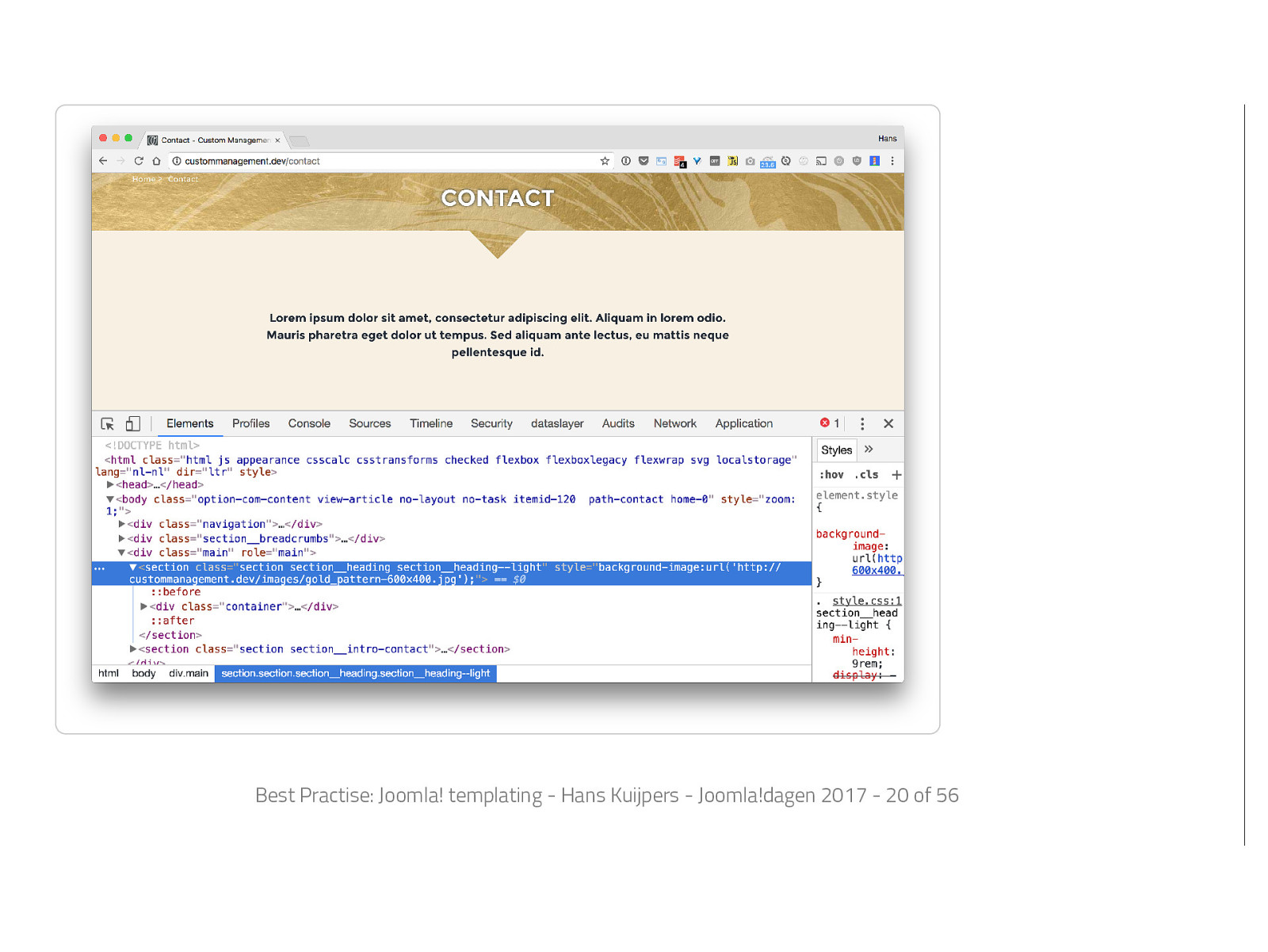
Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 20 of 56

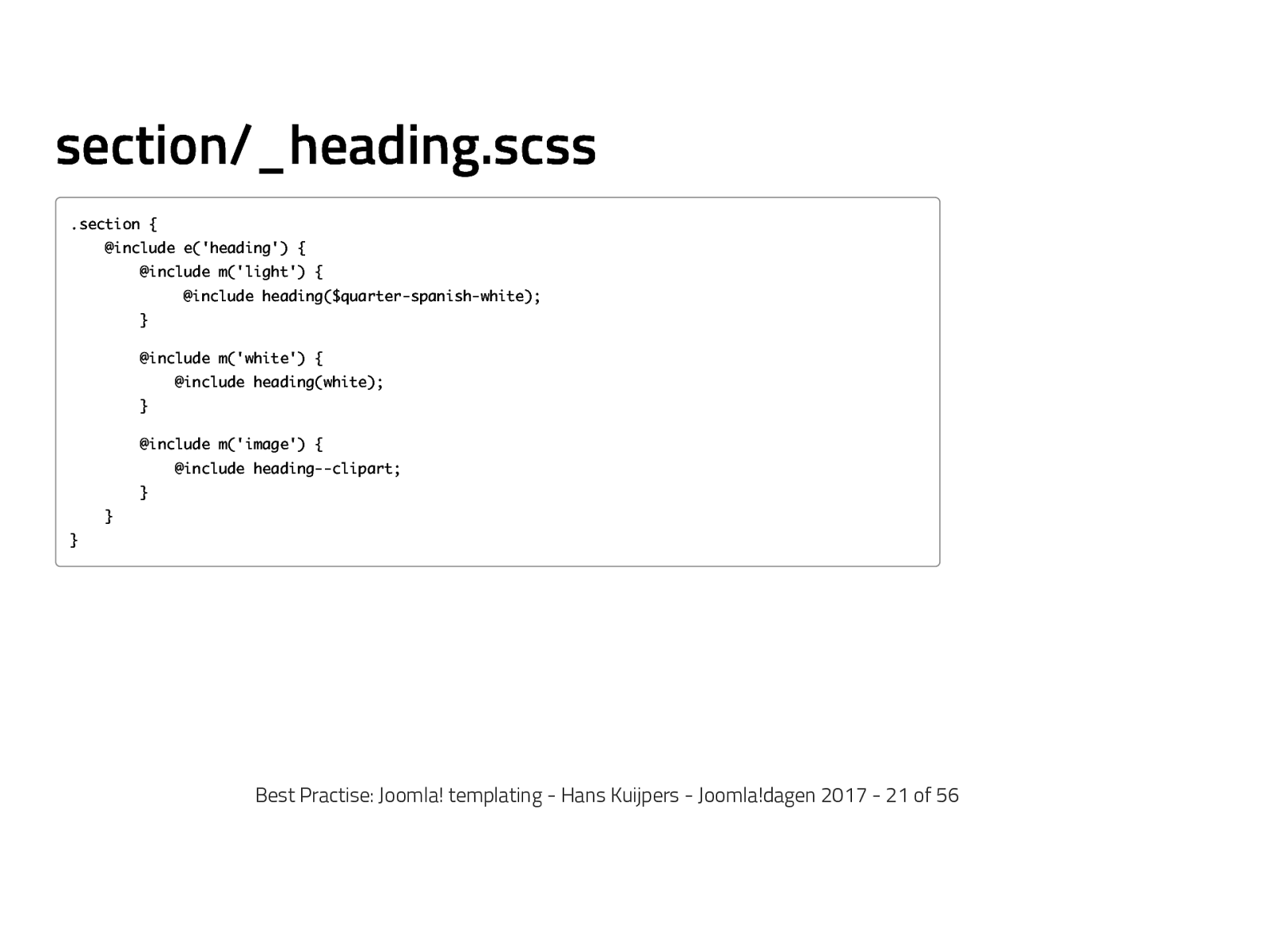
section/_heading.scss .section { @include e(‘heading’) { @include m(‘light’) { @include heading($quarter-spanish-white); } @include m(‘white’) { @include heading(white); } @include m(‘image’) { @include heading—clipart; } } } Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 21 of 56

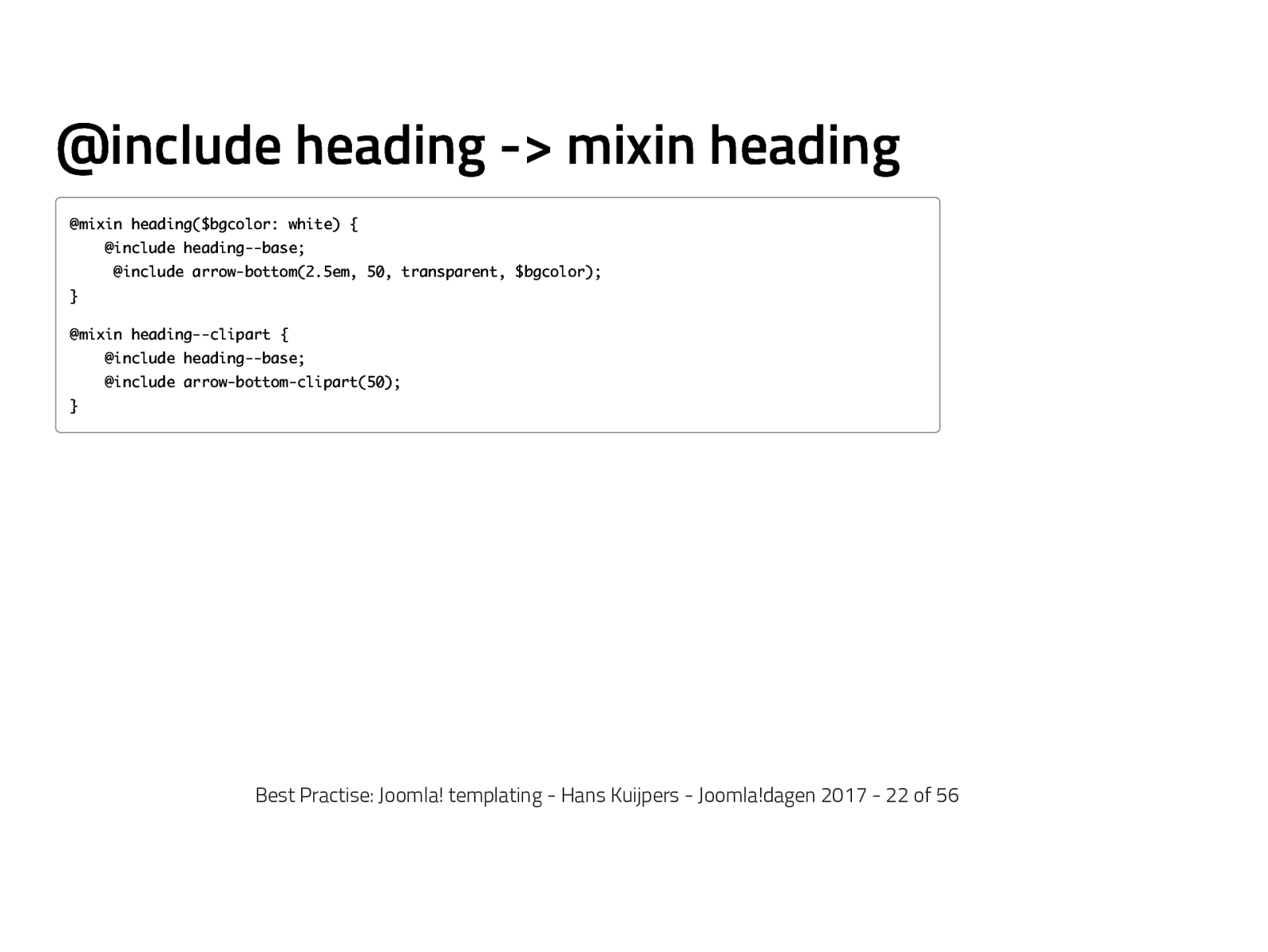
@include heading -> mixin heading @mixin heading($bgcolor: white) { @include heading—base; @include arrow-bottom(2.5em, 50, transparent, $bgcolor); } @mixin heading—clipart { @include heading—base; @include arrow-bottom-clipart(50); } Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 22 of 56

