A presentation at A-Tag 2025 in May 2025 in Vienna, Austria by Daniela Kubesch



Oder wie andere es nennen: das digitale Äquivalent dazu, ein Pflaster auf ein gebrochenes Bein zu kleben.

Ein Accessibility Overlay ist eine spezielle Software, die das Ziel hat, eine Website für Menschen mit Beeinträchtigungen barrierefrei zu machen. Diese Software hat einen Startpreis von ca. 50 €/Monat und kann von Website-Besitzer*innen mit nur einer Zeile JavaScript auf einer Website integriert werden.

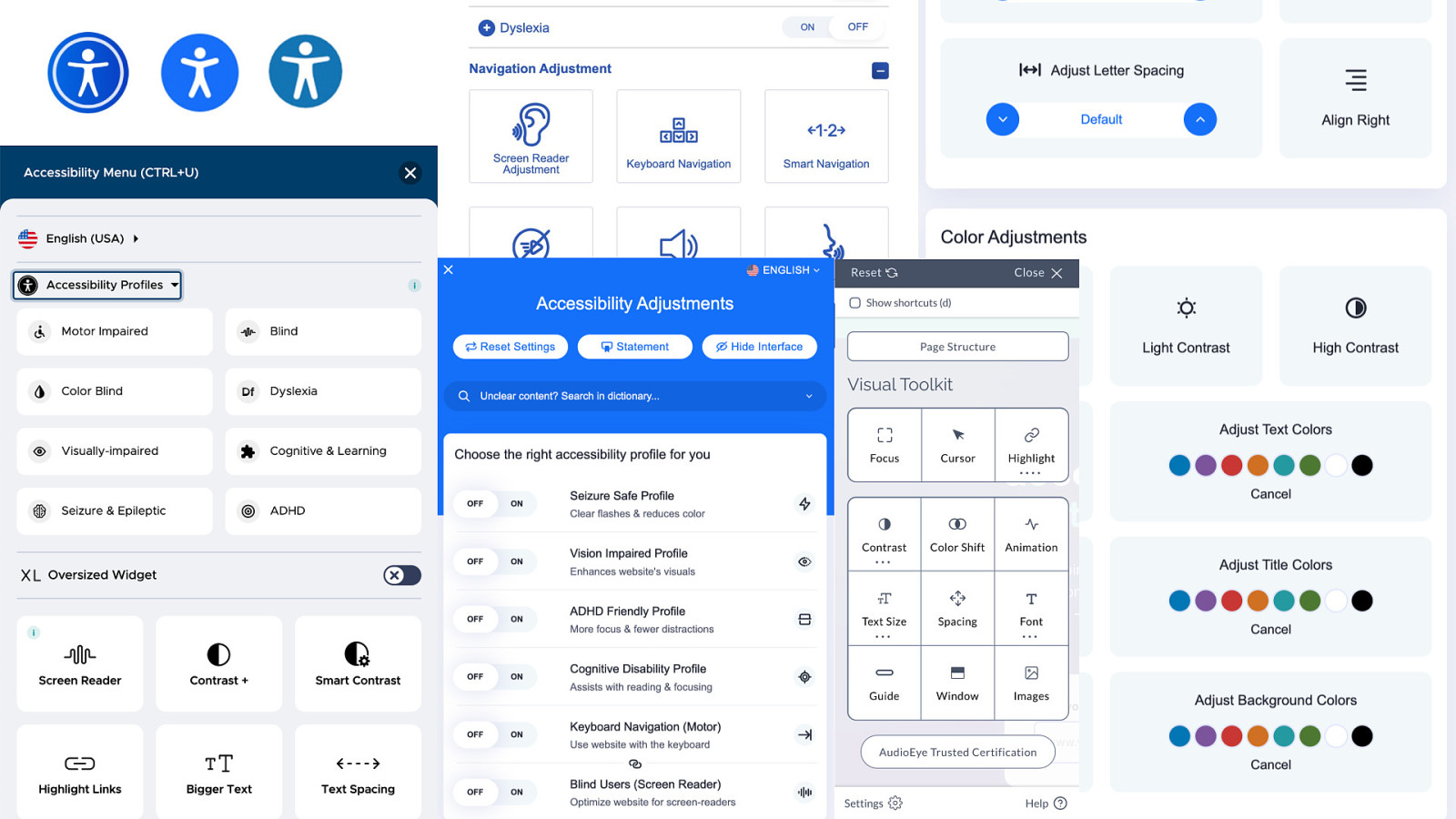
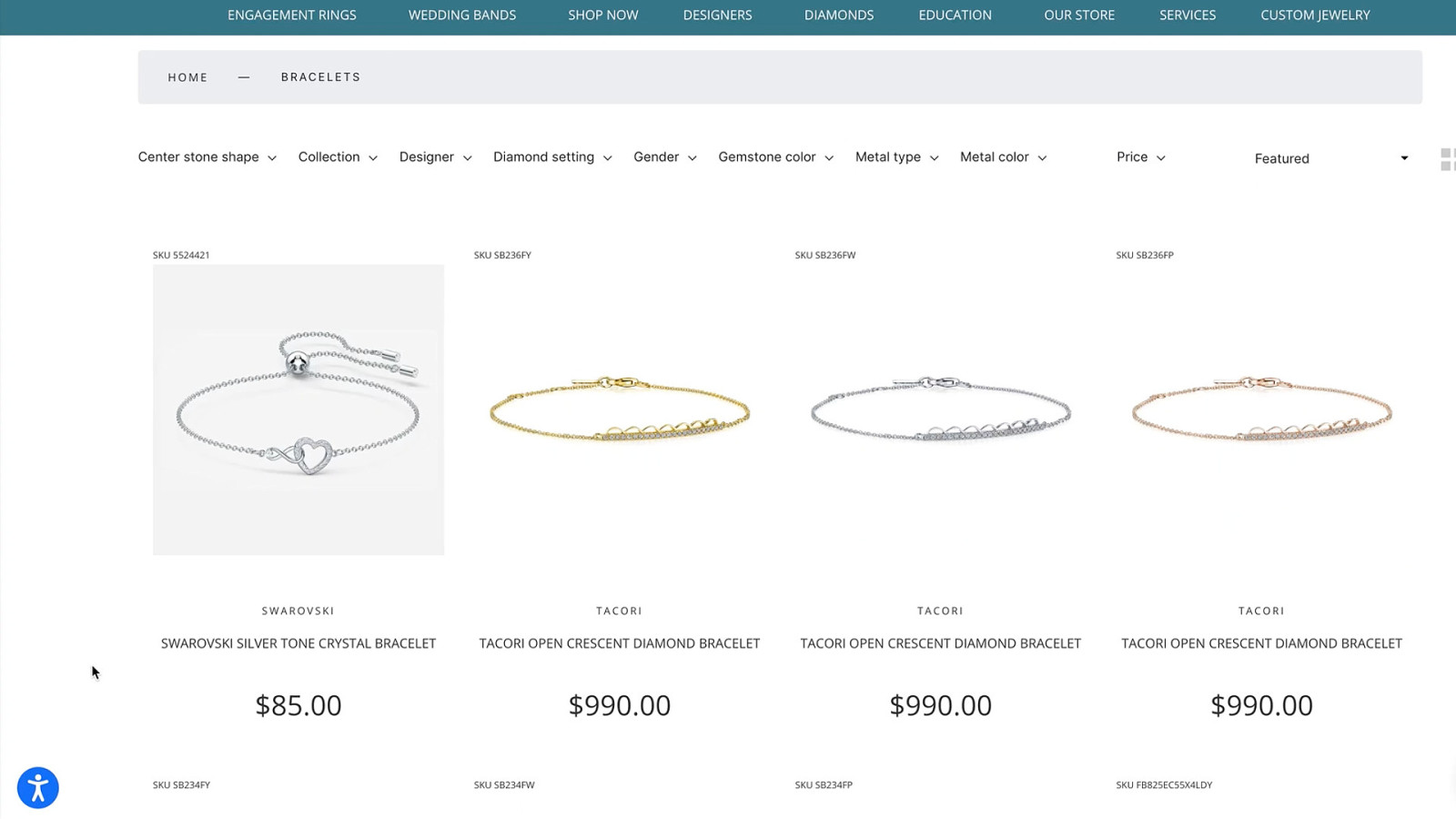
Nach der Installation erscheint in der Regel ein schwebender Button, also eine Schaltfläche, auf der Website. Über diese Schaltfläche können Nutzerinnen auf verschiedene Funktionen zugreifen. Diese ermöglicht es Nutzerinnen, die Webseite durch verschiedene Anpassungen individuell zu gestalten, wie z. B. Änderungen der Schriftgröße, des Farbkontrasts -Einige Accessibility Overlays nutzen auch künstliche Intelligenz, um Barrierefreiheits-Fehler im Website-Code zu erkennen und automatisch zu korrigieren.

Theoretisch klingt das ja sehr gut. Außerdem wächst der Markt für diese Tools. Unternehmen die diese Art von Software anbieten erhalten große Summen an Geld durch Investitionen, teilweise Millionen, viele sind an der Börse und generell werden Overlays jeden Tag auf mehr Websites implementiert.
Es sieht so aus als währen Accessibility Overlays einfach perfekt! Aber, sind sie das wirklich? Oder sind sie vielleicht ein sogenannter “disability dongle”?
Der Begriff Disability Dongle stammt von Liz Jackson und beschreibt “ein Ergebnis, bei dem Designs oder Technologien ‘für’ Menschen mit Beeinträchtigungen die Aufmerksamkeit der breiten Masse auf sich ziehen und gelobt werden, obwohl Menschen mit Beeinträchtigungen berechtigte Bedenken haben”.

Accessibility Overlays werden in Barrierefreiheits-kreisen stark kritisiert. Es gibt Bedenken hinsichtlich ihrer Wirksamkeit, und ob sie wirklich den Bedürfnissen der vorgesehenen Nutzer*innen-gruppe entsprechen.
Daher heute im Rampenlicht, Accessibility Overlays wissenschaftlich beleuchtet.