@include arrow-button -> mixin arrow-button Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 23 of 56

Met css als resultaat scss -> css vendorprefix minified Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 24 of 56

TIP 4 - de templateHelper Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 25 of 56

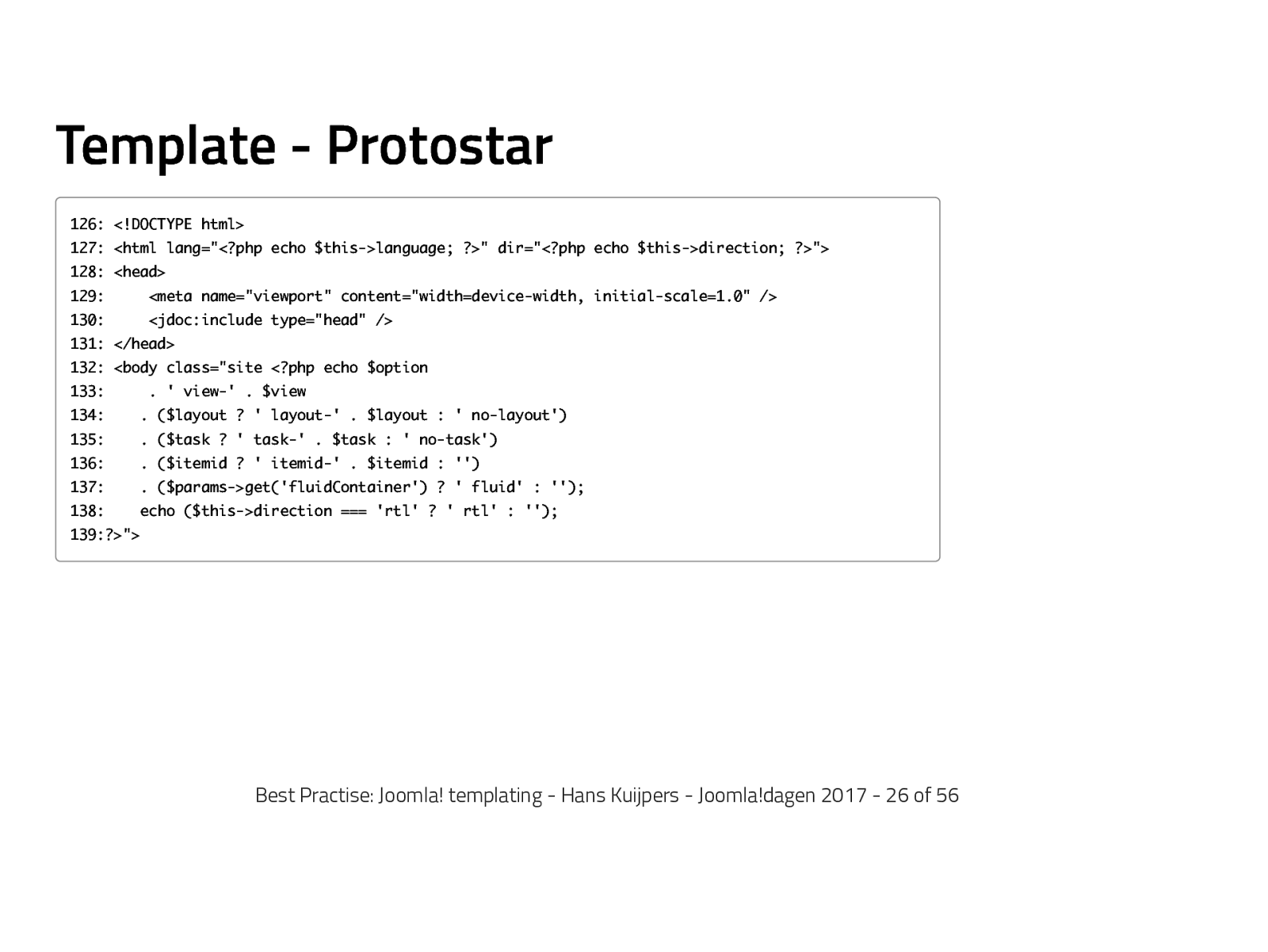
Template - Protostar 126: <!DOCTYPE html> 127: <html lang=”<?php echo $this->language; ?>” dir=”<?php echo $this->direction; ?>”> 128: <head> 129:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0” /> 130: <jdoc:include type=”head” /> 131: </head> 132: <body class=”site <?php echo $option 133: . ’ view-’ . $view 134: . ($layout ? ’ layout-’ . $layout : ’ no-layout’) 135: . ($task ? ’ task-’ . $task : ’ no-task’) 136: . ($itemid ? ’ itemid-’ . $itemid : ”) 137: . ($params->get(‘fluidContainer’) ? ’ fluid’ : ”); 138: echo ($this->direction === ‘rtl’ ? ’ rtl’ : ”); 139:?>”> Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 26 of 56
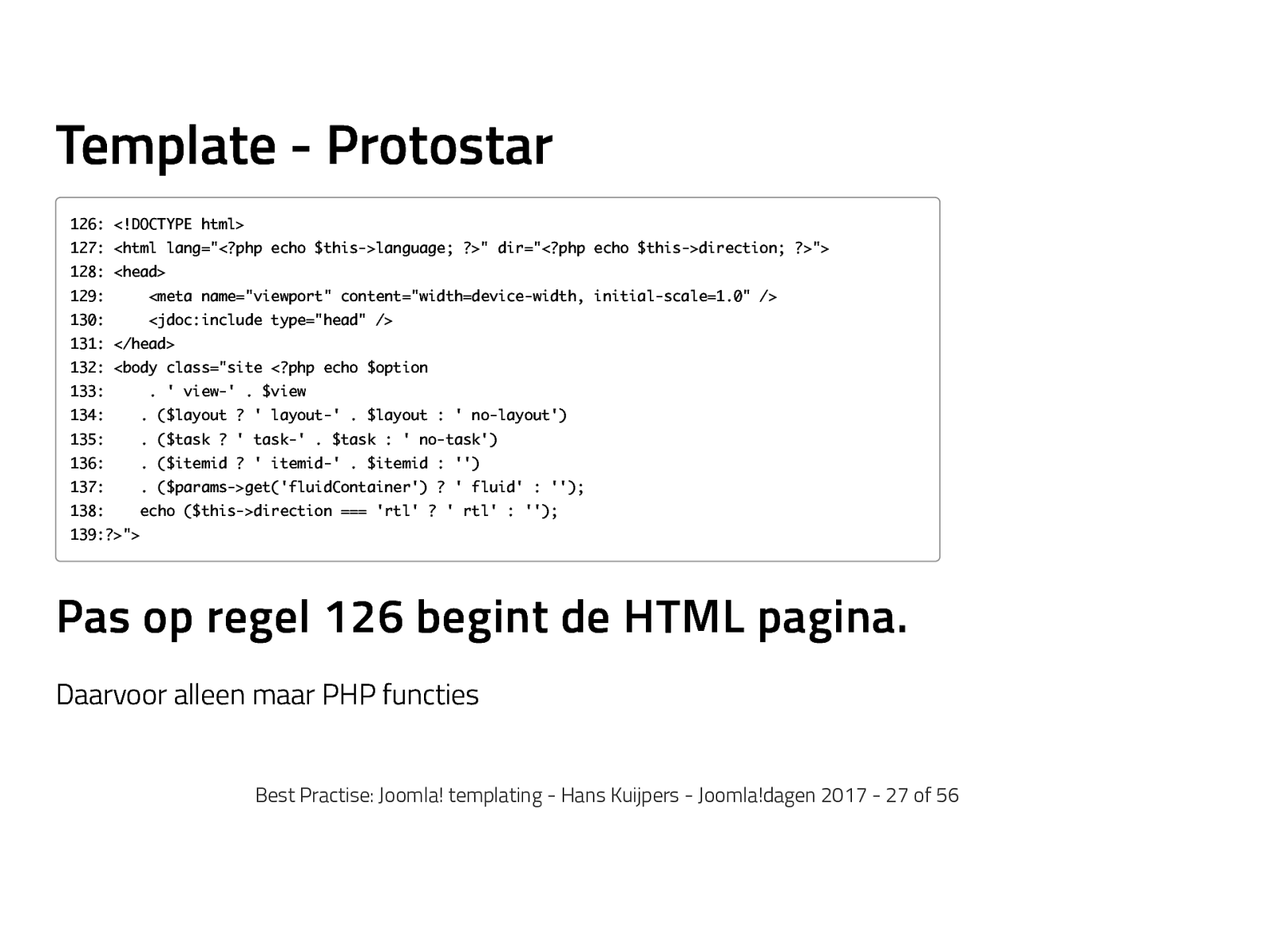
Template - Protostar 126: <!DOCTYPE html> 127: <html lang=”<?php echo $this->language; ?>” dir=”<?php echo $this->direction; ?>”> 128: <head> 129:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0” /> 130: <jdoc:include type=”head” /> 131: </head> 132: <body class=”site <?php echo $option 133: . ’ view-’ . $view 134: . ($layout ? ’ layout-’ . $layout : ’ no-layout’) 135: . ($task ? ’ task-’ . $task : ’ no-task’) 136: . ($itemid ? ’ itemid-’ . $itemid : ”) 137: . ($params->get(‘fluidContainer’) ? ’ fluid’ : ”); 138: echo ($this->direction === ‘rtl’ ? ’ rtl’ : ”); 139:?>”> Pas op regel 126 begint de HTML pagina. Daarvoor alleen maar PHP functies Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 27 of 56
Nadelen foutgevoelig geen overzicht moeilijk herbruikbaar in overrides Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 28 of 56

Nadelen foutgevoelig geen overzicht moeilijk herbruikbaar in overrides Conflicten gegarandeerd! (en dus debug-uren) Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 29 of 56

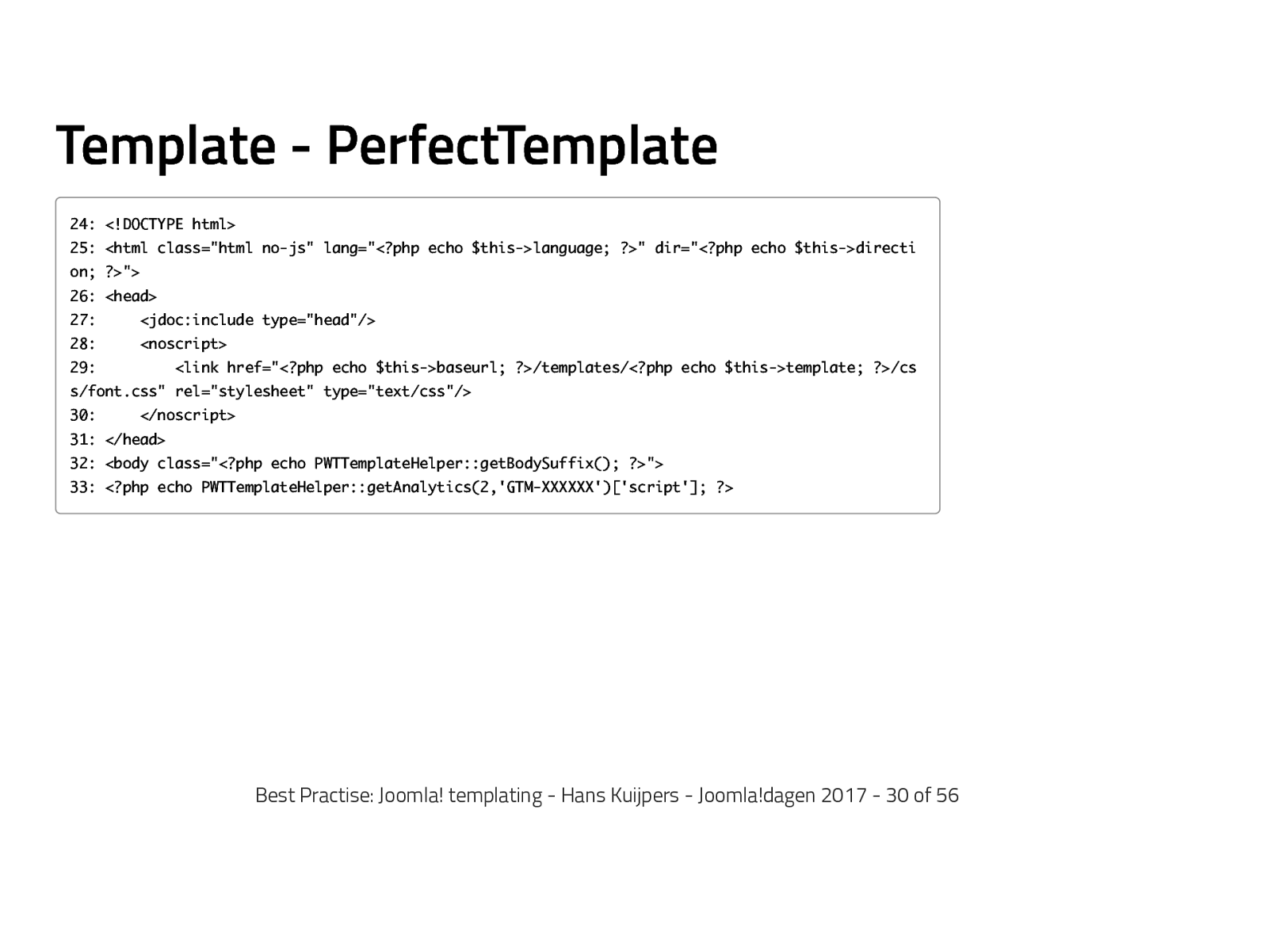
Template - PerfectTemplate 24: <!DOCTYPE html> 25: <html class=”html no-js” lang=”<?php echo $this->language; ?>” dir=”<?php echo $this->directi on; ?>”> 26: <head> 27: <jdoc:include type=”head”/> 28: <noscript> 29:
<link href=”<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/cs s/font.css” rel=”stylesheet” type=”text/css”/> 30: </noscript> 31: </head> 32: <body class=”<?php echo PWTTemplateHelper::getBodySuffix(); ?>”> 33: <?php echo PWTTemplateHelper::getAnalytics(2,’GTM-XXXXXX’)[‘script’]; ?> Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 30 of 56
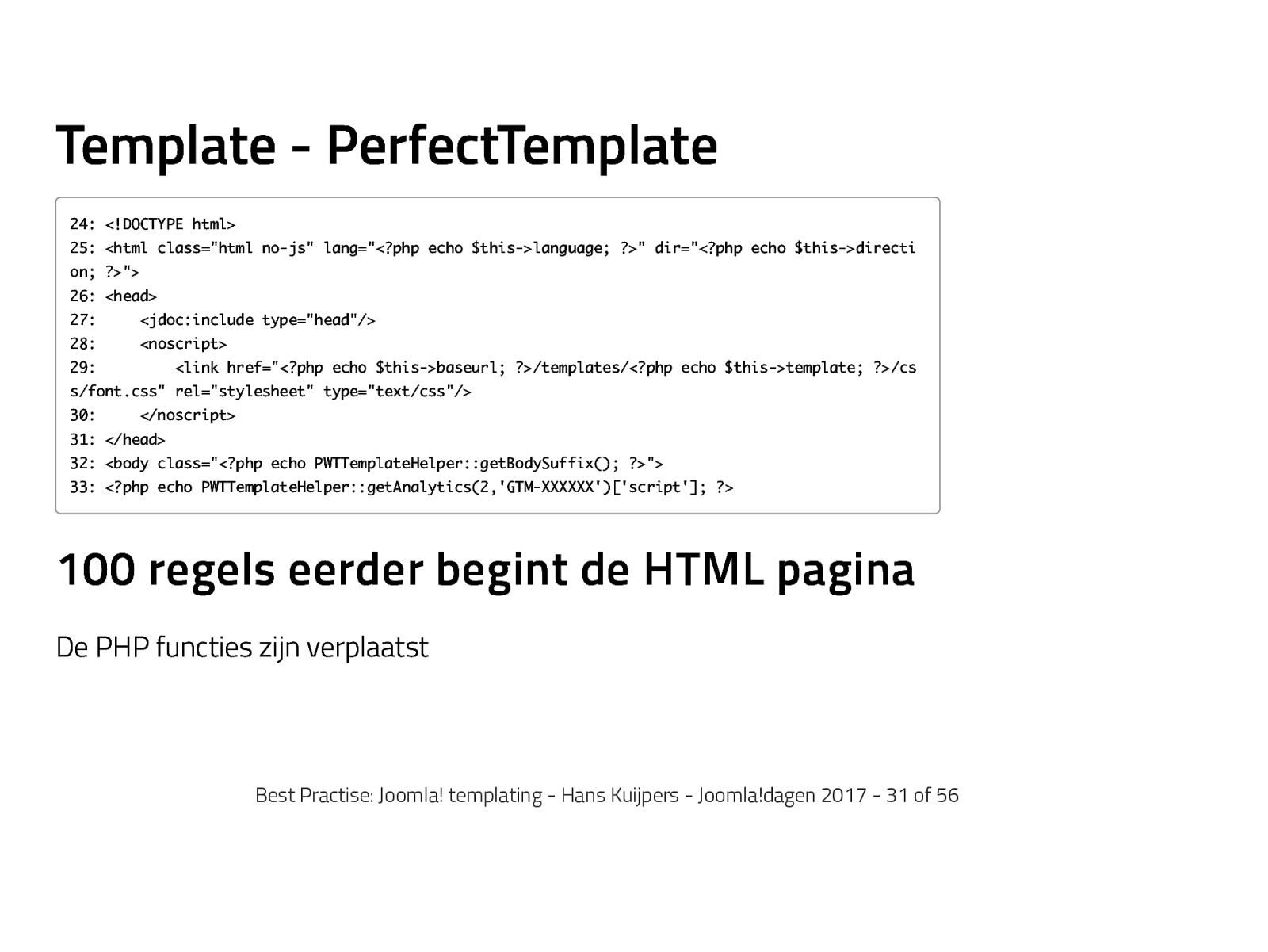
Template - PerfectTemplate 24: <!DOCTYPE html> 25: <html class=”html no-js” lang=”<?php echo $this->language; ?>” dir=”<?php echo $this->directi on; ?>”> 26: <head> 27: <jdoc:include type=”head”/> 28: <noscript> 29:
<link href=”<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/cs s/font.css” rel=”stylesheet” type=”text/css”/> 30: </noscript> 31: </head> 32: <body class=”<?php echo PWTTemplateHelper::getBodySuffix(); ?>”> 33: <?php echo PWTTemplateHelper::getAnalytics(2,’GTM-XXXXXX’)[‘script’]; ?> 100 regels eerder begint de HTML pagina De PHP functies zijn verplaatst Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 31 of 56
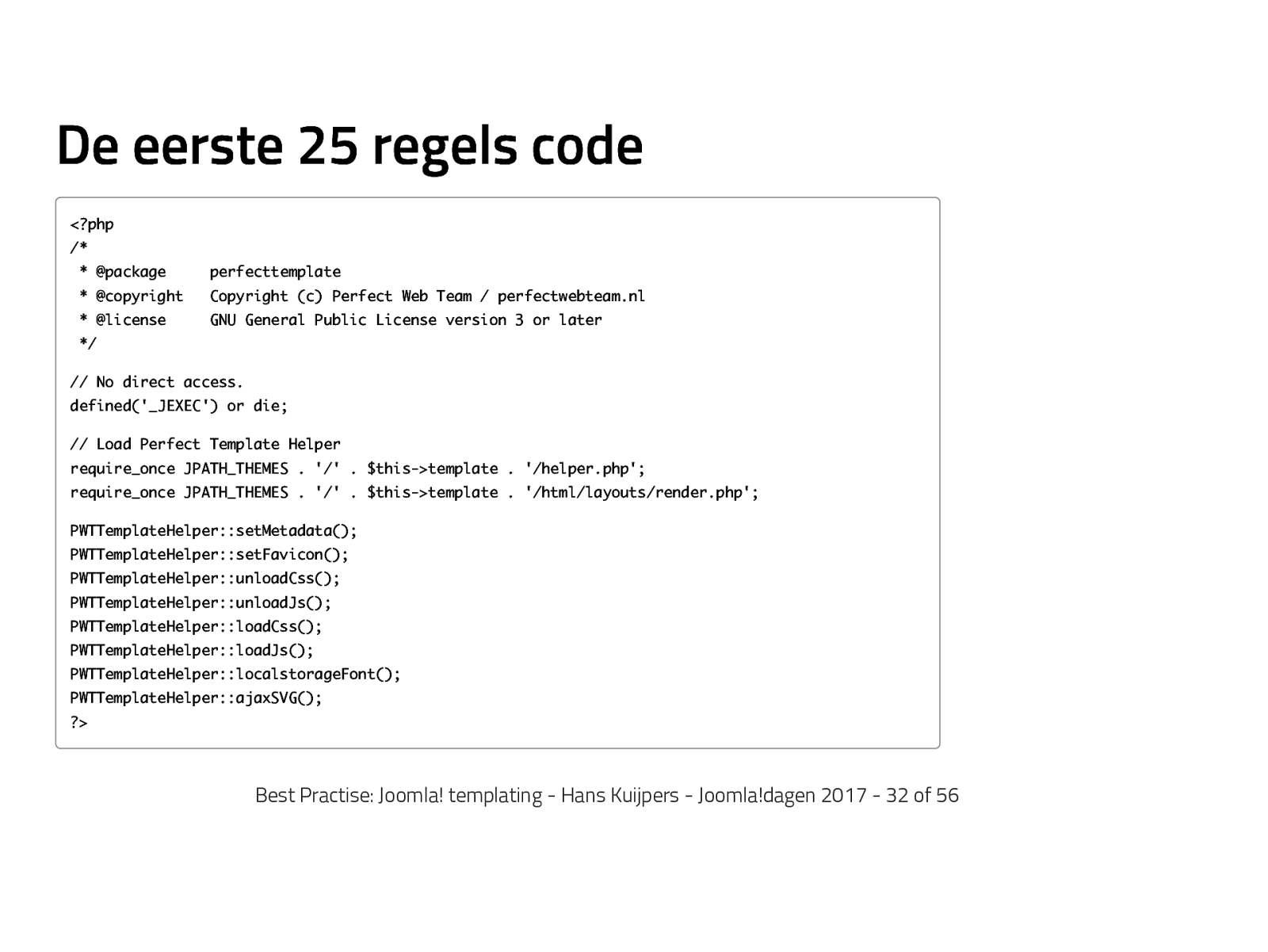
De eerste 25 regels code <?php /* * @package perfecttemplate