Mein Name ist Daniela Kubesch. Meine Pronomen sind “sie/ihr”. Ich bin Accessibility Engineer, das heißt ich beschäftige mich tagtäglich mit barrierefreier Webprogrammierung, Accessibility Testing, UX Design und Beratung. Zusätzlich halte ich Vorträge, unterrichte und bin auf Social Media unter dem Handle 2@dnikub” unterwegs.

Ich habe verschiedene Accessibility Overlays ausgewählt und gekauft und sie zu einer Kopie einer nicht barrierefreien öffentlichen Website hinzugefügt.
Dann folgte eine Technische Evaluierung anhand der WCAG 2.1 AA. Diese bestand aus automatisierten und manuellen Barrierefreiheits-Tests.
Anschließend gab es eine Nutzer*innen Studie 21 Personen mit dauerhafter Sehbeeinträchtigung zur Bewertung der Usability (Benutzungsfreundlichkeit) und UX (Nutzungserfahrung)
Zusätzlich habe ich Expertinnen Interviews mit 2 Beraterinnen für Barrierefreiheit und 2 Accessibility Overlay Unternehmensvertretern durchgeführt.

In ihrer derzeitigen Form halten Accessibility Overlays nicht, was sie versprechen, und sind ein disability dongle.
Aber, Menschen mit Beeinträchtigungen sind trotzdem optimistisch und hoffnungsvoll, dass Accessibility Overlays in Zukunft nützlich sein könnten.
Ich finde, wir sollten dieses Thema daher weiter diskutieren. Darüber reden, was funktioniert hat und was nicht. Accessibility Overlays sind eine Realität, sie sind auf Websites integriert, und ich glaube, es lohnt sich, zu untersuchen, wo sie derzeit versagen, und wie sie möglicherweise verbessert werden können. Gerade weil Menschen mit Beeinträchtigungen so optimistisch sind, dass Overlays eine Lösung sein könnten, sollten wir nicht vor dem Thema zurückschrecken und weiter darüber diskutieren.

Wenn Sie aus dem heutigen Vortrag etwas mitnehmen, dann sind es drei Leitsätze, die sich aus meiner Forschung ergeben haben, die meiner Meinung nach wichtig sind, um die gesamte Diskussion über Accessibility Overlays voranzubringen.


Die technische Evaluierung hat gezeigt, dass die ausgewählte Website 26 Verstöße gegen WCAG 2.1 Level A oder AA Kriterien aufweist.
Nachdem ich die verschiedenen ausgewählten Accessibilty Overlays auf der Webseite hinzugefügt habe, wurde der Test wiederholt. Ich muss erwähnen, dass während des Tests der Button (Schaltfläche) zum Aktivieren des Accessibility Overlays nicht verwendet wurde. Bei der technischen Evaluierung wurden nur die automatisch vorgenommenen Änderungen der einzelnen Overlays analysiert, die keine Aktion von Benutzer*innen erfordern. Ich war neugierig, was diese automatischen Änderungen genau sind, da Overlay-Firmen nicht sehr transparent darüber sind, was genau geändert wird.
Durch das Hinzufügen der Overlays wurden WCAG Verstöße behoben. Genauer gesagt, wurden 2 Erfolgskriterien erfüllt.
Allerdings führte eines der getesteten Overlays aufgrund der umfangreichen Verwendung von ARIA neue Fehler ein, wodurch 2 andere Erfolgskriterien nicht bestanden wurden. Es bleiben also entweder 24 oder 26 Verstöße übrig.

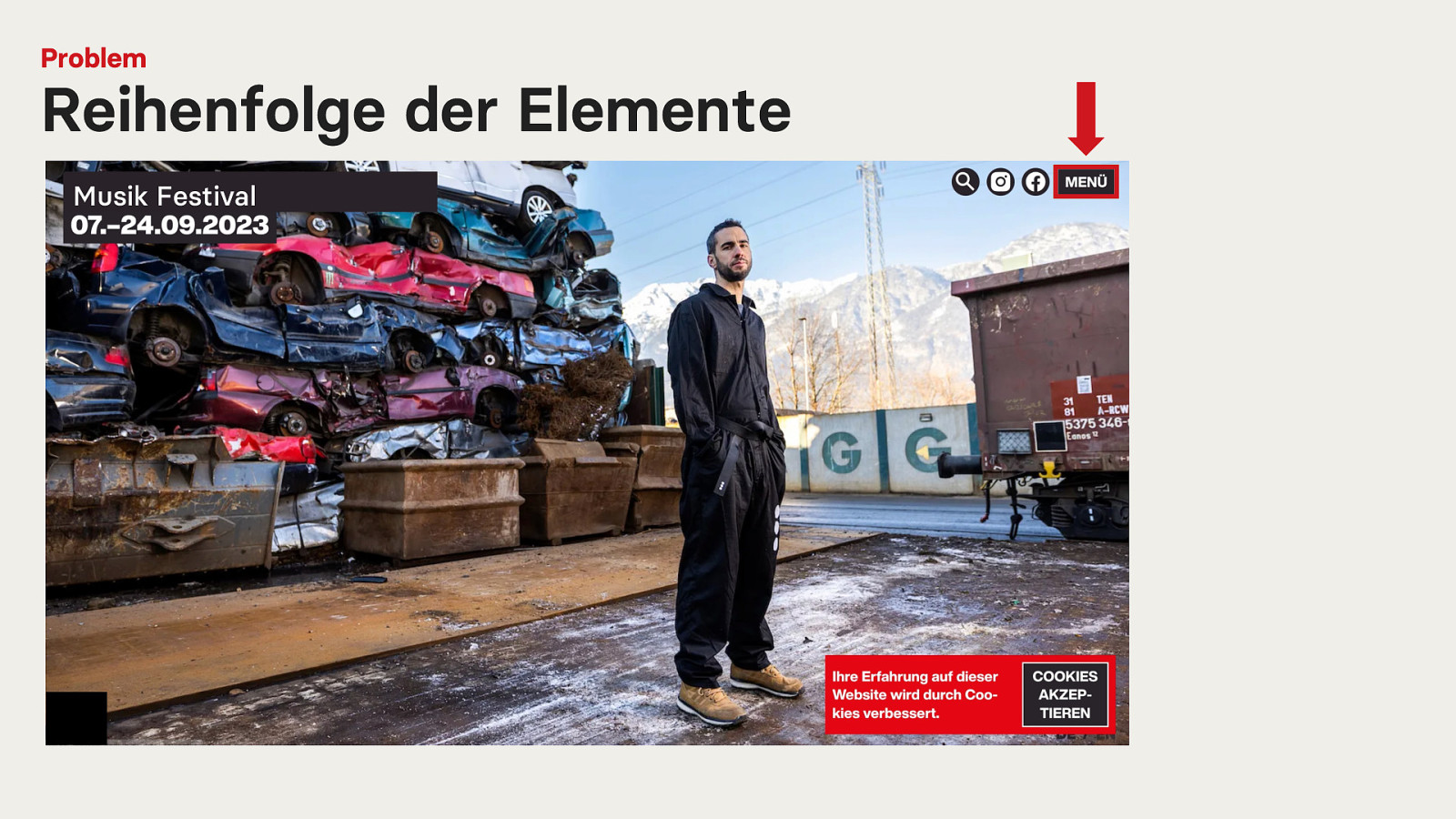
Hier haben wir die öffentlich nicht barrierefreie Website, die ich für meine Recherche verwendet habe. Es handelt sich um die Website eines Musikfestivals. Ich habe den Namen geschwärzt, da er die Ergebnisse nicht relevant ist.
Der Teil der Website, der hier im Screenshot zu sehen ist, ist die Startseite. Wir haben einen Bilder-Slider als Hintergrund, der die gesamte Höhe und Breite des Bildschirms einnimmt sowie einige interaktive Elemente: Social Media Links, eine Suche, ein Cookie Banner und ein Button zum öffnen des Menüs.