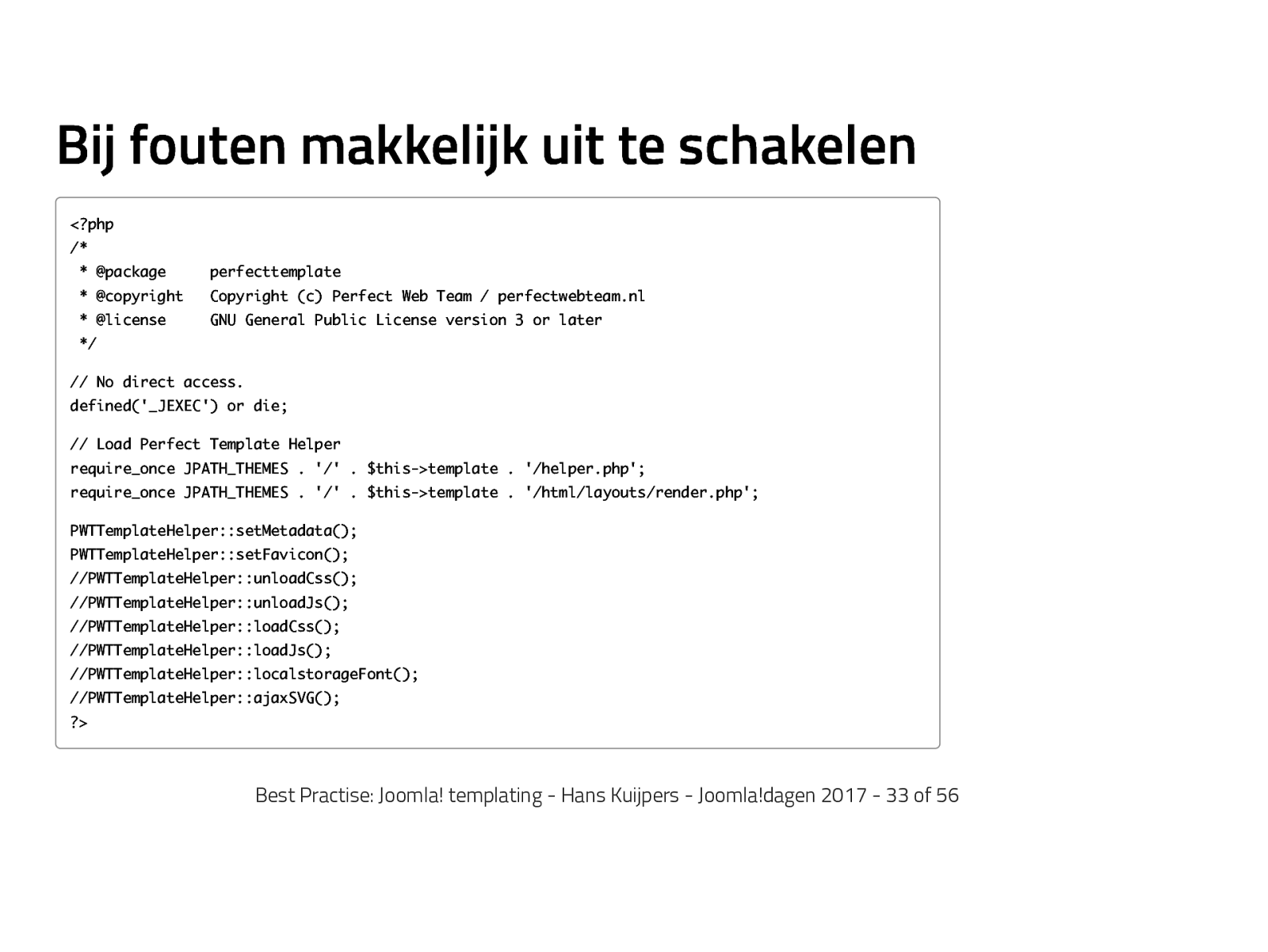
Bij fouten makkelijk uit te schakelen <?php /* * @package perfecttemplate

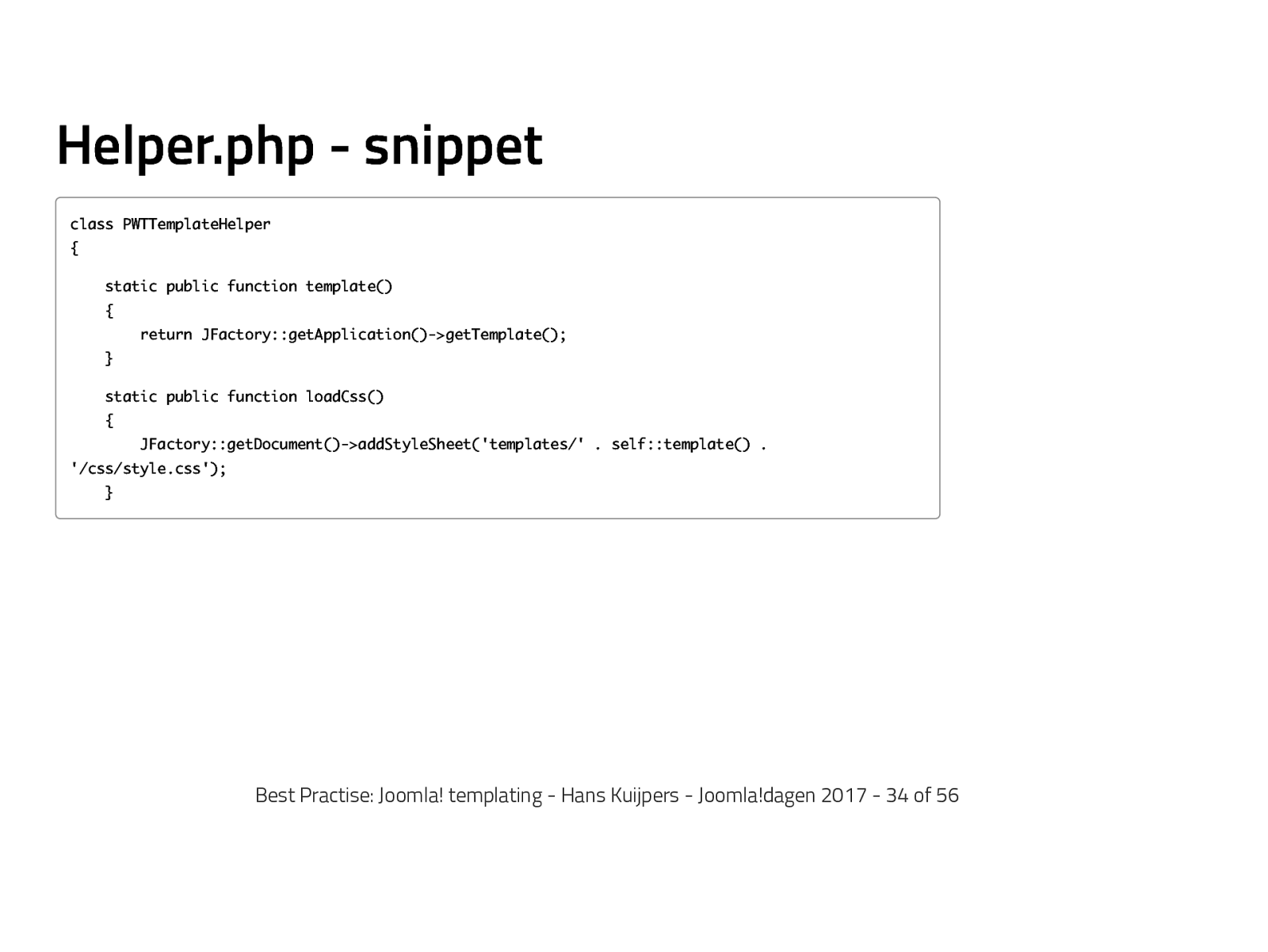
Helper.php - snippet class PWTTemplateHelper { static public function template() { return JFactory::getApplication()->getTemplate(); } static public function loadCss() { JFactory::getDocument()->addStyleSheet(‘templates/’ . self::template() . ‘/css/style.css’); } Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 34 of 56