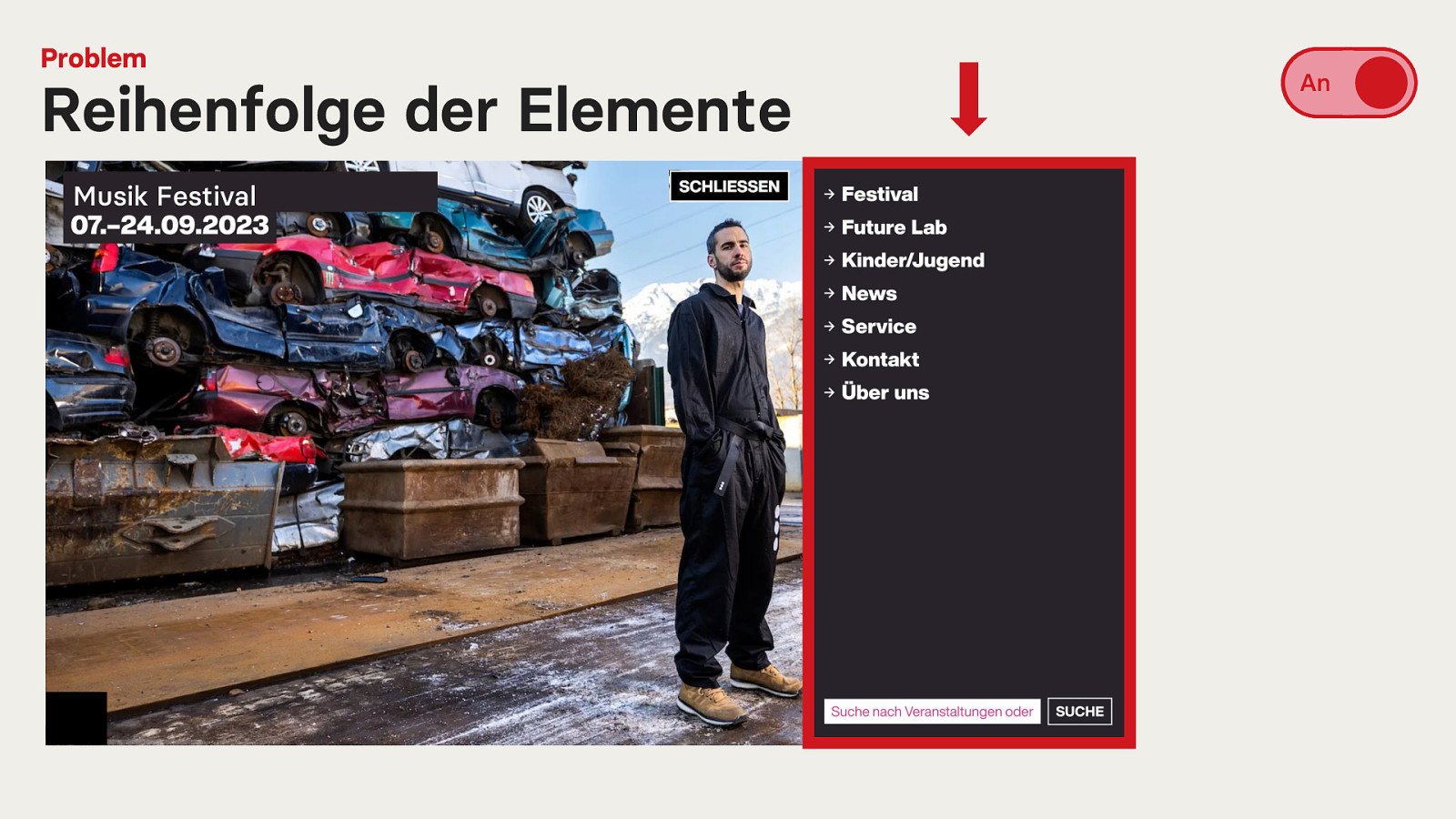
Wenn Benutzer*innen zum Menü-Button navigieren und darauf klicken um die Navigation aufzurufen, wird die Navigation von der rechten Seite des Bildschirms aus eingeblendet.
Nutzer*innen, die mit einer Zugangstechnologie wie einem Screenreader navigieren, können die Menüinhalte jedoch nicht direkt sehen. Stattdessen müssen sie zum unteren Ende der Seite navigieren, da die Navigation für sie erst nach allen Inhalten der Website erscheint. Die DOM-Reihenfolge entspricht nicht der visuellen Reihenfolge.
Was passiert, wenn wir das Overlay einschalten? Nicht viel. Eines der Overlays verschiebt den Fokus in das Menü und hält einen darin gefangen, wenn man mit der Tastatur navigiert. Bei der Navigation mit einem Screenreader kommt es jedoch manchmal zu unerwarteten Fokusverschiebungen, da das Menü als Pop-up behandelt wird, das nach 10 Sekunden automatisch geschlossen wird.

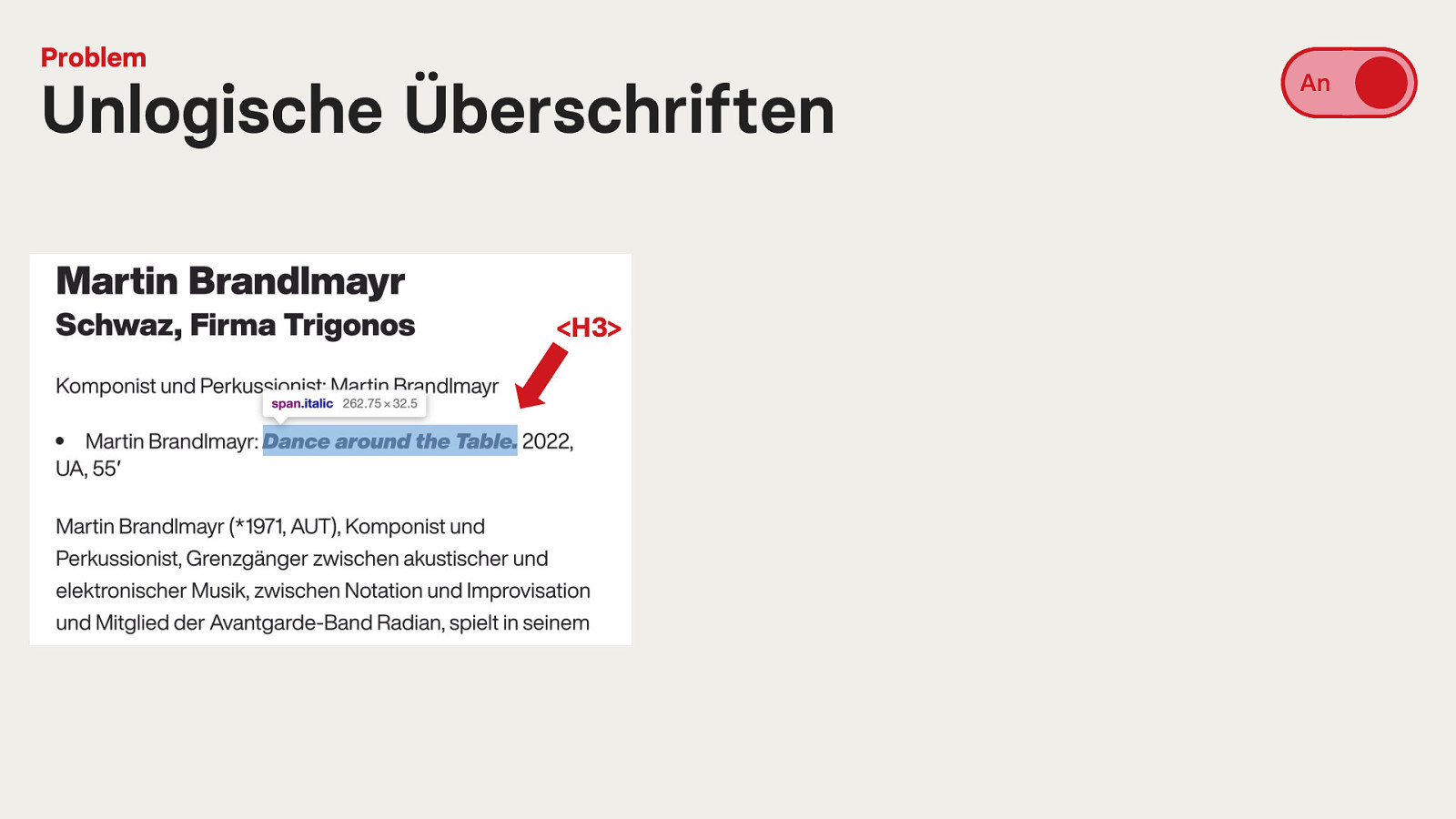
Hier haben wir eine Überschrift und darunter einen Textabsatz. Ein Satz innerhalb dieses Absatzes wird mit CSS als fetter Text gestaltet.
Wenn wir uns den Code ansehen, sehen wir, dass das Overlay diesen fettgedruckten Satz in eine Überschrift der ebene 3 (<h3>) verwandelt hat. Diese Überschrift unterbricht nun den Satzfluss innerhalb des Absatzes.

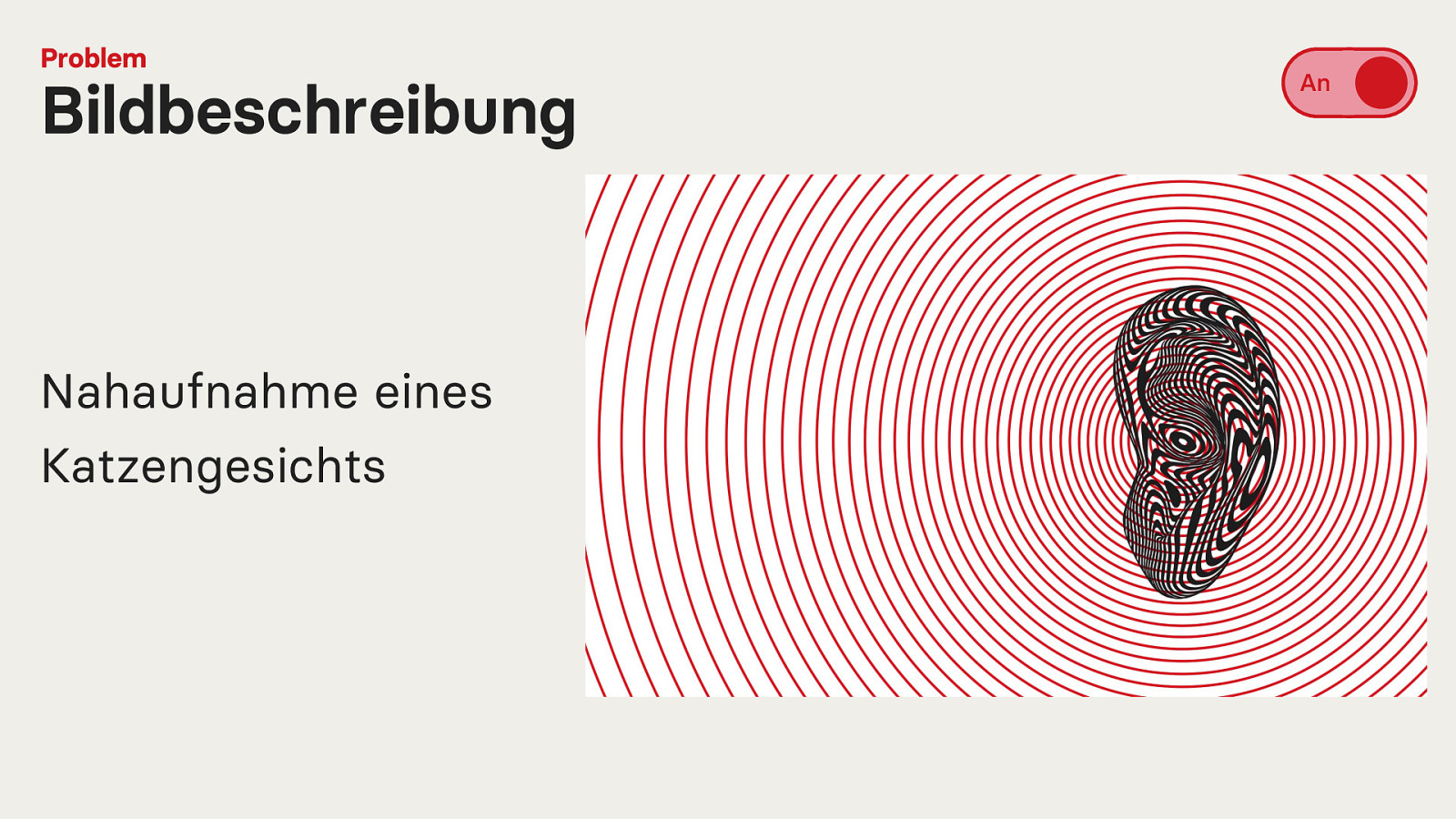
Schauen wir uns einige automatisch generierte Alt-Texte an.
Automatisch generierter Alt-Text: Nahaufnahme eines Katzengesichts
Tatsächlich am Bild: Eine Schwarz-Weiß Illustration eines menschlichen Ohres, umrandet von roten Kreisen die Schallwellen darstellen, die in das Ohr gelangen.
Der Beschreibungstext stimmt hier überhaupt nicht mit dem Bild überein.

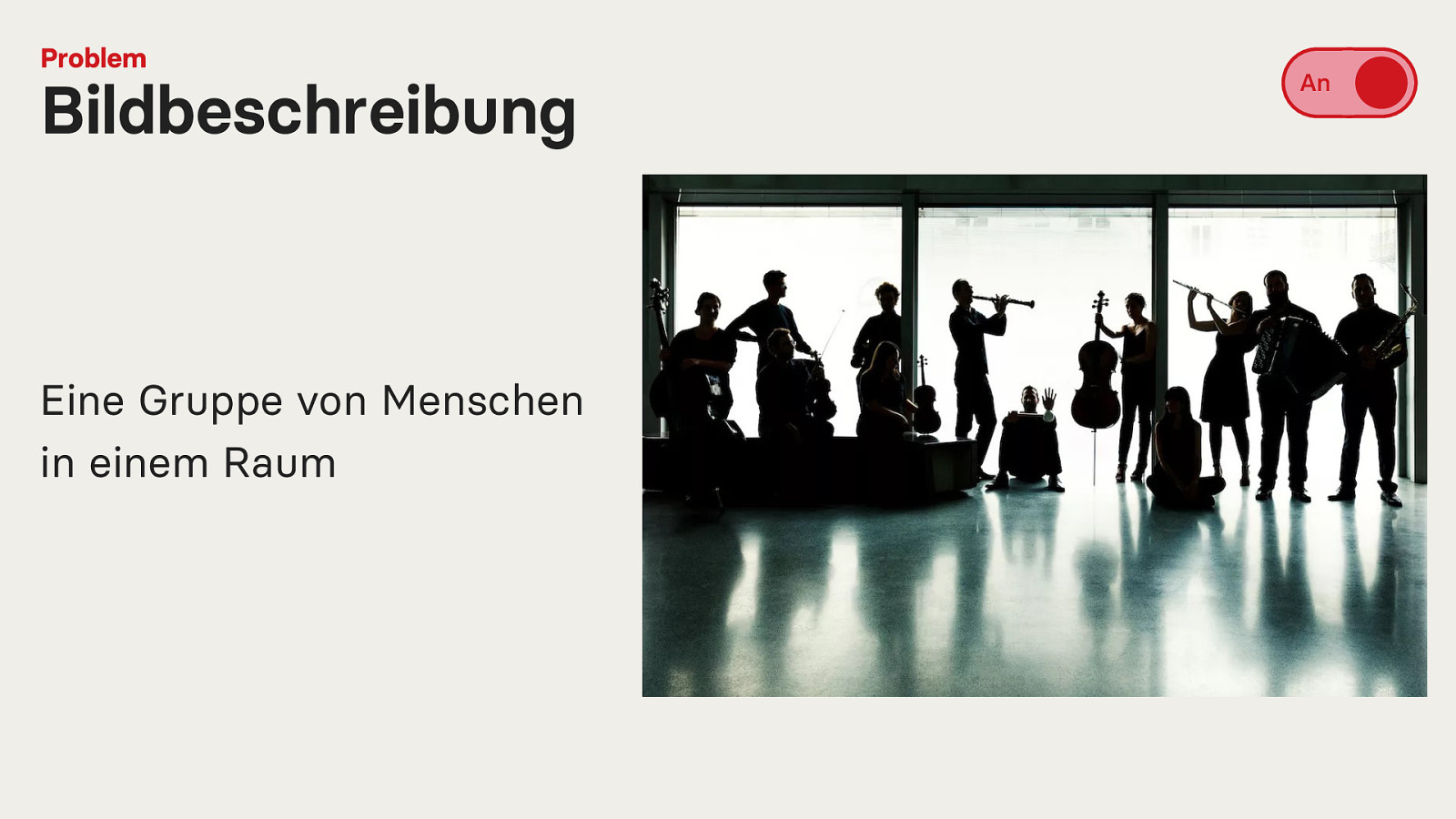
Eine Gruppe von Menschen in einem Raum
Tatsächlich am Bild: Eine Gruppe an Menschen in einem Raum. Jede Person hält ein Musikinstrument in der Hand.
Der Beschreibungstext stimmt hier zum Teil überein, eine Wesentliche Information fehlt aber.


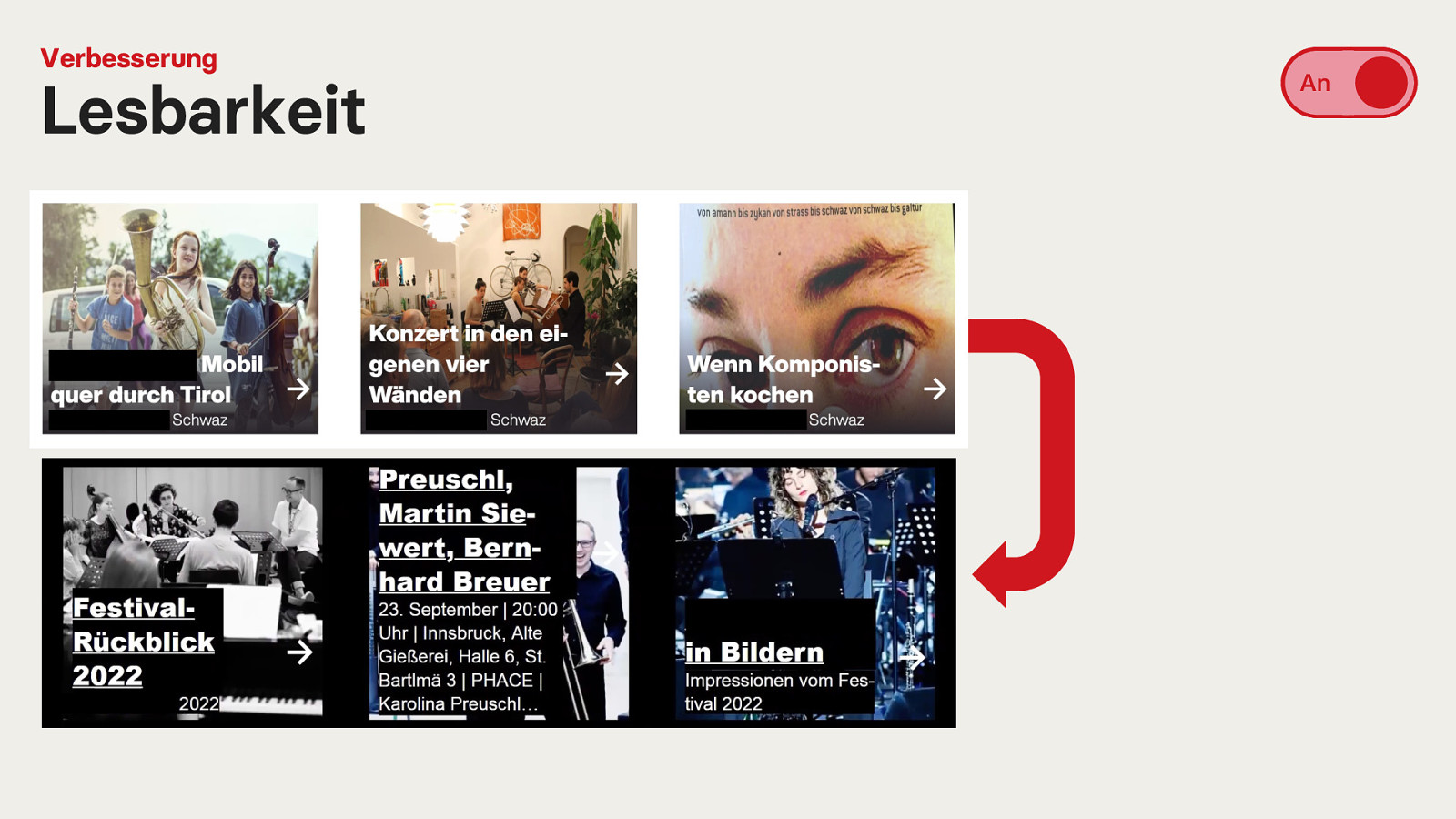
Auf der Webseite gibt es eine Komponente, bei der Text auf einem Bild platziert ist. Dieser ist nicht immer lesbar, da der Kontrast nicht immer ausreicht.
Wird das Accessibility Overlay aktiviert, erscheint eine Farbfläche hinter dem Text. Durch diesen ist der Kontrast jetzt ausreichend und der Text lesbar.