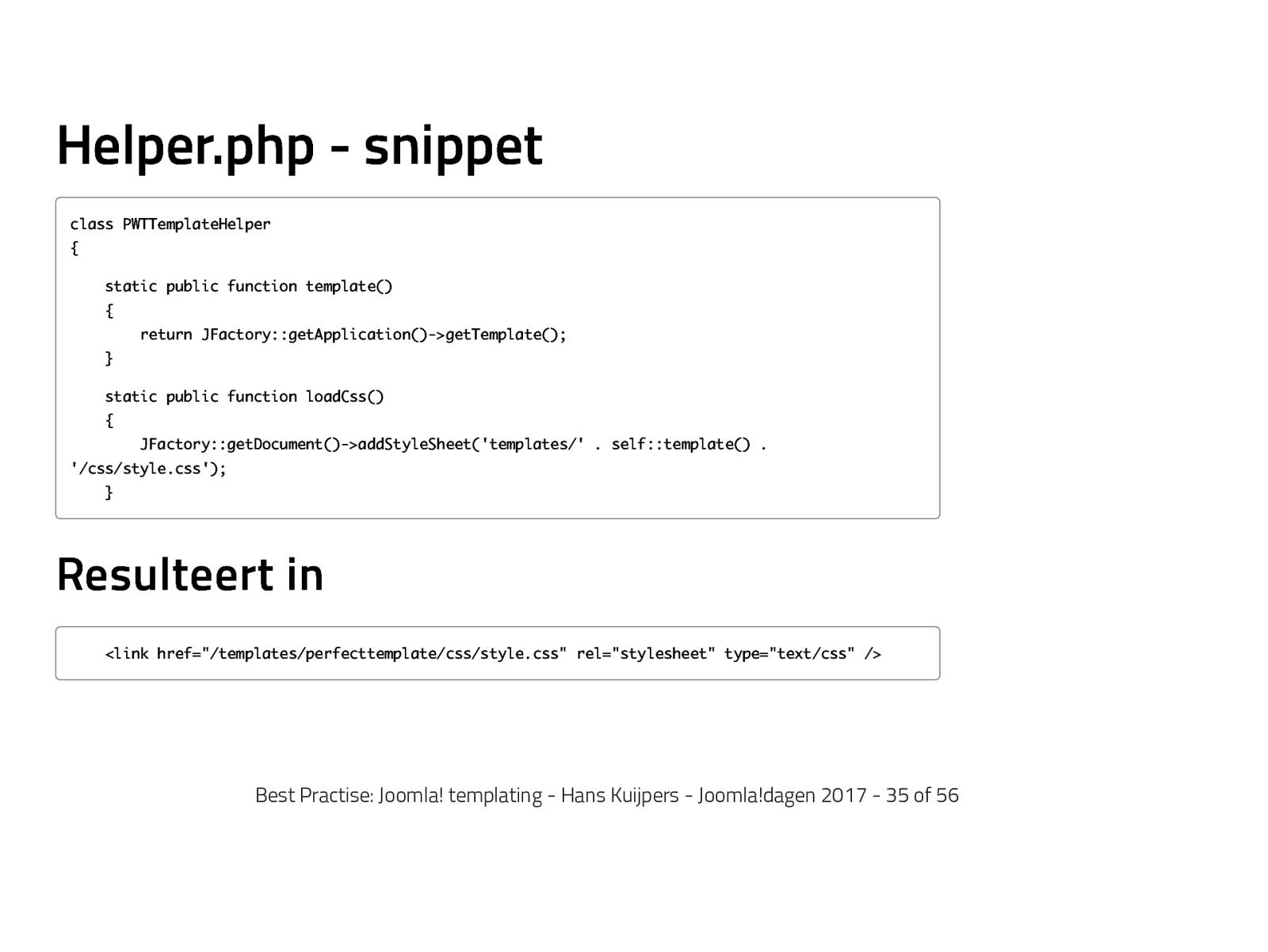
Helper.php - snippet class PWTTemplateHelper { static public function template() { return JFactory::getApplication()->getTemplate(); } static public function loadCss() { JFactory::getDocument()->addStyleSheet(‘templates/’ . self::template() . ‘/css/style.css’); } Resulteert in <link href=”/templates/perfecttemplate/css/style.css” rel=”stylesheet” type=”text/css” /> Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 35 of 56

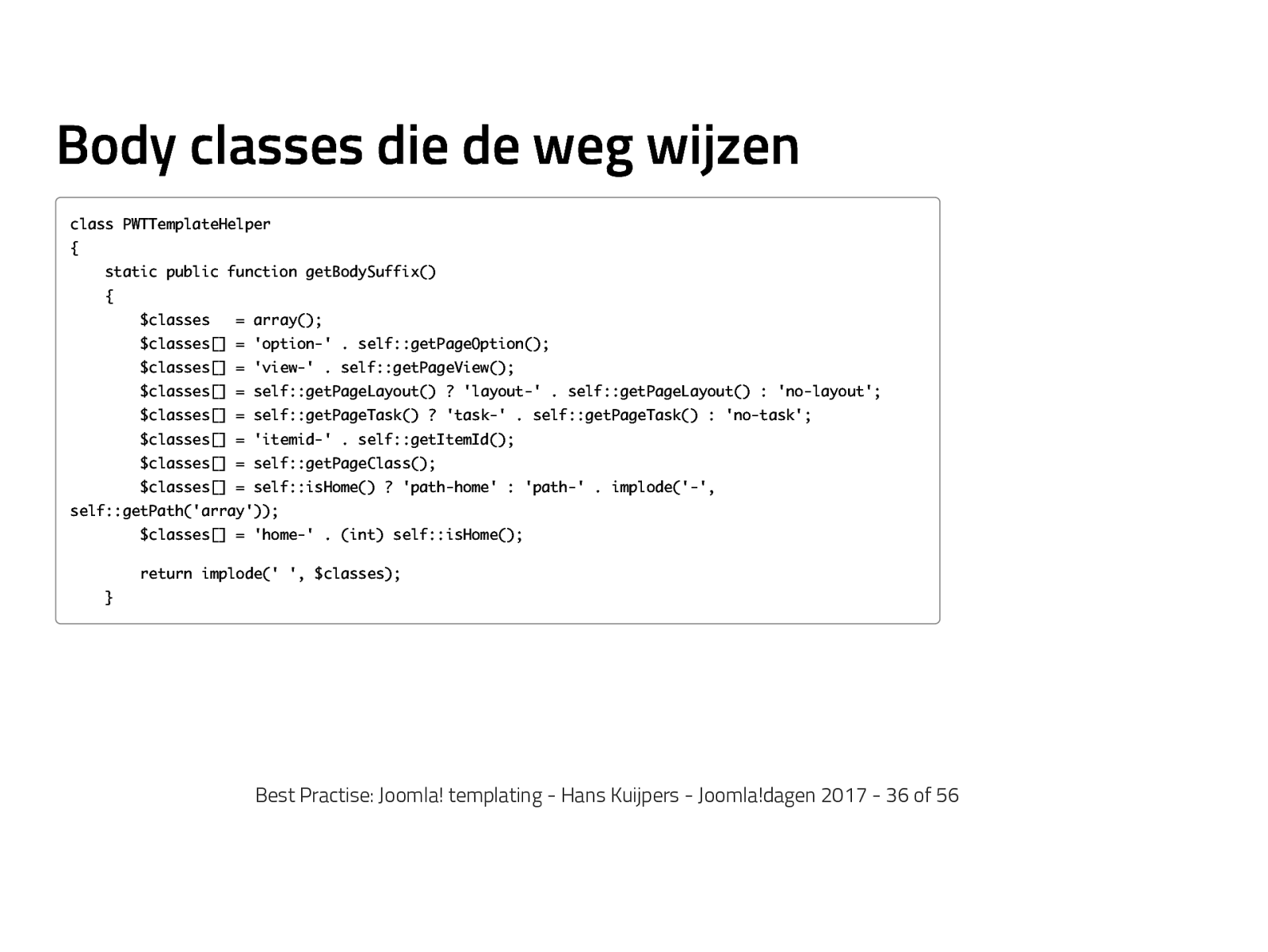
Body classes die de weg wijzen class PWTTemplateHelper { static public function getBodySuffix() { $classes = array(); $classes[] = ‘option-’ . self::getPageOption(); $classes[] = ‘view-’ . self::getPageView(); $classes[] = self::getPageLayout() ? ‘layout-’ . self::getPageLayout() : ‘no-layout’; $classes[] = self::getPageTask() ? ‘task-’ . self::getPageTask() : ‘no-task’; $classes[] = ‘itemid-’ . self::getItemId(); $classes[] = self::getPageClass(); $classes[] = self::isHome() ? ‘path-home’ : ‘path-’ . implode(‘-‘, self::getPath(‘array’)); $classes[] = ‘home-’ . (int) self::isHome(); return implode(’ ‘, $classes); } Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 36 of 56

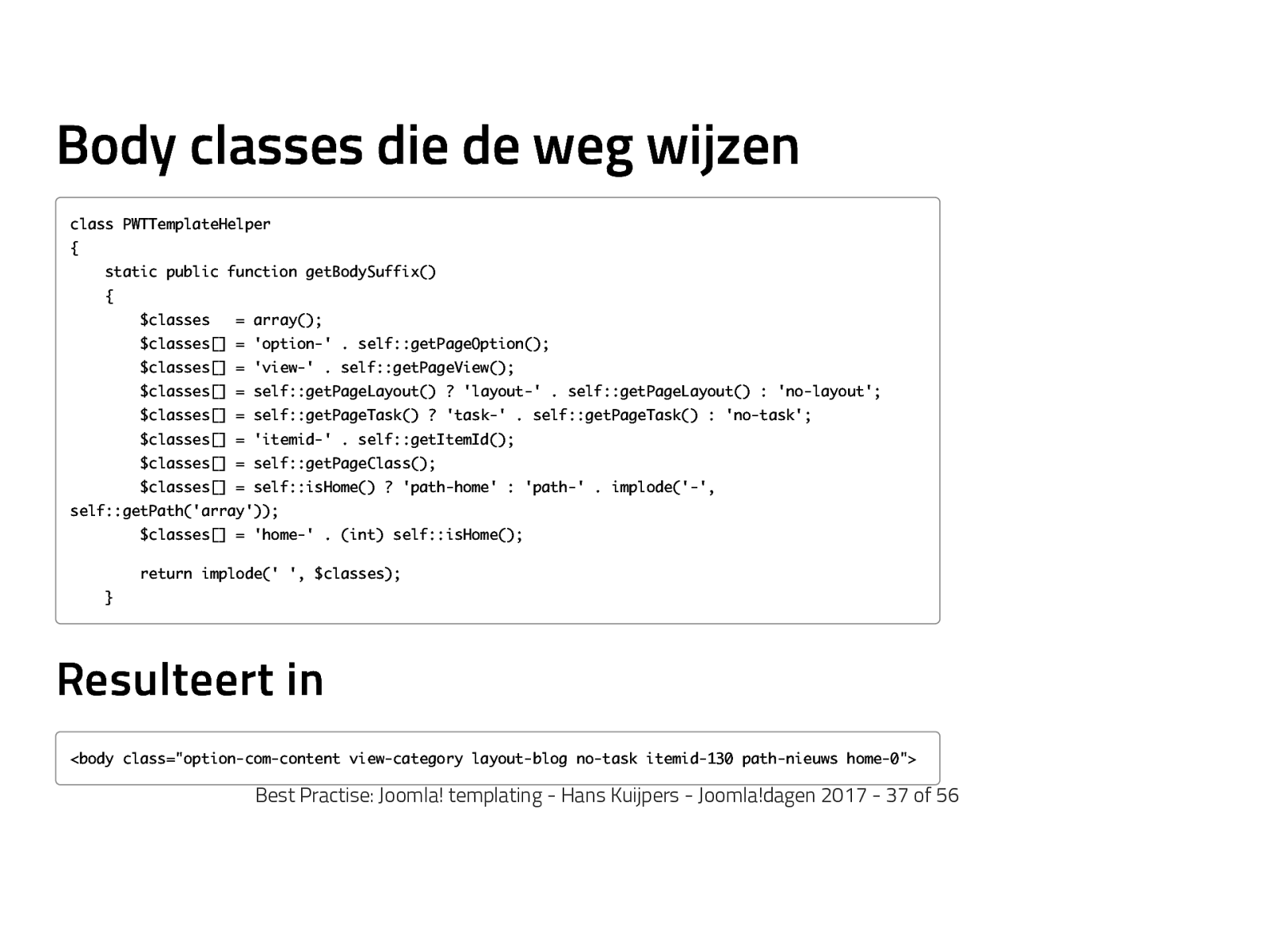
Body classes die de weg wijzen class PWTTemplateHelper { static public function getBodySuffix() { $classes = array(); $classes[] = ‘option-’ . self::getPageOption(); $classes[] = ‘view-’ . self::getPageView(); $classes[] = self::getPageLayout() ? ‘layout-’ . self::getPageLayout() : ‘no-layout’; $classes[] = self::getPageTask() ? ‘task-’ . self::getPageTask() : ‘no-task’; $classes[] = ‘itemid-’ . self::getItemId(); $classes[] = self::getPageClass(); $classes[] = self::isHome() ? ‘path-home’ : ‘path-’ . implode(‘-‘, self::getPath(‘array’)); $classes[] = ‘home-’ . (int) self::isHome(); return implode(’ ‘, $classes); } Resulteert in <body class=”option-com-content view-category layout-blog no-task itemid-130 path-nieuws home-0”> Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 37 of 56