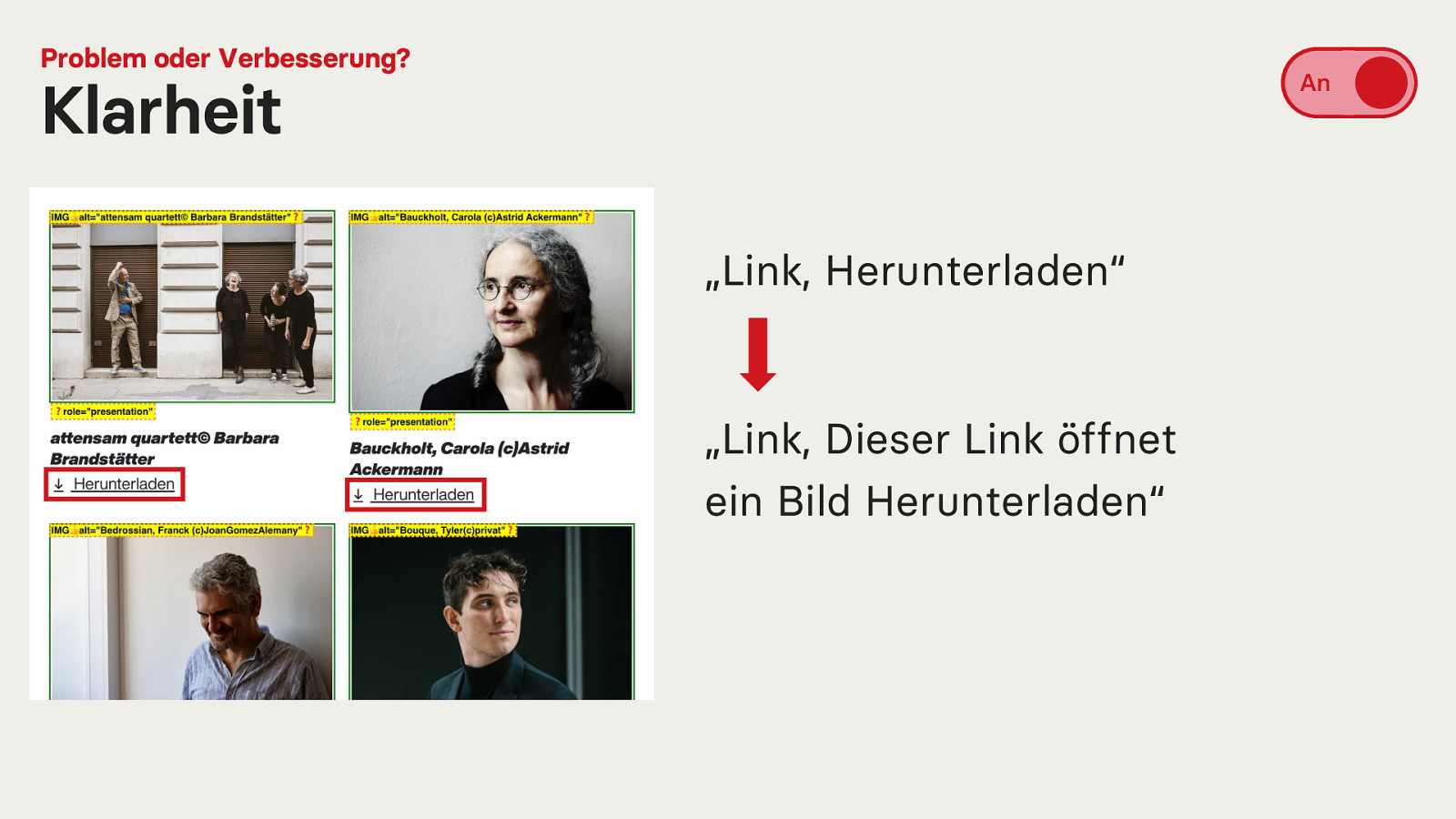
Auf der Presse-Seite der Webseite kann ein Bild heruntergeladen werden. Navigieren Nutzende mit einem Screenreader zu dem entsprechenden Link, sagt der Screenreader: „Link, Herunterladen“.
Wird das Accessibility Overlay aktiviert, wird daraus: „Link, Dieser Link öffnet ein Bild Herunterladen“.
Für einige Nutzende ist das eine Verbesserung. Sie finden, es ist nun klarer, was dieser Link macht. Andere jedoch empfinden die Änderung als nervig da sie sich jetzt mehr Text anhören müssen.
Dieses Beispiel zeigt gut, wie individuell Barrierefreiheitsanforderungen sein können.

Bei der Barrierefreiheit ist es schwierig, den Bedürfnissen aller Nutzer*innen gerecht zu werden. Wir müssen oft entscheiden, welche Gruppen wir Vorrang priorisieren.
Aber sollten wir in diesem Fall die Nutzerinnen bevorzugen, die mit einem Accessibility Overlay eine bessere Erfahrung gemacht haben? Ich würde sagen, nein, denn Accessibility Overlays haben bei anderen Nutzerinnen Probleme verursacht, die ohne Overlay nicht aufgetreten wären. Eine Verbesserung bei einigen Nutzer*innen sollte nicht über eine Verschlechterung für andere gestellt werden.


36 % der Studienteilnehmer*innen haben kein Accessibility Overlay entdeckt.
Das ist suboptimal. Accessibility Overlays können nicht verwendet werden, wenn sie nicht als solche erkannt werden. Das wirft die Frage auf, warum sie dann überhaupt auf einer Website integriert sind?
Ich konnte mehrere Gründe ausmachen, warum die Teilnehmer*innen hier Probleme hatten:
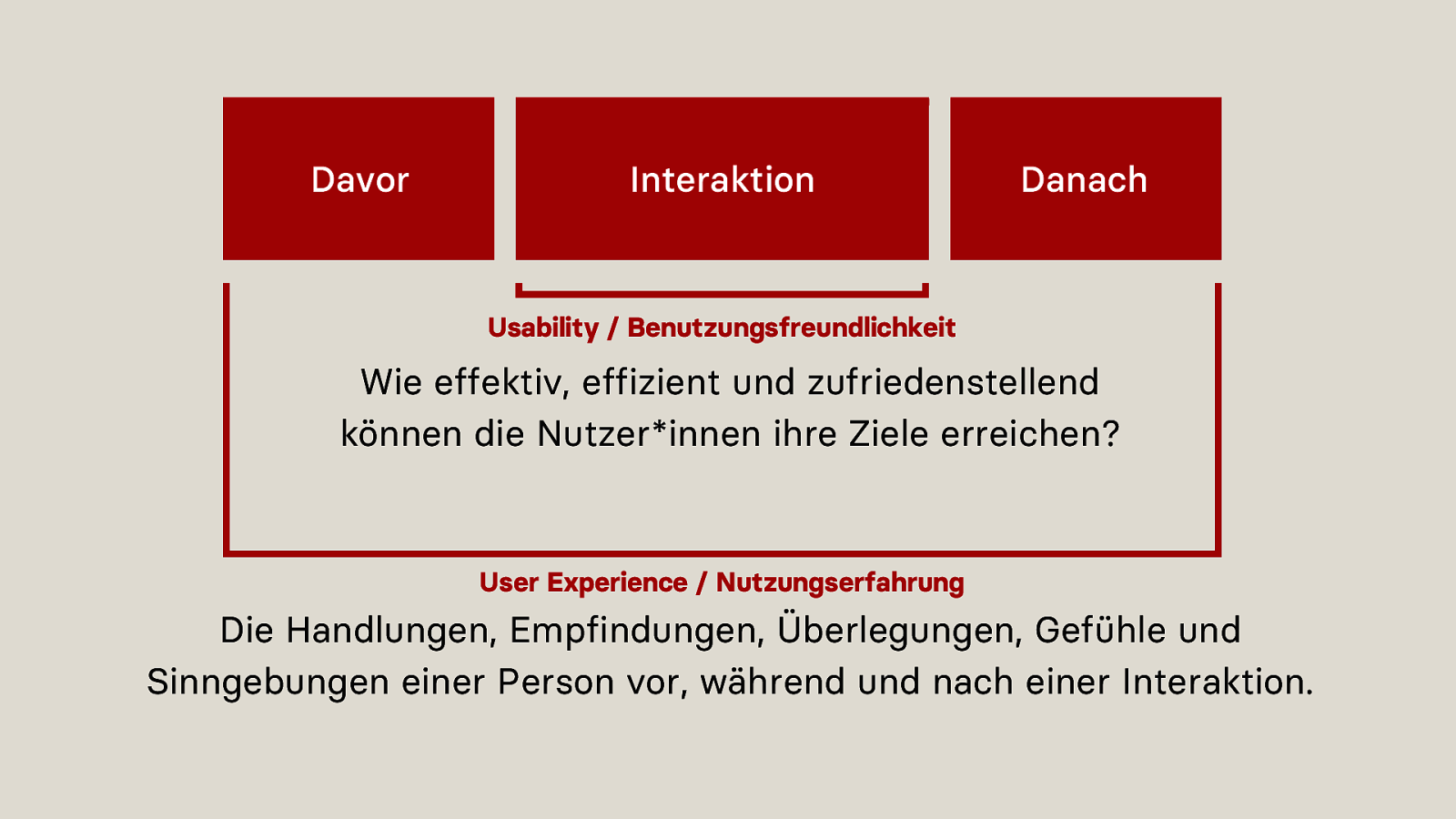
Aber schauen wir uns mal an, wie benutzbar Webseiten mit Accessibility Overlays tatsächlich waren und welche Erfahrungen die Nutzenden gemacht haben. Dazu müssen wir wissen, was Benutzungsfreundlichkeit ist.

Usability / Benutzungsfreundlichkeit: Wie effektiv, effizient und zufriedenstellend können die Nutzer*innen ihre Ziele während einer Interaktion erreichen?
User Experience / Nutzungserfahrung: Die Handlungen, Empfindungen, Überlegungen, Gefühle und Sinngebungen einer Person vor, während und nach einer Interaktion.

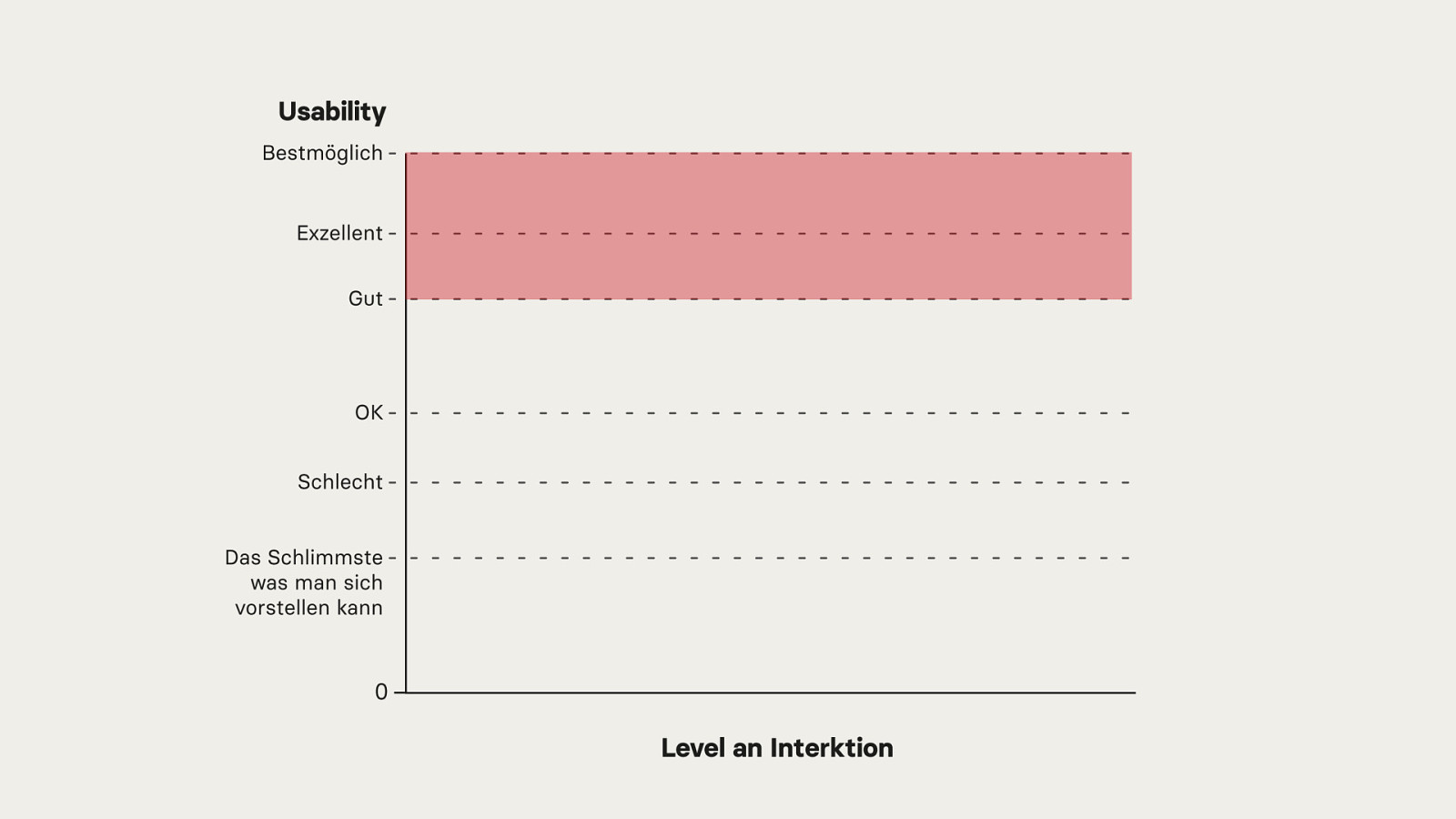
Usability kann mit spezifischen Fragebögen gemessen und die Ergebnisse auf einer Skala visualisiert werden. Die Skala reicht von der bestmöglichen Usability bis zum Schlimmsten was man sich vorstellen kann.
Idealerweise will man im Bereich zwischen Bestmöglich und Gut landen. Wenn eine Website in diesem Bereich ist, kann die Usability als akzeptabel betrachtet werden.

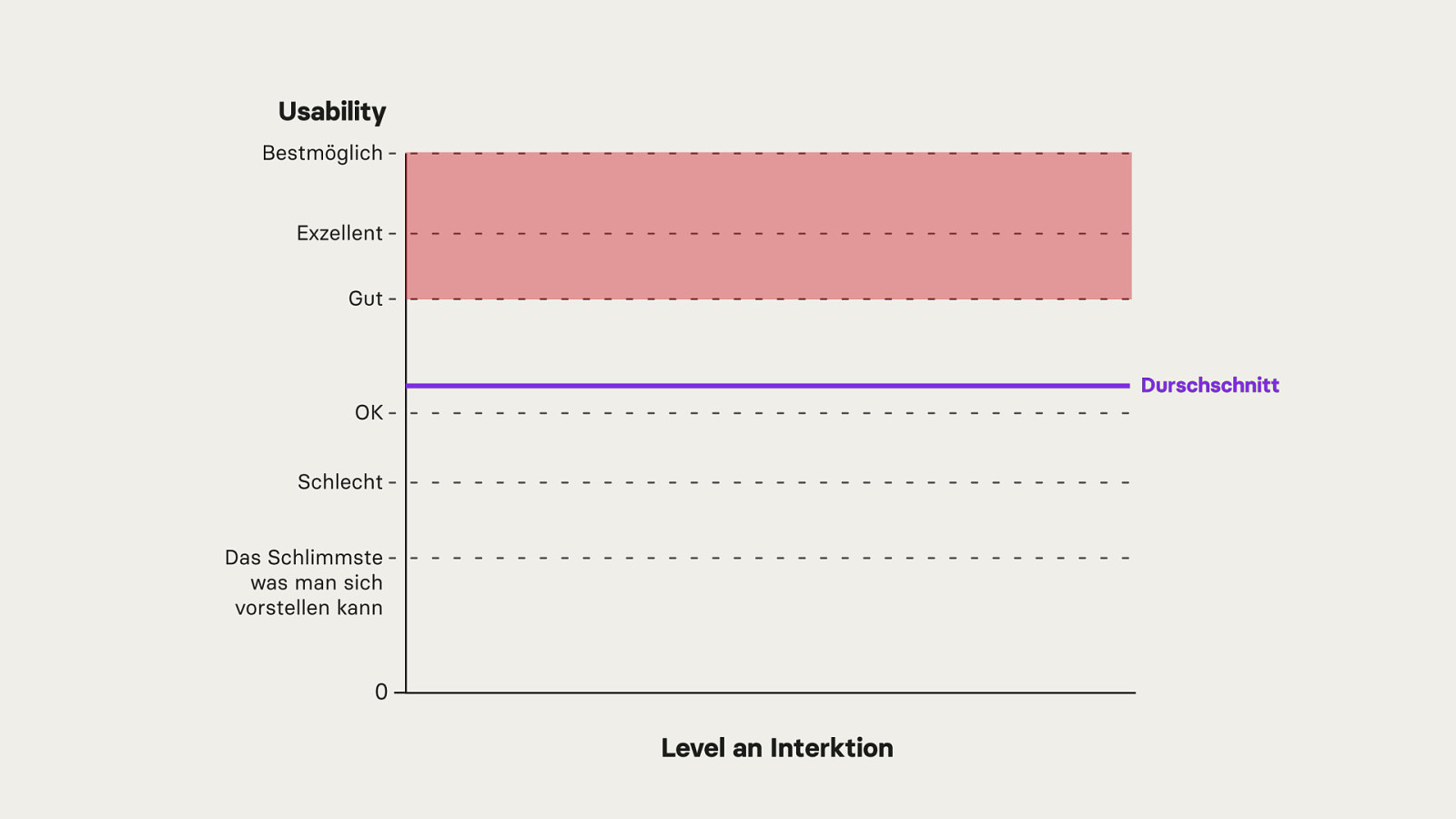
Der Durchschnitt über alle getesteten Website-Varianten liegt etwas über “Okay”, aber weit unter dem gewünschten Bereich.
Schauen wir uns einmal genauer an, wie sich der Durchschnitt zusammensetzt.

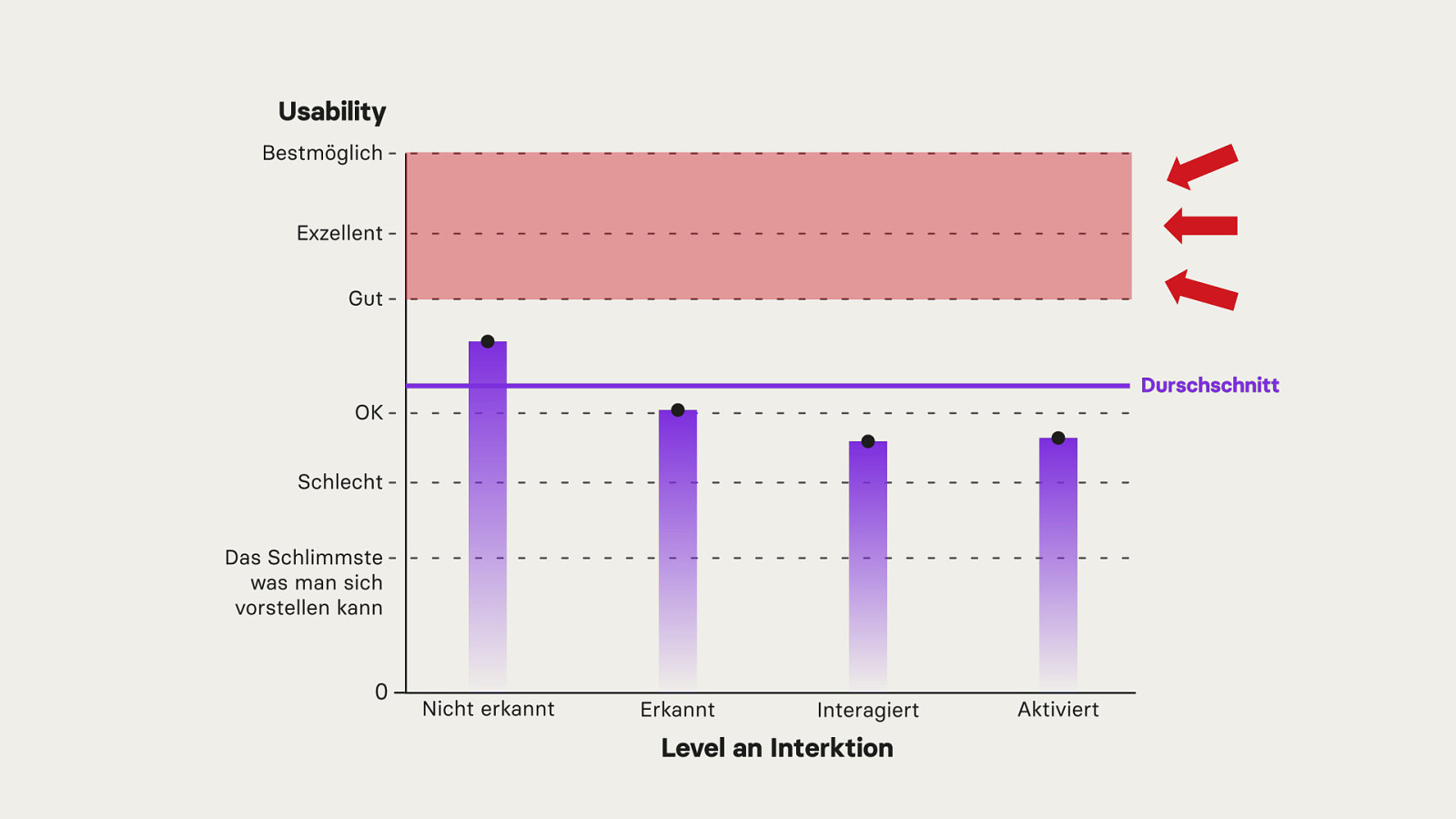
Der Durchschnitt wird anhand von 4 verschiedenen Leveln an Interaktion auf derselben Website berechnet: Nicht erkannt, erkannt, interagiert, aktiviert.
Die beste und über dem Seitendurchschnitt liegende Usability hatten die Nutzende, die während der Studie keine der Accessibility Overlays entdeckt haben. Mit jeder weiteren Interaktionsebene nimmt die Usability weiter ab.
Es ist auch wichtig zu erwähnen, dass die durchschnittliche Usability insgesamt nicht im gewünschten akzeptablen Bereich lag.
In Bezug auf die User Experience ist die Verschlechterung ähnlich.