Eigen Meta data toevoegen functies aanmaken in helper.php functies oproepen in index.php frontend verversen en bekijk het resultaat Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 38 of 56

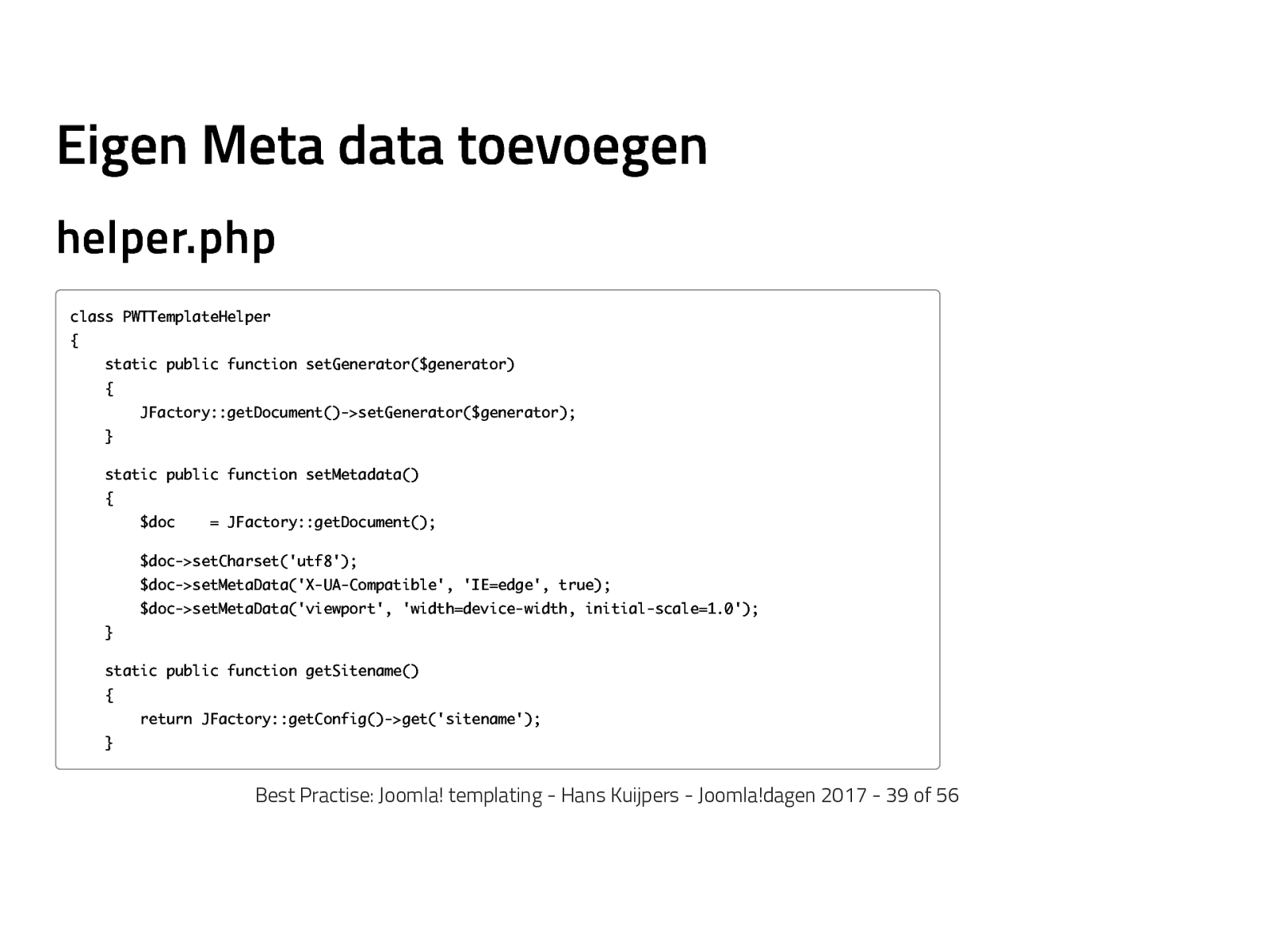
Eigen Meta data toevoegen helper.php class PWTTemplateHelper { static public function setGenerator($generator) { JFactory::getDocument()->setGenerator($generator); } static public function setMetadata() { $doc = JFactory::getDocument(); $doc->setCharset(‘utf8’); $doc->setMetaData(‘X-UA-Compatible’, ‘IE=edge’, true); $doc->setMetaData(‘viewport’, ‘width=device-width, initial-scale=1.0’); } static public function getSitename() { return JFactory::getConfig()->get(‘sitename’); } Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 39 of 56

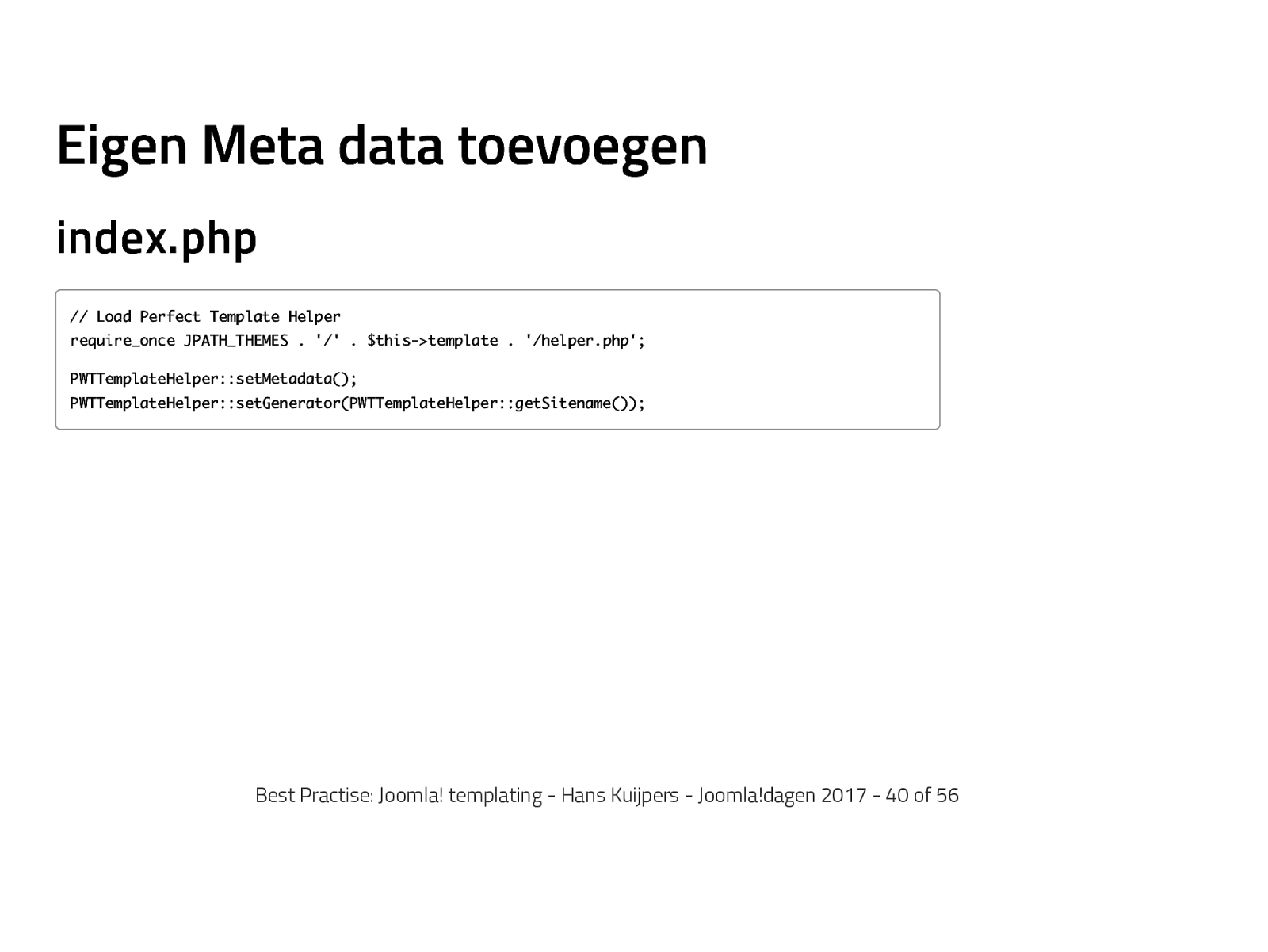
Eigen Meta data toevoegen index.php // Load Perfect Template Helper require_once JPATH_THEMES . ‘/’ . $this->template . ‘/helper.php’; PWTTemplateHelper::setMetadata(); PWTTemplateHelper::setGenerator(PWTTemplateHelper::getSitename()); Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 40 of 56