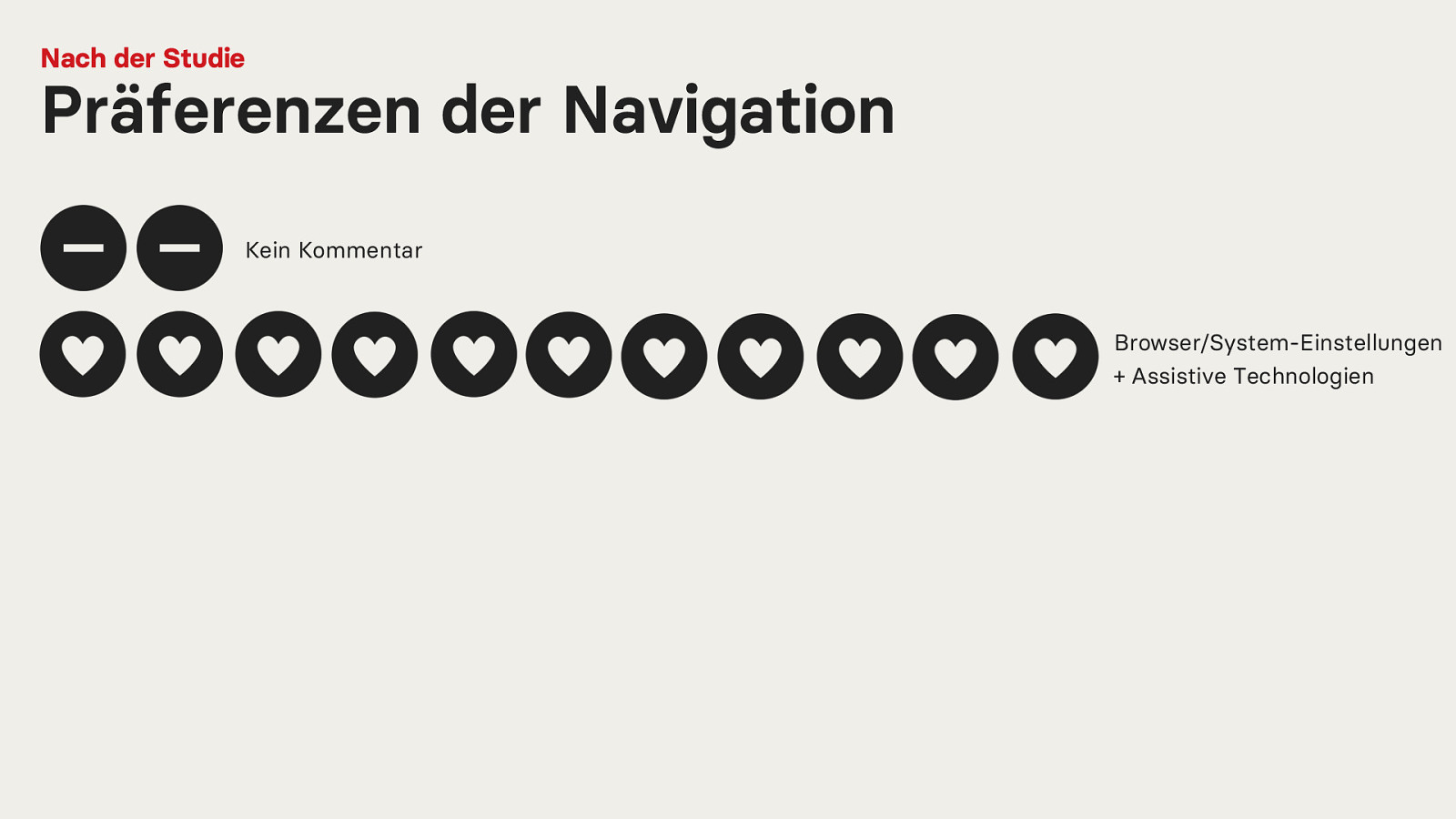
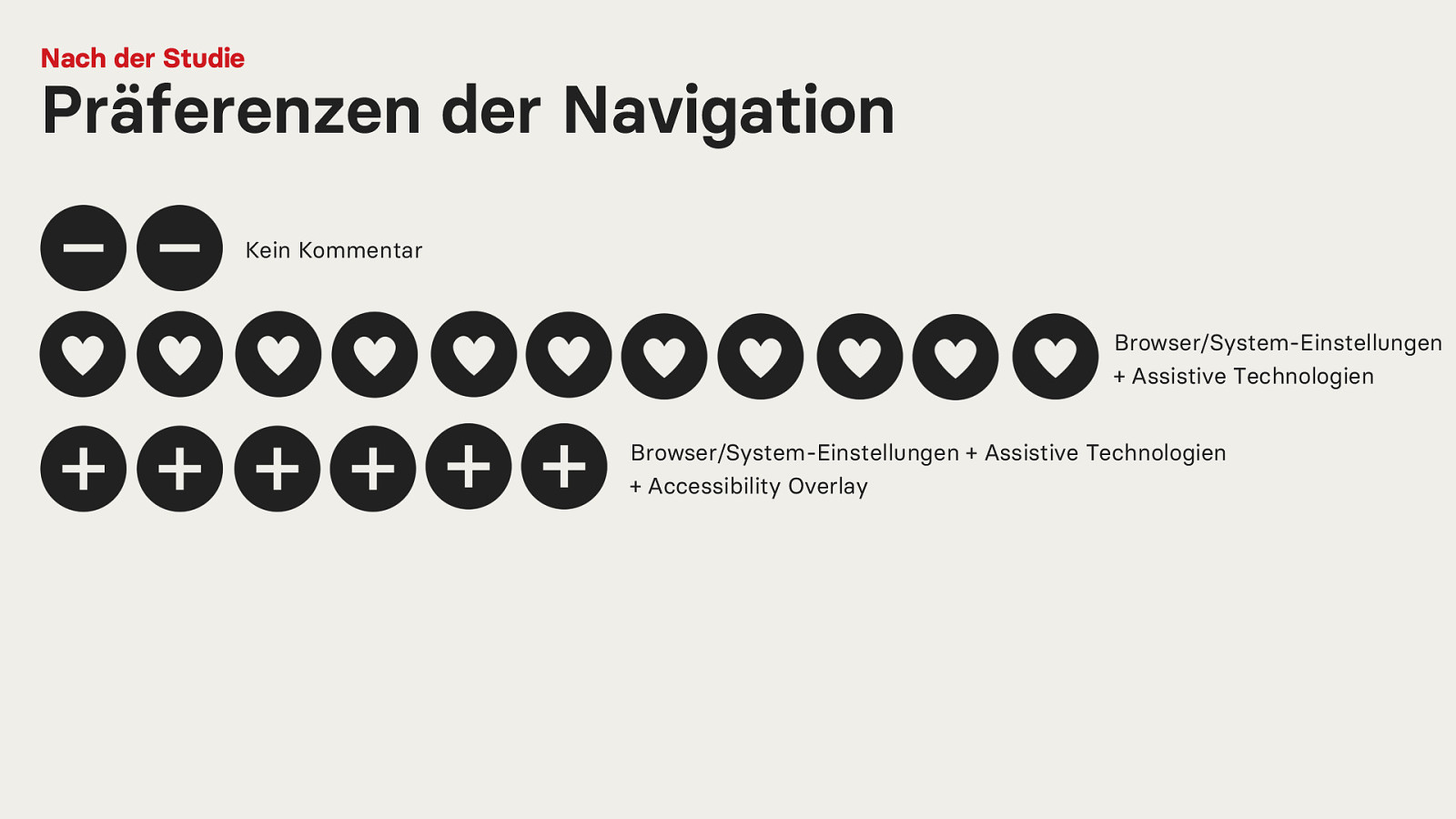
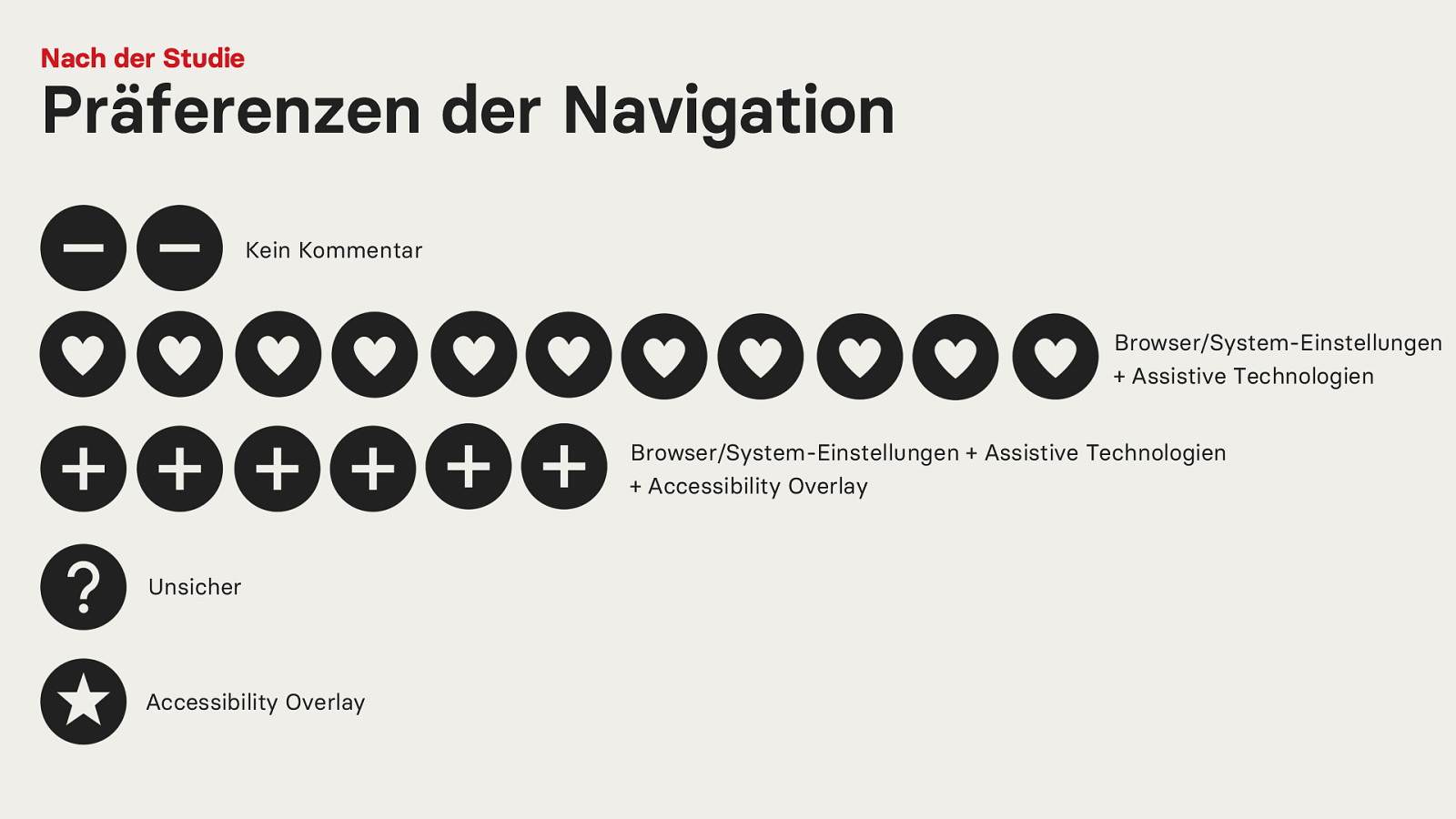
Was sind die Präferenzen der Navigation im Web aller Studienteilnehmer*innen nach der Studie?
2 haben kein Kommentar abgegeben.
11 wollen weiterhin mit ihren Browser/System-Einstellungen und ihrer assistiven Technologie navigieren.