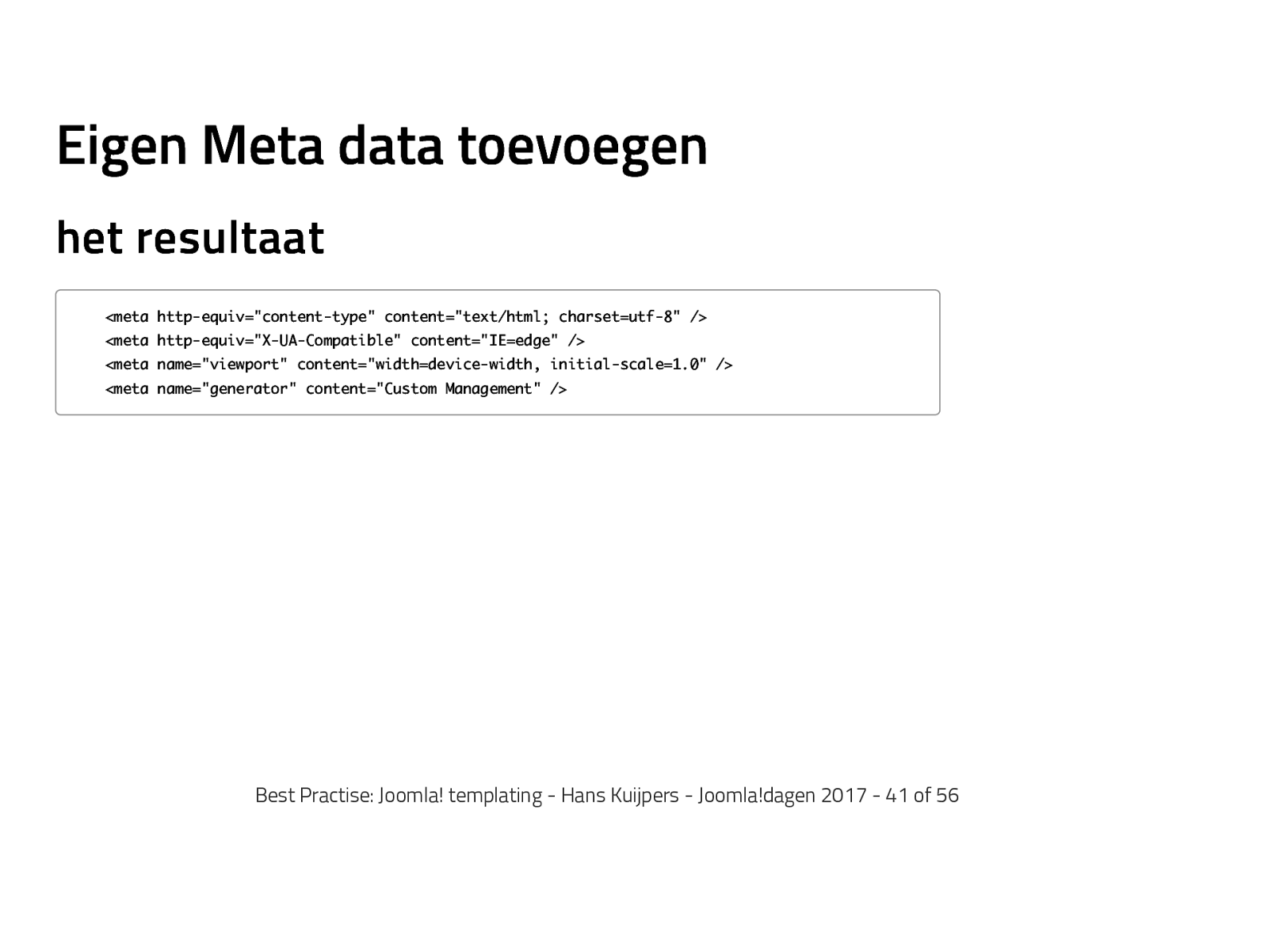
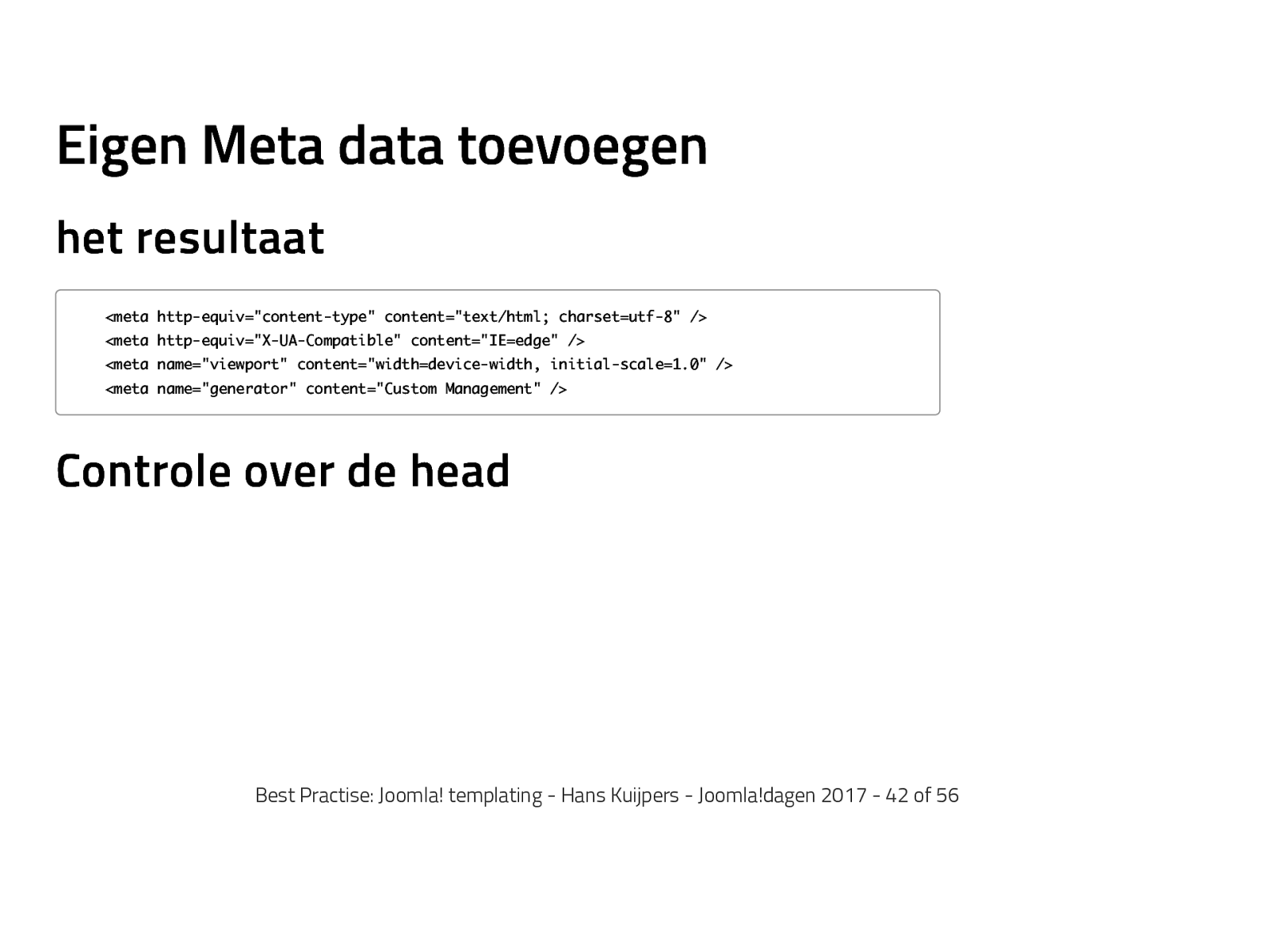
Eigen Meta data toevoegen het resultaat <meta http-equiv=”content-type” content=”text/html; charset=utf-8” /> <meta http-equiv=”X-UA-Compatible” content=”IE=edge” /> <meta name=”viewport” content=”width=device-width, initial-scale=1.0” /> <meta name=”generator” content=”Custom Management” /> Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 41 of 56

Eigen Meta data toevoegen het resultaat <meta http-equiv=”content-type” content=”text/html; charset=utf-8” /> <meta http-equiv=”X-UA-Compatible” content=”IE=edge” /> <meta name=”viewport” content=”width=device-width, initial-scale=1.0” /> <meta name=”generator” content=”Custom Management” /> Controle over de head Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 42 of 56

TIP 5 - gebruik JLayout(s) Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 43 of 56

JLayout?, nog even herhalen aub. manier om (klein stukje) weergave op te bouwen enkel layout bestand met specifieke output data variabel meesturen zit in layouts/joomla Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 44 of 56

Voordelen gebruik JLayout herbruikbaar door gehele site (template en extensies) aanpassingen één keer doorvoeren in plaats op diverse plekken niet langer copy/pasten van code in template overrides Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 45 of 56

Voordelen gebruik JLayout herbruikbaar door gehele site (template en extensies) aanpassingen één keer doorvoeren in plaats op diverse plekken niet langer copy/pasten van code in template overrides herbruikbaar in verschillende projecten Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 46 of 56

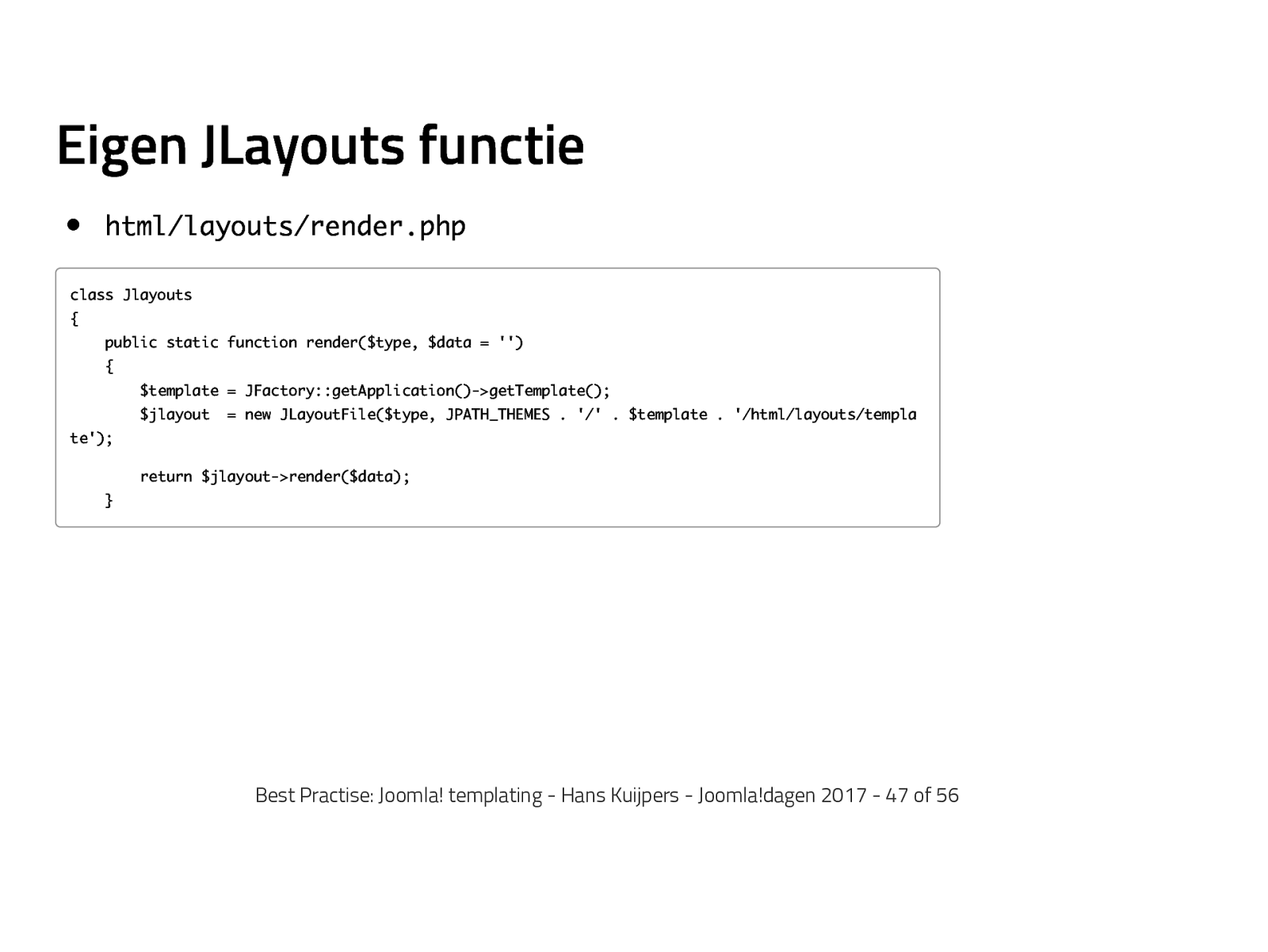
Eigen JLayouts functie html/layouts/render.php class Jlayouts { public static function render($type, $data = ”) { $template = JFactory::getApplication()->getTemplate(); $jlayout = new JLayoutFile($type, JPATH_THEMES . ‘/’ . $template . ‘/html/layouts/templa te’); return $jlayout->render($data); } Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 47 of 56

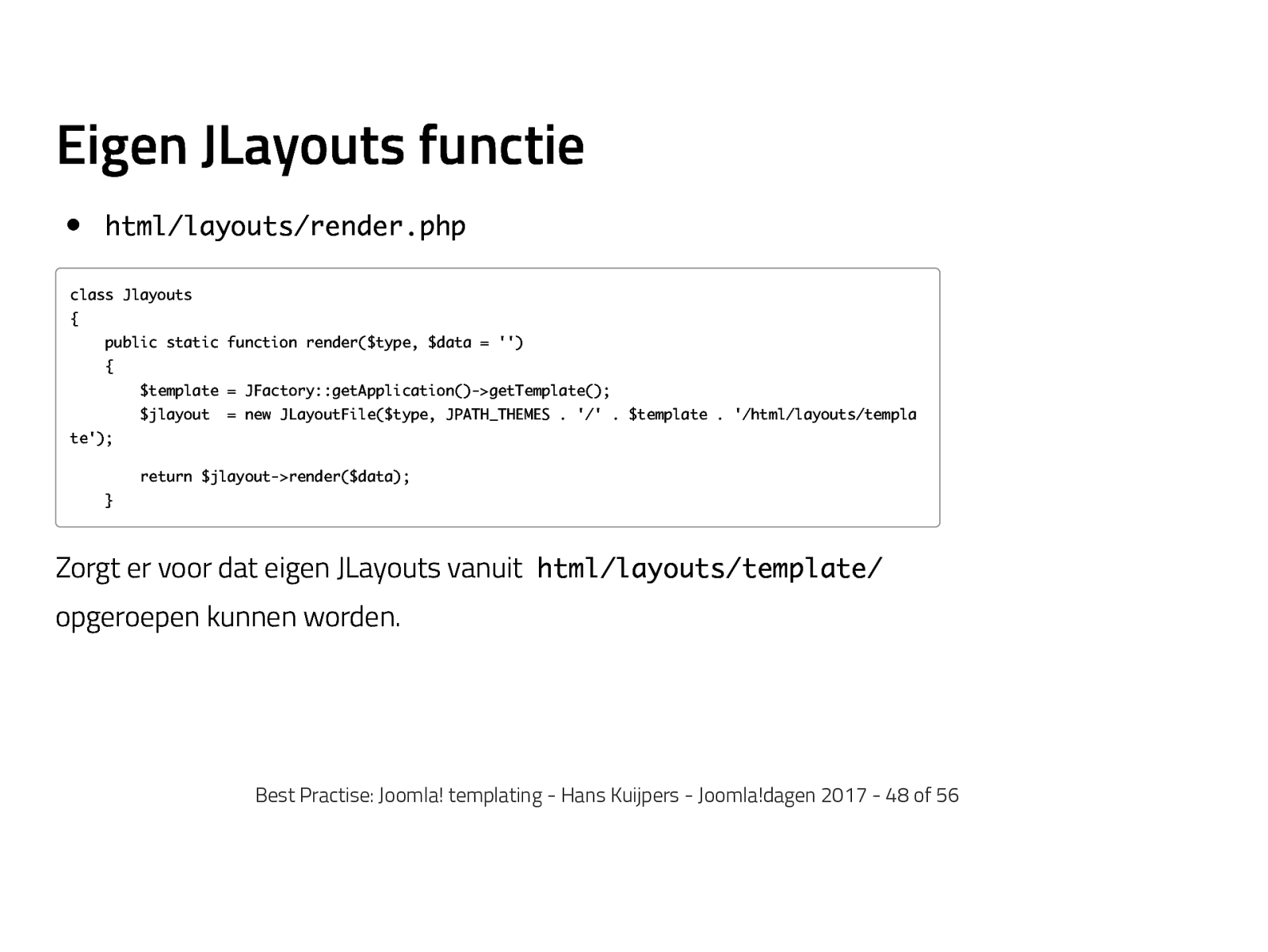
Eigen JLayouts functie html/layouts/render.php class Jlayouts { public static function render($type, $data = ”) { $template = JFactory::getApplication()->getTemplate(); $jlayout = new JLayoutFile($type, JPATH_THEMES . ‘/’ . $template . ‘/html/layouts/templa te’); return $jlayout->render($data); } Zorgt er voor dat eigen JLayouts vanuit html/layouts/template/ opgeroepen kunnen worden. Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 48 of 56

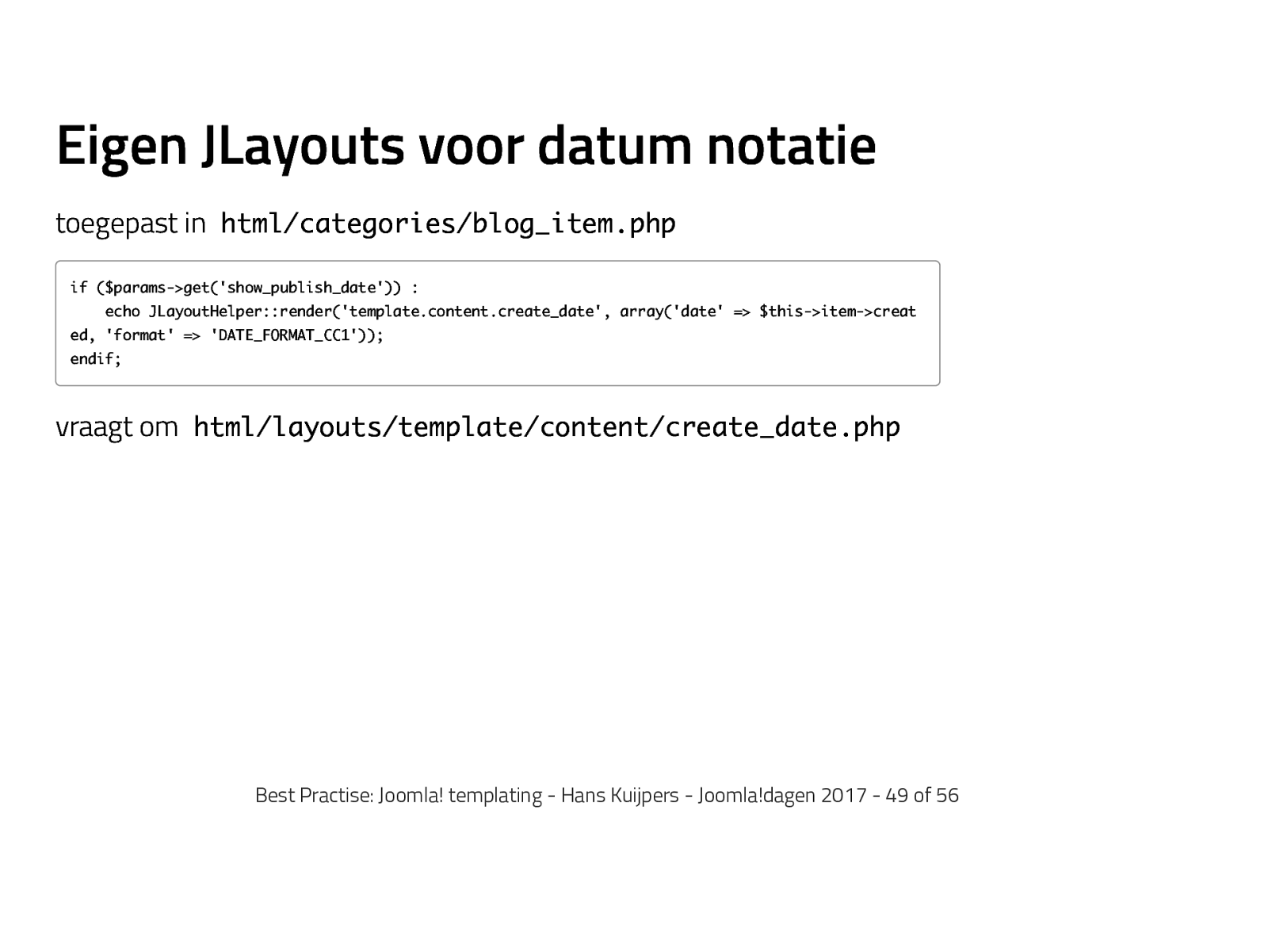
Eigen JLayouts voor datum notatie toegepast in html/categories/blog_item.php if ($params->get(‘show_publish_date’)) : echo JLayoutHelper::render(‘template.content.create_date’, array(‘date’ => $this->item->creat ed, ‘format’ => ‘DATE_FORMAT_CC1’)); endif; vraagt om html/layouts/template/content/create_date.php Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 49 of 56

Eigen JLayouts voor datum notatie toegepast in html/categories/blog_item.php if ($params->get(‘show_publish_date’)) : echo JLayoutHelper::render(‘template.content.create_date’, array(‘date’ => $this->item->creat ed, ‘format’ => ‘DATE_FORMAT_CC1’)); endif; vraagt om html/layouts/template/content/create_date.php Datum is taalstring override in language/overrides/nl-NL-override.ini DATE_FORMAT_CC1=”F Y” output: maand jaar Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 50 of 56

Eigen JLayouts - inhoud html/layouts/template/content/create_date.php <?php defined(‘JPATH_BASE’) or die; $date = $displayData[‘date’]; $class = isset($displayData[‘class’]) ? $displayData[‘class’] : ‘content’; $format = JText::($displayData[‘format’]); echo ‘<span class=”’ . $class . ‘__create”>’; echo ‘<time datetime=”’ . JHtml::_(‘date’, $date, ‘c’) . ‘” itemprop = “dateCreated” >’; echo JHtml::(‘date’, $date, $format); echo ‘</time>’; echo ‘</span>’; Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 51 of 56

Eigen JLayouts - inhoud html/layouts/template/content/create_date.php <?php defined(‘JPATH_BASE’) or die; $date = $displayData[‘date’]; $class = isset($displayData[‘class’]) ? $displayData[‘class’] : ‘content’; $format = JText::($displayData[‘format’]); echo ‘<span class=”’ . $class . ‘__create”>’; echo ‘<time datetime=”’ . JHtml::_(‘date’, $date, ‘c’) . ‘” itemprop = “dateCreated” >’; echo JHtml::(‘date’, $date, $format); echo ‘</time>’; echo ‘</span>’; Resulteert in <span class=”content__create”><time datetime=”2017-02-17T10:31:00+01:00” itemprop=”dateCreated”>f ebruari 2017</time></span> Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 52 of 56

Eigen JLayouts - Google Maps html/layouts/template/blocks/gmap.php op te roepen via: <?php echo Jlayouts::render(‘block-gmap’); ?> Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 53 of 56

Eigen JLayouts - Google Maps Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 54 of 56

Eigen JLayouts - Gmap Best Practise: Joomla! templating - Hans Kuijpers - Joomla!dagen 2017 - 55 of 56

Bedankt! Hans Kuijpers @hans2103