„Ich habe auf die Schnelle nichts gefunden, was für mich passend ist. Wenn ich auf einer Webseite surfe, möchte ich jetzt nicht eine halbe Stunde eine Liste durchgehen, was man alles aktivieren kann.“
– Teilnehmer*in T10

6 Personen wollen zukünftig zusätzlich zu ihren Browser/System-Einstellungen und assistiven Technologien zusätzlich auch mit einem Accessibility Overlay navigieren.

„Ich habe meine Bedienungshilfen prinzipiell so eingestellt, dass es für mich passt. Aber beim Navigieren auf Webseiten verändere ich diese Einstellungen dann schon auch mal oder benutze ein Accessibility Overlay weil ich dann meine Systemeinstellungen nicht wieder umstellen muss wenn ich auf eine andere Webseite komme.“
– Teilnehmer*in T21

1 Person ist sich unsicher.
1 Person möchte zukünftig nur noch mit einem Accessibility Overlay navigieren.

„Ich würde es schon gut finden wenn [ein Accessibility Overlay] bei der jeweiligen Webseite wäre. Das wär schon eine Hilfe. Könnte ich mir vorstellen. Dann kann ich auf anderen Geräten auch schnell Einstellungen machen. Man ist ja nicht immer am gleichen Gerät.“
– Teilnehmer*in T2
Disclaimer: Diese Teilnehmer*in hat nie eines der Accessibility Overlays auf einer der Webseiten bemerkt.

Okay, was sagen uns all diese Informationen?
Wir haben eindeutig Probleme identifiziert, die auf eine unzureichende Einbeziehung der Personen zurückzuführen sind, für die die Accessibility Overlays bestimmt sind. Es gibt auch Raum für Verbesserungen, wenn es um Usability und User Experience geht und darum, was diese Technologie leisten könnte.
Und damit will ich nicht sagen, dass diese Technologie und sogar die Einbeziehung von KI und maschinellem Lernen nicht für die Barrierefreiheit genutzt werden können. Automatisierte Lösungen, ob sie nun KI nutzen oder nicht, können in Zukunft zweifellos für die Barrierefreiheit genutzt werden, allerdings unter der Voraussetzung, dass die Bemühungen von der Gemeinschaft ausgehen.
Menschen mit Beeinträchtigungen müssen in den Design-, Entwicklungs- und Entscheidungsprozess einbezogen werden.


Forschung deutet darauf hin, dass ein Teil der Gründe für das Fortbestehen nicht barrierefreier Websites, die zu dem Wunsch nach Zugänglichkeit und der Bevorzugung der Idee von Accessibility Overlays führen, in entscheidenden Lücken in der Auseinandersetzung zwischen verschiedenen Diskursen liegt.
Der juristische Diskurs bezieht sich auf die gesetzlichen Bestimmungen, die weltweit eingeführt wurden, um die Diskriminierung von Menschen mit Beeinträchtigungen zu verhindern.
Der Diskurs über die Barrierefreiheit im Web konzentriert sich auf Bewegungen wie das World Wide Web Consortium (W3C), die Barrierefreiheitsstandards festlegen.
Das Konzept der digitalen Kluft bezieht sich auf die Trennung zwischen denjenigen, die Zugang zu Informations- und Kommunikationstechnologien haben, und denjenigen, die keinen Zugang haben.
Der Diskurs über die soziale Konstruktion von Behinderung basiert auf dem Sozialmodell der Definition von Behinderung. Das Sozialmodell betrachtet Behinderung als eine sozial konstruierte Benachteiligung, die Menschen mit Beeinträchtigungen nicht berücksichtigt und sie von der Teilnahme an den üblichen sozialen Aktivitäten ausschließt.
Technologie kann zu Behinderungen führen, wenn sie so konzipiert ist, dass bestimmte Personen von ihrer Nutzung ausgeschlossen werden.
Im Wesentlichen liegt es in der Verantwortung der Gesellschaft als Ganzes, dafür zu sorgen, dass das Internet und das Web zugänglich sind, anstatt Menschen mit Beeinträchtigungen die Last aufzubürden, sich spezielle technische Hilfsmittel zu beschaffen oder durch schlecht gestaltete und häufig unzugängliche Websites zu navigieren.
Daher könnte man argumentieren, dass eine schlecht gestaltete Website als Ursache für eine Behinderung angesehen werden kann.

Diese Diskurse existieren also, überschneiden sich aber nicht wirklich.
Die Debatte über barrierefreie Overlays sollte sich jedoch nicht nur auf die Funktionalität konzentrieren oder im Vakuum existieren, sondern es ist ein Zusammenspiel verschiedener Bereiche erforderlich, um das Fortbestehen nicht barrierefreier Websites langfristig zu verhindern. Ohne eine einheitliche Stimme aus dem gesamten Spektrum der relevanten Diskurse, die sich für die aktiven Rechte von Menschen mit Beeinträchtigungen gegenüber konstruierten Barrieren für die Barrierefreiheit von Webseiten einsetzen, herrscht ein relativ passiver liberaler Ansatz vor.
Das Problem eines liberalen Ansatzes ist es, dass zwar der allgemeine Wunsch nach einer gleichberechtigteren und gerechteren Gesellschaft besteht, aber die tieferen sozialen und kulturellen Strukturen, die zur Ungleichheit beitragen, oft übersehen werden.

Verwendet keine Accessibility Overlays in ihrer derzeitigen Form.
Ein Pflaster ist nicht genug. Geh ins Krankenhaus und lass dir einen richtigen Gips für deinen gebrochenen Knochen machen.

Priosrisiere nicht die verbesserte User Experience einiger Nutzer*innen über die Verschlechterung anderer. Accessibility-Overlay-Unternehmen müssen in Forschung investieren, die festgestellten Probleme beheben und dabei die Ethik berücksichtigen.
Nichts über uns, ohne uns! Menschen mit Beeinträchtigungen müssen in den Entwicklungs- und Designprozess mit einbezogen werden, um die Bedürfnisse der Nutzenden wirklich zu verstehen, Fehler zu erkennen, die über die WCAG-Erfolgskriterien hinausgehen, und brauchbare Produkte zu schaffen.
Die Debatte über Accessibility Overlays sollte nicht nur in einem Vakuum stattfinden. Um das Fortbestehen von nicht barrierefreien Websites langfristig zu verringern, ist ein Engagement zwischen verschiedenen Bereichen erforderlich.

Mehr Informationen auf overlays.dnikub.dev
Finde mich auf: